Wix Editor: שינוי צבע ערכת העיצוב של הדפדפן באתר המובייל
1 דקות
השתמשו בחלונית Mobile Tools (כלם למובייל) כדי להגדיר את צבע ערכת העיצוב של הדפדפן באתר. כך תוכלו לצור חוויה ייחודית עבור גולשים במובייל שמשתמשים ב-Chrome.

כדי לשנות את צבע ערכת העיצוב של הדפדפן:
- הקליקו על Mobile Tools
 (כלים למובייל) בצד השמאלי של ה-editor למובייל.
(כלים למובייל) בצד השמאלי של ה-editor למובייל. - הקליקו על אייקון ההוספה לאתר
 שליד Browser theme color (צבע ערכת העיצוב של הדפדפן).
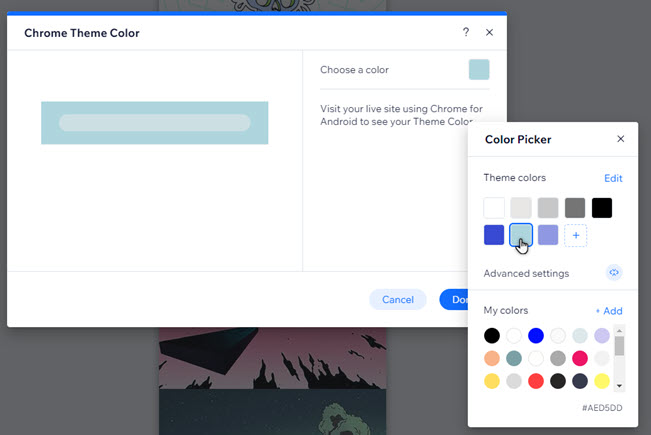
שליד Browser theme color (צבע ערכת העיצוב של הדפדפן). - הקליקו על תיבת הצבעים בחלונית.
- בחרו את הצבע הרצוי.
- הקליקו על Done (סיום).

כדי לראות את זה בפעולה:
כדי לראות איך זה נראה, היכנסו לאתר הפעיל במכשיר אנדרואיד ב-Google Chrome.

