Wix Editor: הוספת ועריכת קווים מפרידים
5 דקות
הקווים המפרידים שאתם מוסיפים לסטריפים ולמקטעים עוזרים לכם ליצור פריסה מעניינת ומסוגננת. במקום להשתמש בקווים ישרים כדי לחלק את התוכן, בחרו צורה (למשל אליפסה או גלים) או העלו אחת משלכם. קווים מפרידים יכולים להופיע בחלק העליון והתחתון של סטריפ או מקטע, ואתם יכולים לערוך את העיצוב שלהם לפי הצורך.

לפני שמתחילים:
ראשית, ודאו שהוספתם והגדרתם את הסטריפ.
הוספת קו מפריד
כדי להתחיל, הוסיפו קו מפריד למקטע או לסטריפ. אתם יכולים להוסיף את המפריד לחלק העליון או התחתון של הסטריפ/מקטע, או לשניהם.
יש מגוון צורות שאפשר לבחור מהן, כמו גם עיצובים נוספים בקטלוג המדיה של Wix. תוכלו גם להעלות צורה משלכם כדי להוסיף למעבר טאץ' אישי.
כדי להוסיף קו מפריד למקטע או לסטריפ:
- בחרו את המקטע או הסטריפ:
- (עבור סטריפים) הקליקו על הסטריפ ב-Editor.
- (עבור מקטעים) הקליקו פעמיים על המקטע ב-Editor.
- הקליקו על אייקון הקו המפריד
.
- הקליקו על לשונית ה-Top או ה-Bottom כדי לבחור איפה להוסיף את המפריד.
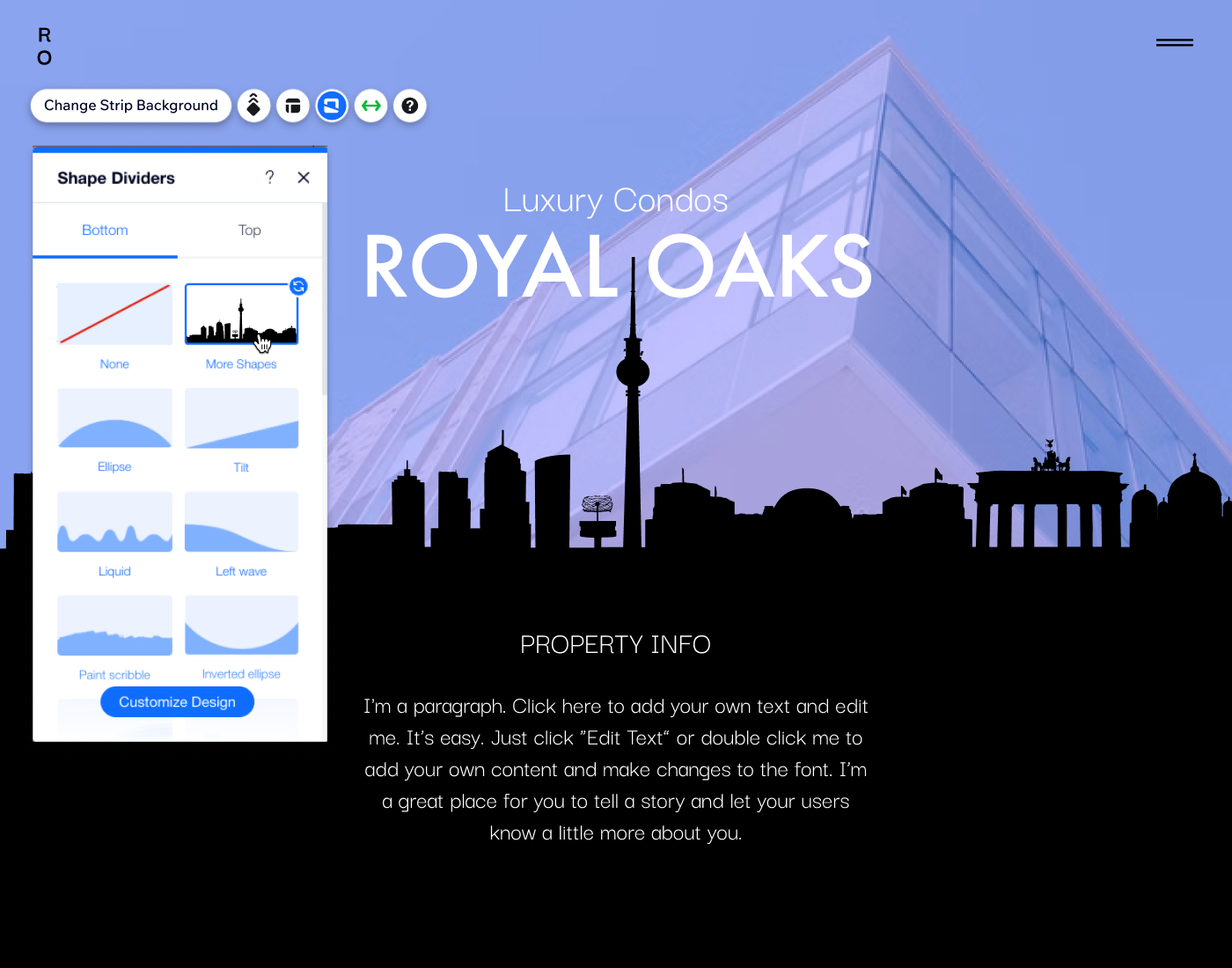
- בחרו קו מפריד להוספה:
- עיצובים מוצעים: הקליקו על אחד הסגנונות שזמינים בחלונית.
- עיצובים נוספים ש-Wix מציעה:
- הקליקו+ More Shapes (צורות נוספות).
- (במנהל המדיה) בחרו עיצוב מהטאב Media from Wix (מדיה מ-Wix).
- הקליקו על Choose File (בחירת קובץ) כדי להחיל אותו.
- קו מפריד משלכם:
- הקליקו על + More Shapes (צורות נוספות).
- (במנהל המדיה) בחרו את הצורה שבה אתם רוצים להשתמש מהטאב Site Files, או העלו צורה חדשה.
- הקליקו על Choose File (בחירת קובץ) כדי להחיל אותו.

עריכת הקו המפריד שלכם
אחרי הוספת המפריד, אתם יכולים להתאים את העיצוב שלו לטעמכם. שנו את הגובה, הצבע, השקיפות והשכבות כדי להתאים אישית את המעבר ולגרום לו להיראות בדיוק איך שאתם רוצים.
שימו לב:
האפשרויות הזמינות משתנות בהתאם למפריד שבחרתם.
כדי להתאים אישית את הקו המפריד:
- בחרו את המקטע או הסטריפ:
- (עבור סטריפים) הקליקו על הסטריפ ב-Editor.
- (עבור מקטעים) הקליקו פעמיים על המקטע ב-Editor.
- הקליקו על אייקון הקו המפריד
.
- הקליקו על הטאב Top או Bottom כדי לגשת למפריד שאתם רוצים לעצב.
- הקליקו על Customize Design (התאמת עיצוב) בתחתית העמוד.
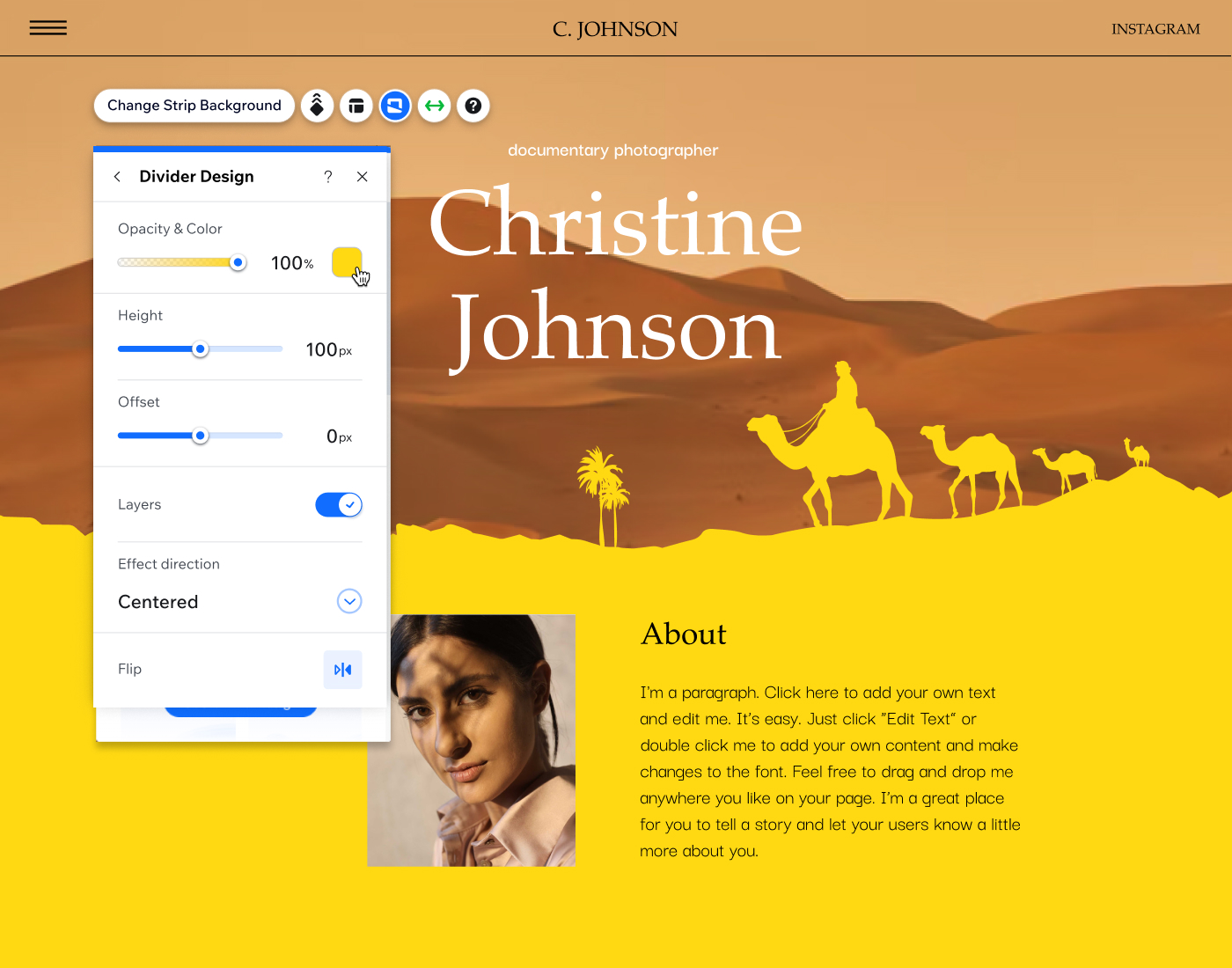
- בחרו איך אתם רוצים לשנות את המראה של הקו המפריד:
- Opacity & color: בחרו איזה צבע שתרצו לקו המפריד, וחזקו או החלישו אותו במקטע או בסטריפ.
- Height: בחרו כמה גבוה או נמוך יהיה המפריד במקטע או בסטריפ.
- Horizontal offset: מקמו מחדש את הקו המפריד, והזיזו אותו ימינה או שמאלה.
- Layer effect: הקליקו על המתג כדי להוסיף למפריד אפקט דהייה, ואז בחרו כיוון מהתפריט הנפתח:
- Centered: רואים את האפקט על גבי המפריד כולו.
- Fade to top: האפקט נחלש בחלק העליון של המפריד.
- Fade to bottom: האפקט נחלש בחלק התחתון של המפריד.
- Invert: הפכו את הצורה של המפריד (אנכית).
- Flip: הגדירו את המפריד כך שיופיע בכיוון ההפוך (אופקית) בסטריפ / מקטע.
- Number of repeats: הגדירו כמה פעמים הדפוס יחזור על גבי המפריד.

עיצוב אישי של קו מפריד
כשאתם מעלים קו מפריד משלכם, אתם יכולים להשתמש במגוון אפשרויות כדי להתאים אותו אישית. שנו הגדרות כמו הצבע, הנראות וקנה המידה של המפריד כדי ליצור מבנה ועיצוב ייחודי לעמוד.
שימו לב:
אפשרויות העיצוב שזמינות למפריד משלכם תלויות בקובץ הספציפי שאתם מעלים.
כדי לערוך את עיצוב ה-SVG, הקובץ צריך:
- להיות צורה סגורה.
- להכיל רמה אחת בלבד של שקיפות.
- לא להכיל טקסט, מעברי צבע, אפקט stroke (משיחה), פילטרים וכו'.
בנוסף, אפשר לשנות את הצבע רק של קובצי SVG שהם בצבע RGB = #000000 (שחור).
כדי להתאים אישית את העיצוב של קו מפריד שהעליתם:
- בחרו את המקטע או הסטריפ:
- (עבור סטריפים) הקליקו על הסטריפ ב-Editor.
- (עבור מקטעים) הקליקו פעמיים על המקטע ב-Editor.
- הקליקו על אייקון הקו המפריד
.
- הקליקו על הטאב Top או Bottom כדי לגשת למפריד שאתם רוצים לעצב.
- הקליקו על Customize Design (התאמת עיצוב) בתחתית העמוד.
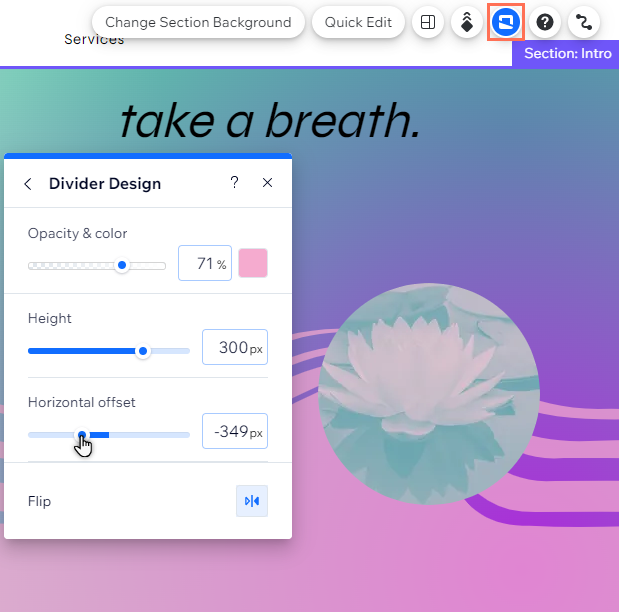
- בחרו איך אתם רוצים לשנות את המראה של הקו המפריד:
- Opacity & color: בחרו איזה צבע שתרצו לקו המפריד, וחזקו או החלישו אותו במקטע או בסטריפ.
- How's the divider scaled?: בחרו אם אתם רוצים שהדפוס של המפריד ימתח לרוחב הסטריפ / מקטע או יחזור על עצמו.
- Height: הגדירו איפה תהיה הנקודה הגבוהה או הנמוכה ביותר של המפריד בסטריפ או במקטע.
- Horizontal offset: הגדירו את ההיסט של המפריד ביחס לצדדים של הסטריפ / מקטע.
- Flip: הגדירו את המפריד כך שיופיע בצורה הפוכה (אופקית) בסטריפ או במקטע.

שאלות נפוצות
הקליקו על שאלה למטה לפרטים נוספים.
איזה סוג של קו מפריד משלי אפשר להעלות?
האם קווים מפרידים הם רספונסיביים?
אפשר להוסיף מפרידים לעמודות בסטריפ?
איך זה עובד במובייל?

