Wix Editor: שינוי ה-Og:Image שלכם
2 דקות
בחרו איזו תמונה ממוזערת להציג כשאתם משתפים את האתר בפייסבוק, ב-X או ברשתות חברתיות אחרות. אתם יכולים להגדיר תמונת og:image שונה לכל עמוד באתר, או תמונה אחת עבור כל האתר.
שינוי ה-Og:Image בעמוד
הגדירו תמונת Og:Image ייחודית לעמוד מסוים או לכל עמוד באתר. גרמו לעמודים השונים לבלוט וצרו חווית שיתוף מותאמת לרשת החברתית.
לשנוי תמונת ה-Og:Image לעמוד בודד:
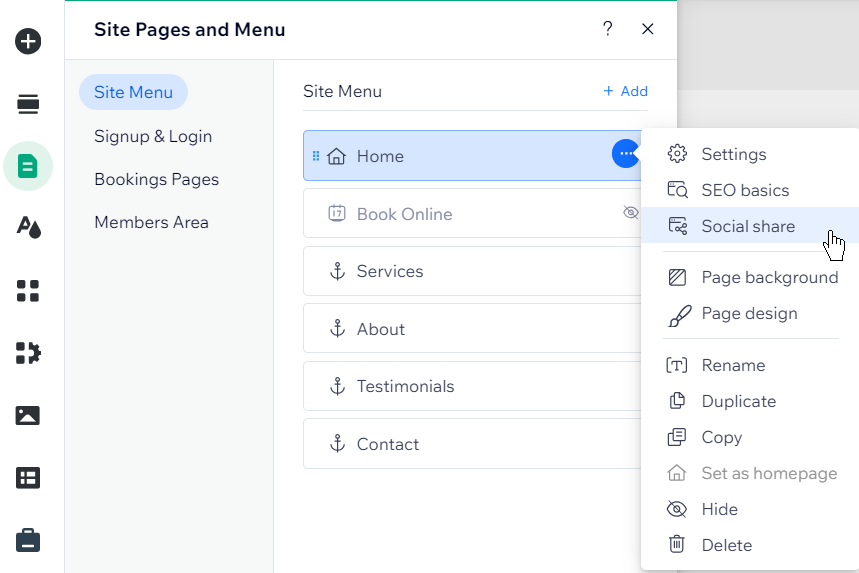
- הקליקו משמאל על Pages & Menu
 (עמודים ותפריט).
(עמודים ותפריט). - עברו עם העכבר מעל העמוד הרלוונטי והקליקו על אייקון הפעולות הנוספות
 .
. - בחרו ב-Social share (שיתוף ברשתות החברתיות).
- הקליקו על Upload Image (העלאת תמונה).
- (ב-Media Manager) בחרו תמונה או הקליקו על + Upload Media כדי להעלות תמונה חדשה.
- הקליקו על Add to Page (הוספה לעמוד).
- פרסמו את האתר.

ידעתם?
אתם יכולים גם להגדיר og:title ו-og:description של העמוד מהגדרות השיתוף ברשתות החברתיות.
שינוי תמונת Og:Image לכל האתר
אתם יכולים גם להגדיר og:image אחת לכל עמוד באתר כדי לחזק את המותג שלכם ולספק חווית שיתוף עקבית.
לשינוי תמונת ה-Og:Image לכל האתר:
- פתחו את הגדרות האתר.
- גללו למטה אל Site and Domain (אתר ודומיין) והקליקו על Website settings (הגדרות האתר).
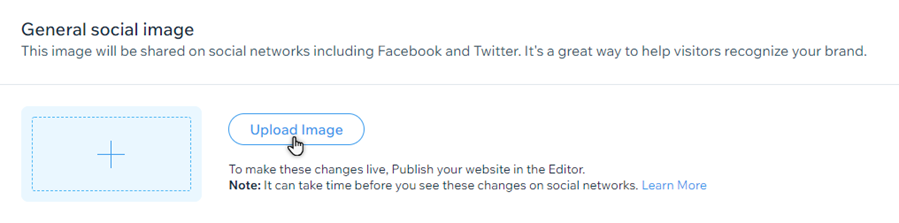
- גללו למטה אל General Social image (תמונה כללית לרשתות החברתיות) והקליקו על Upload Image(העלאת תמונה).
- (ב-Media Manager) בחרו תמונה או הקליקו על + Upload Media כדי להעלות תמונה חדשה.
- הקליקו על Add Icon (הוספת אייקון).
- הקליקו על Save (שמירה) מימין למעלה.
- עברו ל-editor ופרסמו את האתר (publish).

שאלות נפוצות
בחרו שאלה לפרטים נוספים על og:images.
האם התמונות צריכות להיות בגודל מסוים?
מה קורה אם לא אוסיף תמונת og:image לעמוד?
איזו תמונה מוצגת כשמשתפים פוסט בבלוג בפייסבוק?

