Wix Editor: עריכה ועיצוב של החלק התחתון באתר (Footer)
3 דקות
ה-Footer הוא החלק שמופיע בתחתית עמודי האתר וכלל בדרך כלל תוכן כמו דרכי יצירת קשר ופרטים על זכויות יוצרים. ניתן לערוך ולעצב את החלק התחתון כדי להתאים אותו למראה ולצרכים של האתר. אתם יכולים להתאים את עיצוב החלק התחתון, לשנות את הגודל ולהוסיף אפקט הקפאה כדי שהגולשים יראו אותו בכל מצב.
עיצוב החלק התחתון של האתר
ניתן להתאים את עיצוב החלק התחתון לפלטת הצבעים ולעיצוב הכללי של האתר. קיימים מגוון עיצובים לחלק התחתון לבחירתכם, שכל אחד מהם ניתן להתאמה אישית ועיצוב שיתאים לצרכים שלכם.
שימו לב:
אפשרויות ההתאמה האישית הזמינות תלויות בעיצוב החלק התחתון שתבחרו.
כדי לשנות את העיצוב של החלק התחתון:
- עברו ל-editor.
- הקליקו על תחתית העמוד.
- הקליקו על Change Footer Design (שינוי העיצוב של החלק התחתון).
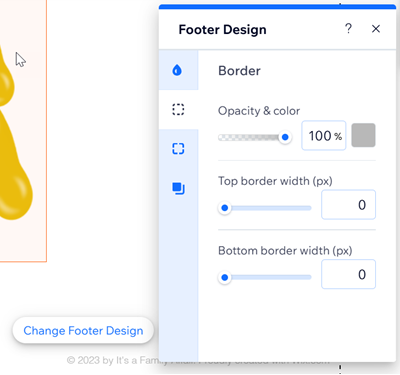
- שנו את העיצוב באמצעות האפשרויות הבאות:
- Fill Color & Opacity (צבע המילוי והשקיפות): בחרו צבע לחלק התחתון ושנו את השקיפות שלו.
- Border: התאימו את המסגרת שמסביב לחלק התחתון ובחרו לו צבע, עוצמה ורוחב.
- Corners: (פינות) שנו את הפינות של החלק התחתון כדי שיהיו עגולות יותר או מרובעות יותר.
- Shadow (צל): הוסיפו וערכו צל לחלק התחתון. השתמשו בהגדרות כדי שיהיה מעודן או בולט יותר.

שינוי גודל החלק התחתון
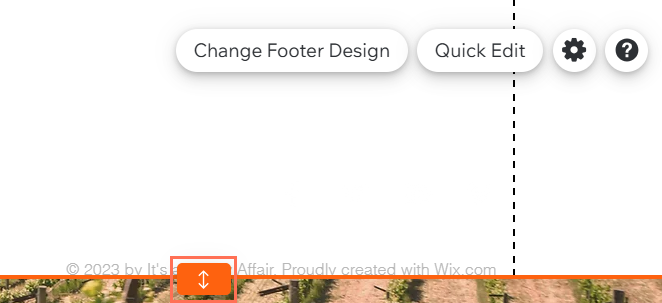
השתמשו בידית המתיחה כדי להגדיל או להקטין את החלק התחתון.
אפשר להגדיל אותו למשל אם יש לכם תוכן נוסף שאתם לא רוצים להוסיף ידנית לכל עמוד, כמו לינקים לרשתות החברתיות ופרטים ליצירת קשר. ברגע שמוסיפים אותם לחלק התחתון, הם יופיעו בכל עמודי האתר שבהם החלק הזה מוצג. אם יש לכם מעט אלמנטים או אף אלמנט, אפשר להשאיר את החלק התחתון קטן ומינימליסטי.
כדי לשנות את הגודל של החלק התחתון:
- עברו ל-editor.
- הקליקו על תחתית העמוד.
- הקליקו וגררו את ידית המתיחה בתחתית החלק התחתון עד שתגיעו לגודל הרצוי.

שימו לב:
ודאו שאין אלמנטים בתחתית ה-footer שעלולים להפריע לידית האחיזה במתיחה. אם אתם לא מצליחים לראות את האלמנט, יכול להיות שהוא מוסתר. לפרטים נוספים על איתור אלמנטים מוסתרים
הקפאת החלק התחתון (footer)
הקפיאו את החלק התחתון כדי שהוא תמיד יהיה גלוי באתר, לא משנה באיזה מקום הגולשים נמצאים בעמוד. אפשרות זו שימושית במיוחד אם יש בחלק התחתון שלכם מידע חשוב או תוכן שאתם רוצים שהגולשים שלכם ימצאו בקלות.
כדי להקפיא את תחתית העמוד:
- עברו ל-editor.
- הקליקו על תחתית העמוד.
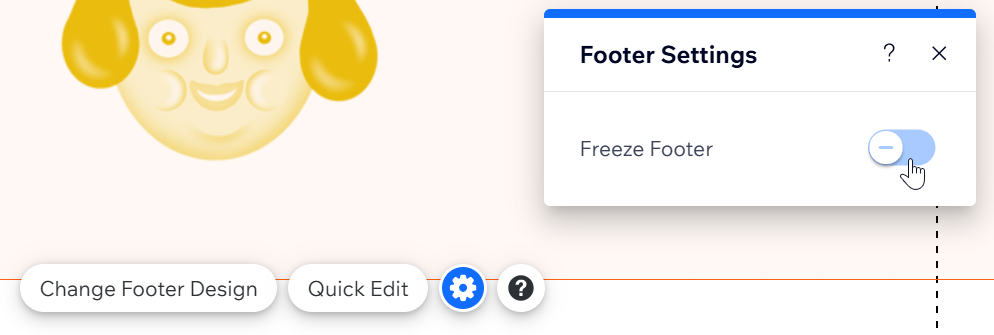
- הקליקו על אייקון ההגדרות
 .
. - הקליקו על המתג Freeze Footer כדי להפעיל או לכבות את האפשרות הזו:
- במצב מופעל: החלק התחתון מוקפא, ולכן הוא תמיד גלוי כשהגולשים גוללים באתר.
- במצב כבוי: תחתית העמוד נשארת בתחתית האתר והיא לא גלויה לעין כשהגולשים גוללים לחלק אחר של האתר.

שאלות נפוצות
הקליקו על השאלות למטה לפרטים נוספים על ההתאמה אישית של ה-footer באתר:
למה אי אפשר להפעיל את המתג Show On All Pages (הצגה בכל העמודים)?
למה יש רווח לבן מיותר ב-footer, ואיך אפשר להסיר אותו?
למה אי אפשר לבחור אלמנטים בתחתית העמוד?

