Wix Editor: שימוש באפקטים של אנימציה וגלילה באתר המובייל
3 דקות
אנימציה ואפקטים של גלילה מושכים את תשומת הלב לאלמנטים ותכנים חשובים, תוך שהם הופכים את חוויית הגלישה באתר למהנה עבור הגולשים.
אנימציות המובייל נבחרו בקפידה עבור אתר המובייל והן מותאמות לגדלים ורזולוציות של מסכים קטנים יותר, כך שאתם לא צריכים לדאוג לגבי המרווח או היישור של האתר. אתם גם יכולים להוסיף אפקט גלילה מעניין לרקע של סטריפים, עמודות ומקטעים כדי להדגיש תוכן חשוב עבור גולשי המובייל.

חשוב:
האנימציות למחשב ולמובייל נפרדות. לכן, אנימציות שתוסיפו לאלמנטים באתר למחשב לא ישפיעו על אתר המובייל ולהיפך. אם לא תגדירו אנימציה באתר המובייל לא תוצג בו אנימציה.
הוספת אנימציה לאתר המובייל
הוסיפו לאלמנטים אפקט אנימציה כדי לעורר אותם לחיים. יש 14 אפקטים ייעודיים למובייל לבחירה, כך שאתם יכולים להוסיף אנימציה שמתאימה לסגנון שלכם.
להוספת אנימציה לאלמנט:
- הקליקו על האלמנט הרלוונטי ב-editor למובייל.
- הקליקו על אייקון האנימציה
 .
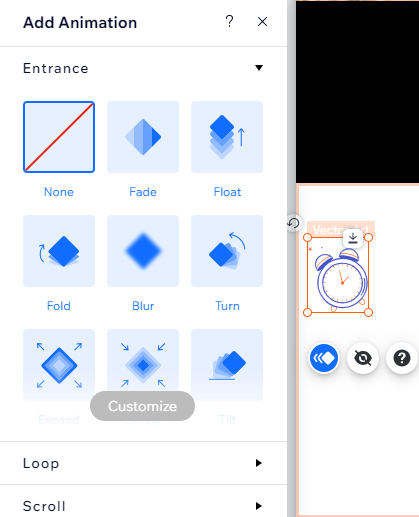
. - בחרו אנימציה מהאפשרויות הזמינות.
טיפים:
- עברו עם העכבר מעל אפקט בחלונית כדי לראות תצוגה מקדימה של האנימציה.
- הקליקו על None בחלונית Choose Animation (בחירת אנימציה) כדי להסיר אפקט אנימציה מהאלמנט.

עריכת אנימציה באתר המובייל
אחרי שבחרתם אנימציה לאלמנט, ערכו אותה כדי ליצור אפקט ייחודי שמושך תשומת לב. בהתאם לאנימציה שתבחרו, התאימו הגדרות כמו השהיה, כיוון ותזמון.
שימו לב:
אפשרויות העיצוב הזמינות תלויות בסוג האנימציה שבחרתם.
כדי לערוך את האנימציה:
- הקליקו על האלמנט ב-editor למובייל.
- הקליקו על אייקון האנימציה
 .
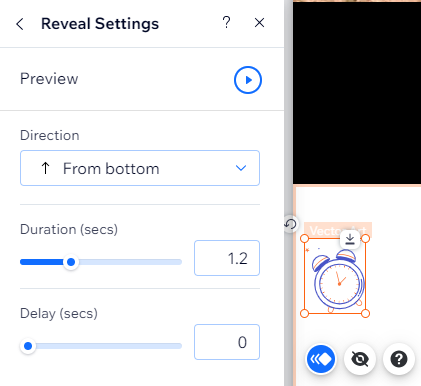
. - הקליקו על Customize (עריכה) והתאימו את האנימציה:
- Power: בחרו את עוצמת האפקט מהתפריט הנפתח.
- Direction: בחרו מאיזה כיוון תיכנס האנימציה.
- Duration: בחרו לכמה זמן האנימציה תפעל (בשניות).
- Delay: הגדירו את ההשהיה (בשניות) בין טעינת העמוד להפעלת האנימציה.
טיפ:
הקליקו על אייקון התצוגה המקדימה  בחלק העליון של החלונית כדי לראות איך האפקט נראה באתר הפעיל.
בחלק העליון של החלונית כדי לראות איך האפקט נראה באתר הפעיל.
 בחלק העליון של החלונית כדי לראות איך האפקט נראה באתר הפעיל.
בחלק העליון של החלונית כדי לראות איך האפקט נראה באתר הפעיל.
האנימציות לא מופעלות באתר שבאוויר?
יכול להיות שאפשרות Reduced Motion (הפחתת התנועה) מופעלת. למדו איך לפתור בעיות באנימציה.
הוספת אפקטים של גלילה לאתר המובייל
הוסיפו אפקט גלילה שתופס את העין לרקעים של סטריפים, עמודות ומקטעים באתר המובייל. האפקטים לא מופיעים באתר בגרסה למחשב, כך שאתם יכולים ליצור חוויה מותאמת לגולשים במובייל.
כדי להוסיף אפקט גלילה לנייד בלבד:
- הקליקו על הסטריפ / העמודה / המקטע ב-editor למובייל.
- הקליקו על אייקון האנימציה
.
- (עבור סטריפים ועמודות) בחרו ב-Scroll effect (אפקט גלילה) מהתפריט הנפתח.
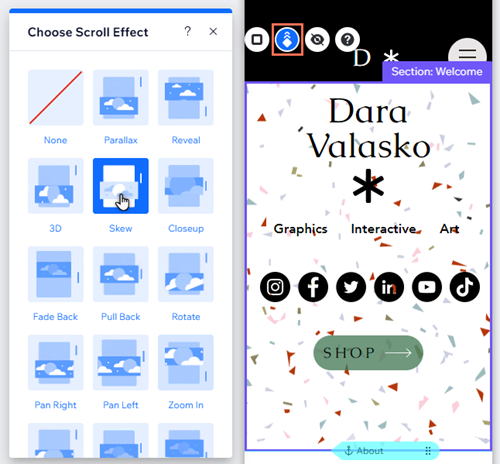
- בחרו את אפקט הגלילה הרצוי.
כדאי לדעת:
- אי אפשר להוסיף גם אנימציה וגם אפקט גלילת רקע לסטריפ או לעמודה.
- אי אפשר להוסיף אפקטים לסטריפים שמכילים עמודות. עם זאת, אתם יכולים להוסיף לעמודות עצמן אנימצית כניסה או אפקט גלילת רקע.

שימו לב:
האפקטים של הגלילה שיהיו זמינים תלויים בסוג הרקע (צבע, תמונה או סרטון).

