Wix Editor: עריכת מקטעים
4 דקות
מקטעים הם אבני הבניין של העמודים באתר. השתמשו בהם כדי לחלק את התוכן בעמוד וליצור פריסה הגיונית וברורה עבור הגולשים.
אחרי שהוספתם והגדרתם מקטעים, השתמשו באפשרויות המתאימות כדי להתאים אותם להעדפות שלכם. אתם יכולים להוסיף אלמנטים נוספים, לשנות את הרקע והגודל, ועוד.
הוספת אלמנטים למקטעים
הוסיפו אלמנטים למקטעים כדי להציג מידע חשוב כמו שעות פתיחה, מוצרים, ושירותים, או כדי לשדרג את המראה של האתר.
כדי להוסיף אלמנטים למקטע:
- עברו ל-editor.
- הקליקו על Add Elements
 (הוספת אלמנטים) בצד שמאל של ה-editor.
(הוספת אלמנטים) בצד שמאל של ה-editor. - הקליקו על קטגוריה.
- גררו אלמנט אל המקטע.

שינוי רקע של מקטע
שנו את הרקע של המקטע שלכם כך שיתאים למראה ולתחושה של האתר. שמרו על פשטות עם צבע אחיד, או הוסיפו מדיה כדי להפוך את העמודים לתוססים ודינמיים.
כדי לשנות את הרקע של המקטע:
- עברו ל-editor.
- הקליקו על המקטע.
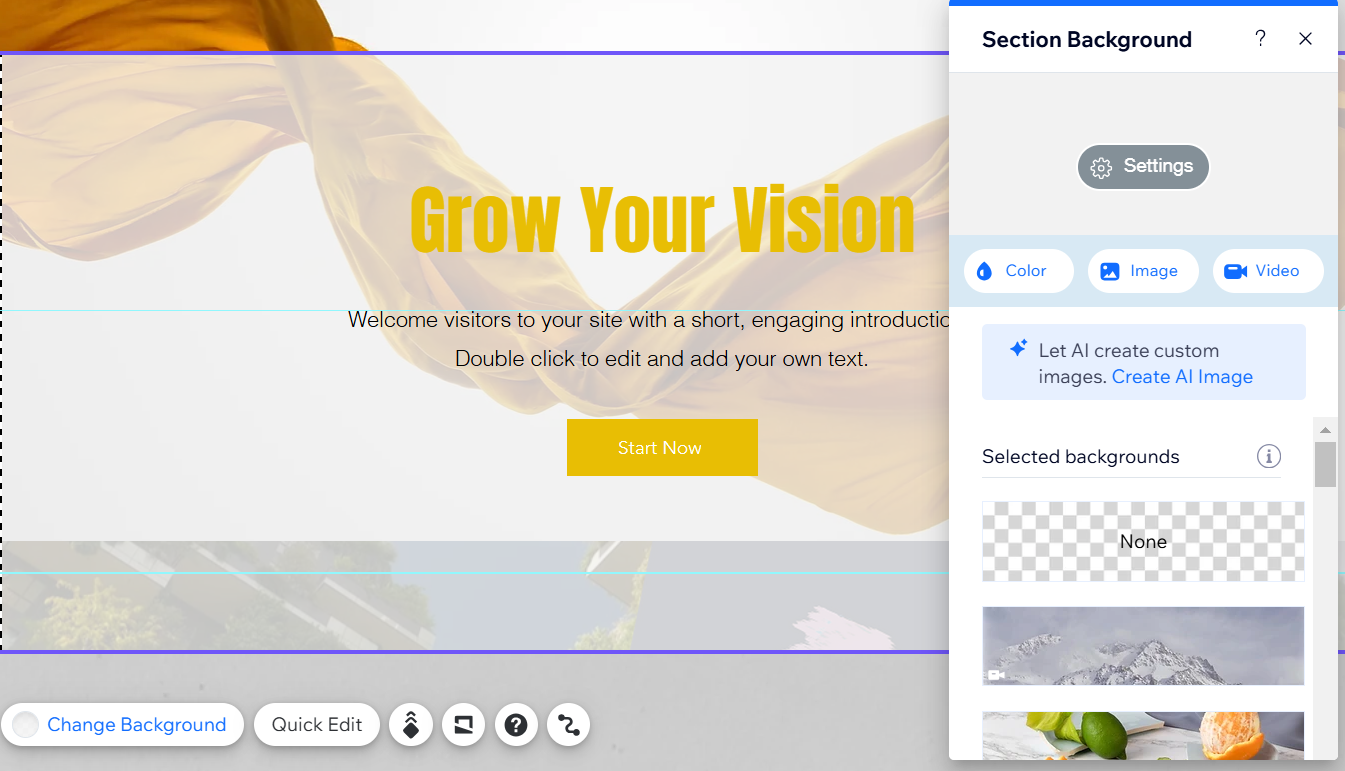
- הקליקו על Change Background (שינוי הרקע) ובחרו מהאפשרויות הבאות:
- Color / Gradient: (צבע / מעבר הדרגתי) בחרו צבע מהבורר. אתם יכולים לבחור צבע מערכת העיצוב של האתר, או להוסיף צבע מותאם אישית שיבלוט יותר. אתם יכולים גם להקליק על Gradient (מעבר) או Fluid Gradient (מעבר פלואידי) בחלק העליון של החלונית כדי להוסיף רקע הדרגתי ייחודי.
- Image: (תמונה) בחרו מתוך מגוון תמונות חינמיות של Wix ו-Unsplash, רכשו תמונה מ-Shutterstock או העלו תמונה שאתם צילמתם כדי להוסיף טאץ' אישי.
- Video: (וידאו) בחרו בסרטון וידאו יפיפה ובאיכות גבוהה מ-Wix או Shutterstock או העלו סרטון משלכם לרקע.

בחרתם סרטון רקע?
הגולשים באתר יכולים לעצור / להפעיל את הסרטון בלחיצה עליו.
התאמת גודל המקטע
אתם יכולים להגדיל את המקטעים שלכם כך שיתאימו ליותר אלמנטים ותוכן, או להקטין אותם לקבלת מראה מינימליסטי יותר.
כדי לשנות את גודל המקטע:
- עברו ל-editor.
- הקליקו על המקטע.
- הקליקו וגררו את ידית האחיזה של הגובה
 בתחתית המקטע כדי להאריך או לקצר אותו.
בתחתית המקטע כדי להאריך או לקצר אותו.

שימו לב:
הגודל הכי קטן אליו המקטע יכול להגיע הוא 40 פיקסלים.
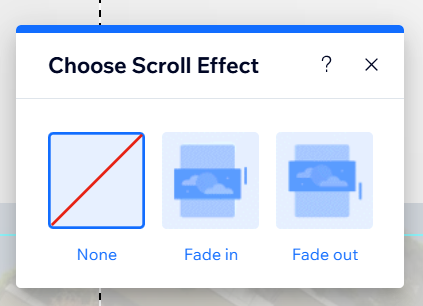
הוספת אפקט גלילה למקטע
אפקטים של גלילה נותנים למקטעים טוויסט נוסף, ומושכים את העין לאתר. בחרו אפקט שמתאים לצרכים שלכם, ושדרגו את ההתאמה האישית את האתר והמותג אפילו יותר.
כדי להוסיף אפקט גלילה:
- עברו ל-editor.
- הקליקו קליק ימני על המקטע.
- הקליקו על Background Scroll Effects (אפקטים לגלילת רקע).
- בחרו באחד האפקטים מתוך האפשרויות.

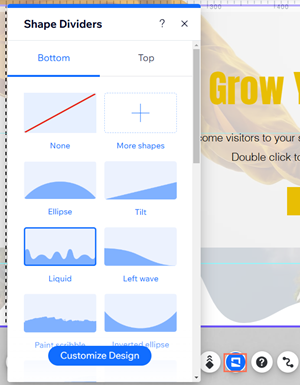
הוספת קו מפריד
קווים מפרידים הם צורות גרפיות שבהן אפשר להשתמש כדי ליצור מעברים ייחודיים בין התכנים במקטע, או בין המקטעים עצמם.
יש מגוון אפשרויות עיצוב שזמינות ב-Wix, ואפשר גם להעלות אפשרויות משלכם כדי להוסיף טאצ' אישי. אתם אפילו יכולים להוסיף קו מפריד בחלק העליון או התחתון של המקטע, בהתאם לצורכי הפריסה שלכם.
כדי להוסיף קו מפריד:
- עברו ל-editor.
- הקליקו פעמיים על המקטע.
- הקליקו על אייקון צורות להפרדה
.
- הקליקו על הלשונית Bottom (למטה) או Top (למעלה) כדי לבחור איפה להוסיף את הצורה המפרידה.
- בחרו איזה מפריד להוסיף למקטע:
- Suggested designs: הקליקו על אחד הסגנונות שזמינים בחלונית.
- עיצובים נוספים ש-Wix מציעה:
- הקליקו על + More Shapes (צורות נוספות).
- (במנהל המדיה) בחרו עיצוב מהטאב Media from Wix (מדיה מ-Wix).
- הקליקו על Choose Files (בחירת קבצים) כדי להוסיף למקטע.
- מפריד משלכם:
- הקליקו על + More Shapes (צורות נוספות).
- (במנהל המדיה) בחרו את הצורה שבה אתם רוצים להשתמש מהטאב Site Files, או העלו צורה חדשה.
- הקליקו על Choose Files (בחירת קבצים) כדי להוסיף למקטע.

רוצים לדעת עוד?
אפשר להתאים את עיצוב צורות החציצה למראה ולערכת העיצוב של המקטע.

