Wix Editor: שימוש בתיבות VideoBox
5 דקות
צרו רושם חזק ועוררו את סקרנות הגולשים באמצעות תוכן בעל השפעה ויזואלית. הציגו סרטונים משלכם, סרטונים חינמיים של Wix או סרטונים מקצועיים של Shutterstock באחת מתיבות ה-VideoBox הייחודיות שלנו.
בחרו תחילה את עיצוב ה-VideoBox הרצוי, הוסיפו את הסרטון ואז התחילו להתאים אותו אישית. תוכלו לעצב את הצורה ואת המסגרת של התיבה, להוסיף שכבת כיסוי עם תבנית מגניבה או מסכת וידאו דינמית, להתאים אישית את כפתור ההפעלה ועוד.

הוספת VideoBox
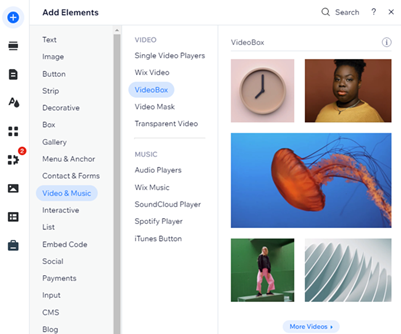
התחילו בבחירת עיצוב VideoBox מהחלונית Add Elements שתוסיפו לאתר. עברו עם העכבר מעל VideoBox כדי לראות את האפקטים שלו בפעולה. אחרי שתוסיפו אותו לאתר, תוכלו להשאיר את הסרטון הקיים או לבחור סרטון אחר ממנהל המדיה.
כדי להוסיף VideoBox:
- היכנסו ל-editor.
- הקליקו על Add Elements
 (הוספת אלמנטים) בצד שמאל של ה-editor.
(הוספת אלמנטים) בצד שמאל של ה-editor. - הקליקו על Video & Music (וידאו ומוזיקה).
- הקליקו על VideoBox.
- הקליקו על VideoBox או גררו אותו אל העמוד.
טיפ: הקליקו על More Videos (עוד סרטונים) כדי לבחור סרטון ממנהל המדיה, או העלו סרטון משלכם.

בחירת סרטון
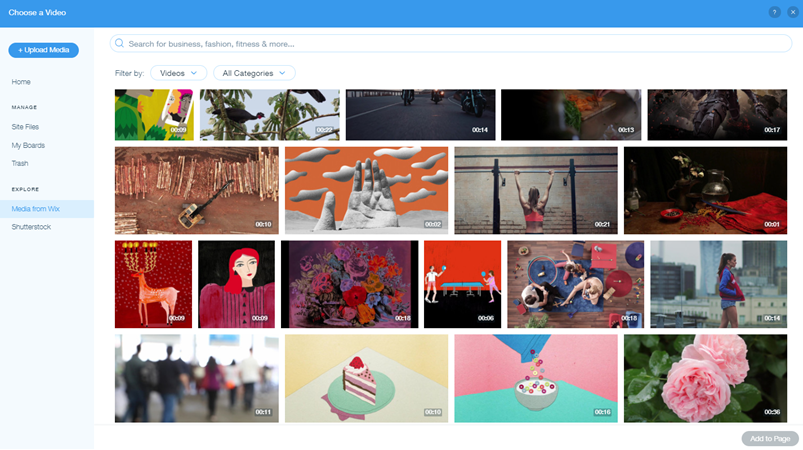
אחרי שהוספתם VideoBox, זה הזמן לבחור סרטון ממנהל המדיה. יש לנו שפע של סרטונים לבחירה; תוכלו להוסיף סרטון חינמי של Wix, לרכוש סרטון של Shutterstock או אפילו להעלות סרטון משלכם.
כדי לשנות את הסרטון שמוצג ב-Videobox:
- הקליקו על ה-VideoBox ב-editor.
- הקליקו על Change Video (החלפת הסרטון).
- עיינו בספריית Media from Wix או בספריית Shutterstock, או הקליקו על Upload Media (העלאת מדיה) כדי להוסיף סרטון משלכם.
- אחרי שבחרתם סרטון, הקליקו על Add to Page (הוספה לעמוד).

שינוי ההתנהגות של ה-VideoBox
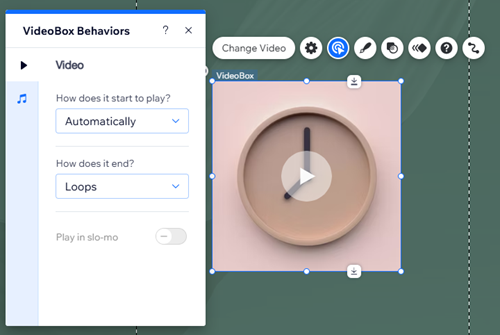
הגדירו את אופן הפעולה של ה-VideoBox שלכם על ידי התאמה אישית של הגדרות ההפעלה, ההשהיה וההפעלה בלולאה, כמו גם אופן הפעולה של הצליל. שחקו עם האפשרויות כדי לראות איזו מהן לדעתכן תגביר את העניין והאינטראקציה של הגולשים באתר שלכם.
כדי לשנות את אופן הפעולה של ה-Videobox:
- הקליקו על ה-VideoBox ב-editor.
- הקליקו על אייקון ההתנהגויות
 .
. - התאימו אישית את אופני הפעולה השונים של ההפעלה והצליל:
- בחרו אם הסרטון יתחיל לפעול בעת הקלקה, במעבר עם העכבר או באופן אוטומטי.
- הגדירו את הסרטון כך שיפעל בלולאה בלי הפסקה או שיופעל מחדש בעת הקלקה.
- הגדירו שהסרטון יפעל בהילוך איטי או עם סאונד.
טיפ: האפשרויות האלה זמינות רק לסרטונים שצולמו בהילוך איטי ו/או עם סאונד. סרטונים רבים ש-Wix מציעה כוללים הילוך איטי או סאונד.

חשוב:
- רוב דפדפני האינטרנט מאפשרים הפעלה אוטומטית של סרטונים רק כשהשמע מושתק. אם ה-VideoBox מוגדר להפעלה אוטומטית, הסרטון מופעל ללא שמע.
- הגולשים יכולים להשהות ולהפעיל סרטונים כברירת מחדל באתר עצמו. אי אפשר להשבית את ההתנהגות הזו.
עריכה והתאמה אישית של כפתור ההפעלה
אם הגדרתם את הסרטון כך שיפעל בעת הקלקה, יוצג כפתור הפעלה שהגולשים יוכלו להשתמש בו כדי להפעיל ולהפסיק את הסרטון לפי בחירתם. תוכלו להשתמש בכפתור ההפעלה הרצוי לכם מהעיצובים המוכנים מראש ולשנות את הצבע ואת רמת השקיפות שלו לפי הצורך.
כדי לערוך את כפתור ההפעלה של ה-VideoBox:
- הקליקו על כפתור ההפעלה הגדול בסרטון.
- הקליקו על Change Big Play Button (שינוי כפתור ההפעלה הגדול).
- בחרו עיצוב חדש מהרשימה, או הקליקו על Customize Design (התאמה אישית של העיצוב) כדי לבחור את הצבע ואת רמת השקיפות של כפתור ההפעלה.

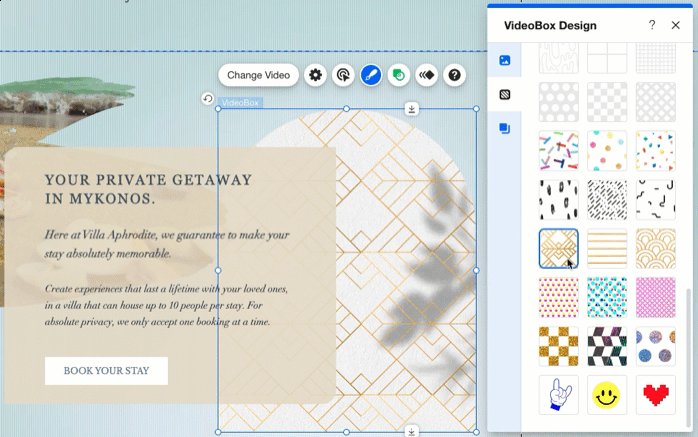
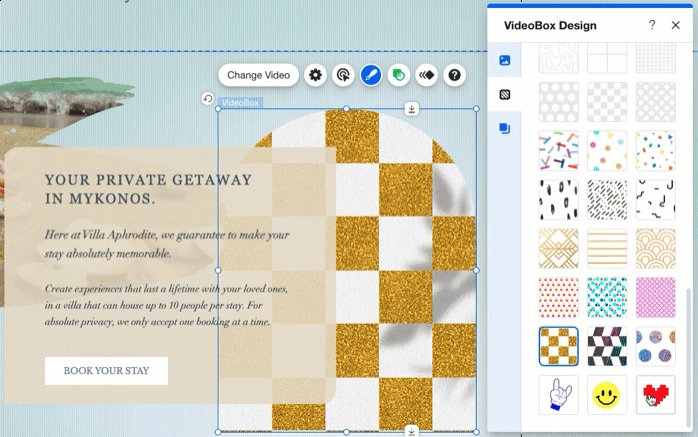
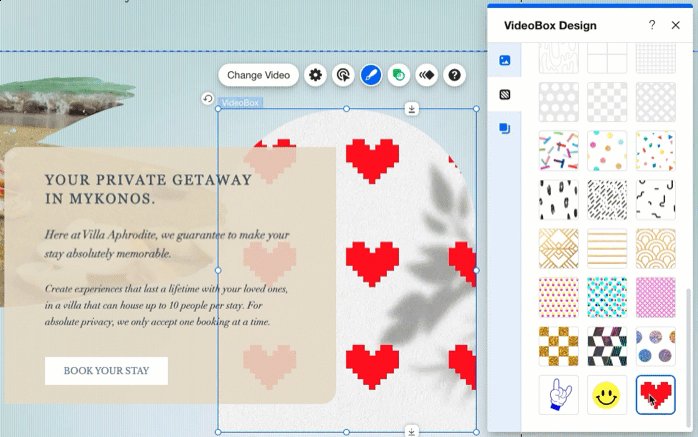
עיצוב ה-VideoBox
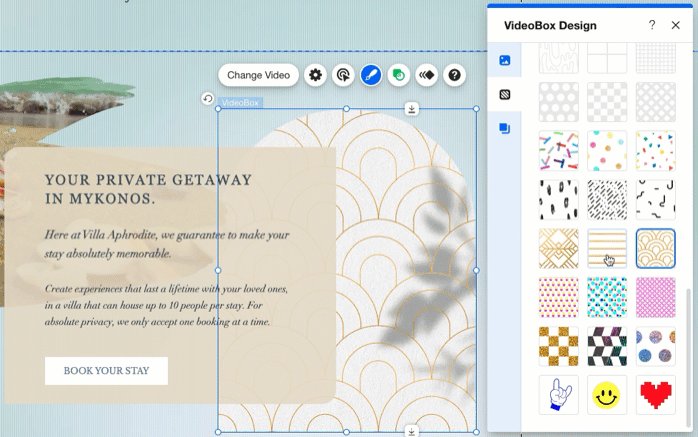
העיצוב הוא מה שמעניק ל-VideoBox את המגע האישי שלכם. בחרו תמונת קאבר, מסגרת והצללה, והוסיפו שכבת כיסוי עם תבנית כדי ליצור אפקט ייחודי. יש הרבה דוגמאות לבחירה לפי הסגנון הרצוי לכם.
שחקו עם אפשרויות העיצוב כדי לראות מה הכי מתאים לרוח האתר שלכם.
כדי לשנות את העיצוב של ה-VideoBox:
- הקליקו על ה-VideoBox ב-editor.
- הקליקו על אייקון העיצוב
 .
. - ערכו את עיצוב ה-VideoBox: בחרו תמונת נושא, בחרו דוגמת עיצוב ובחרו את סגנון הקצוות (contour) ועוד.

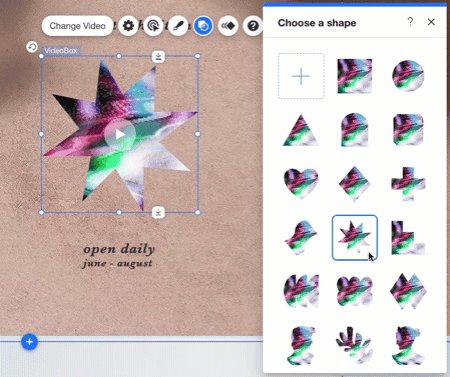
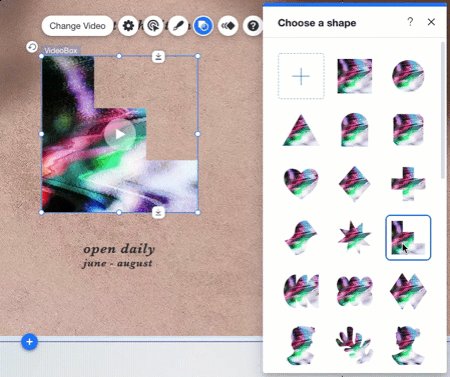
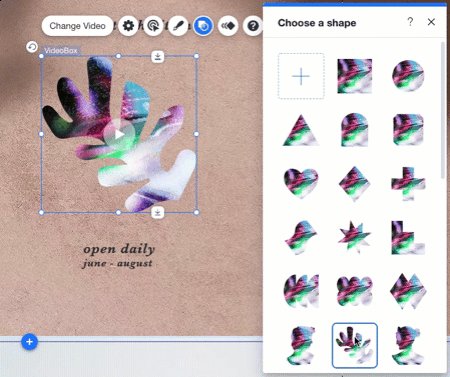
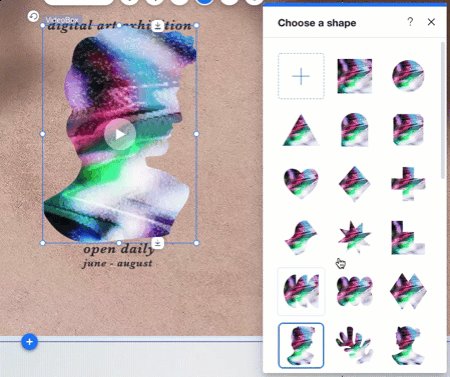
עיצוב ה-VideoBox עם מסכה
כשאתם משתמשים ב-VideoBox, הסרטון שלכם כבר לא מוגבל לפורמט המלבני המסורתי. אתם יכולים להשתמש במסכת וידאו כדי לחתוך את הסרטון בצורה ייחודית וליצור אפקט ויזואלי מרשים.
יש אלפי צורות וגרפיקה וקטורית לבחירתכם, ואתם יכולים גם להעלות קובץ SVG משלכם עם צורה מותאמת אישית.
כדי להוסיף מסכה ל-VideoBox:
- הקליקו על ה-VideoBox ב-editor.
- הקליקו על אייקון המסיכה
 .
. - בחרו צורה עבור ה-VideoBox באחת מהדרכים הבאות:
- בחרו צורה מהרשימה.
- הקליקו על אייקון ההוספה
 כדי להציג עוד צורות וגרפיקה וקטורית במנהל המדיה. אתם יכולים גם להעלות קובץ SVG משלכם דרך מנהל המדיה.
כדי להציג עוד צורות וגרפיקה וקטורית במנהל המדיה. אתם יכולים גם להעלות קובץ SVG משלכם דרך מנהל המדיה.

שאלות נפוצות
הקליקו על שאלה למטה לפרטים נוספים.
מה הסיבה שהסרטון לא פועל באתר שבאוויר?
הגדרתי שהסרטון שלי יפעל אוטומטית, אבל הוא פועל בלי קול. למה?

