Wix Editor: סידור האתר שלכם כדי שיופיע בצורה תקינה בדפדפנים שונים
2 דקות
האתרים של Wix מותאמים לתצוגה תקינה בדפדפנים ובמכשירים הנפוצים ביותר היום.
אם ראיתם שאלמנטים שונים לא מסודרים בצורה תקינה בדפדפנים שונים, זה נובע מכך שדפדפנים ומכשירים שונים משתמשים במנועי עיבוד שונים, שעשויים ליצור שינויים קטנים.
לדוגמה, אם יש לכם תמונה וטקסט מיושרים לאותו הגובה, יתכן שהם יראו לא מיושרים בדפדפנים שונים.
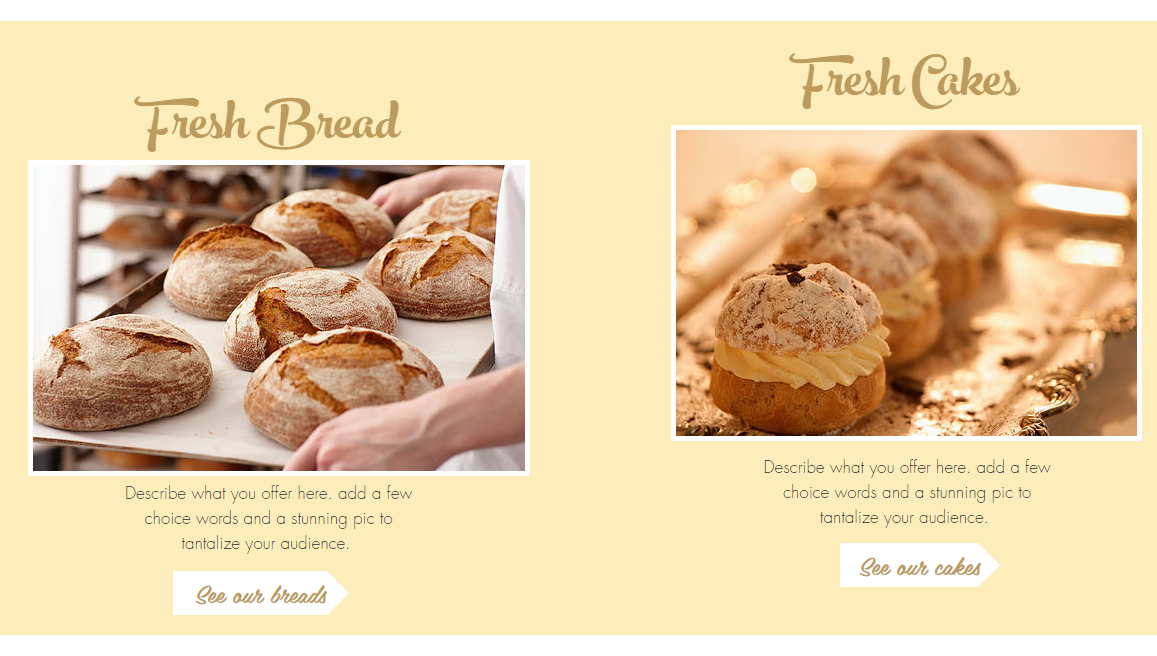
התמונה כאן מראה בעיות יישור אופקיות:

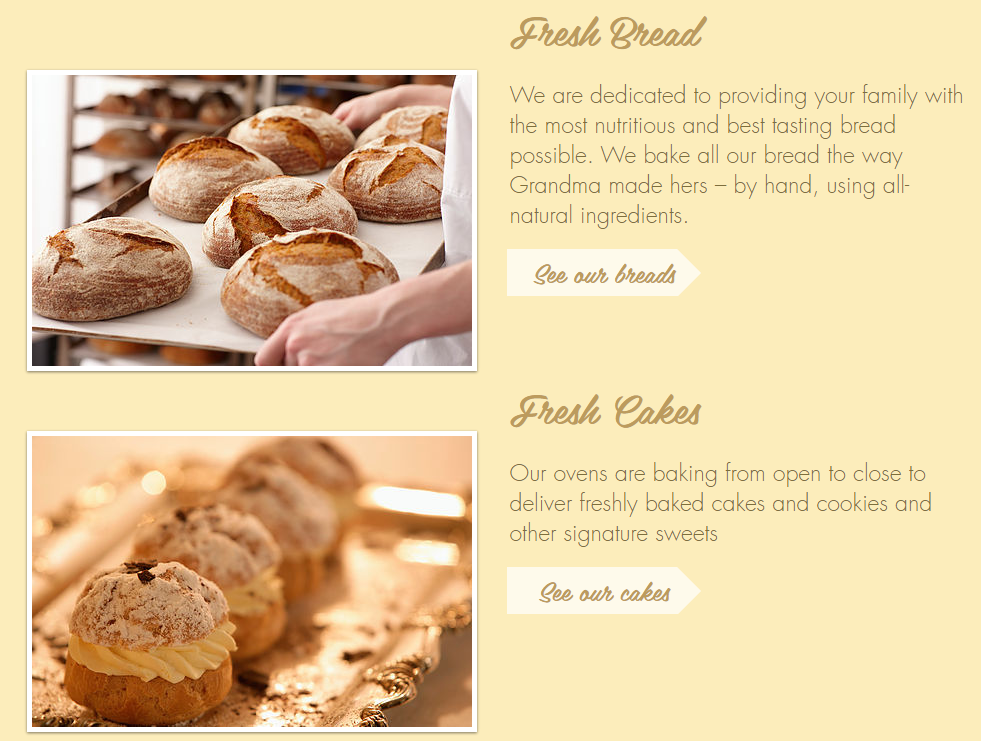
התמונה כאן מראה בעיות יישור אנכיות:

שימוש בעמודות
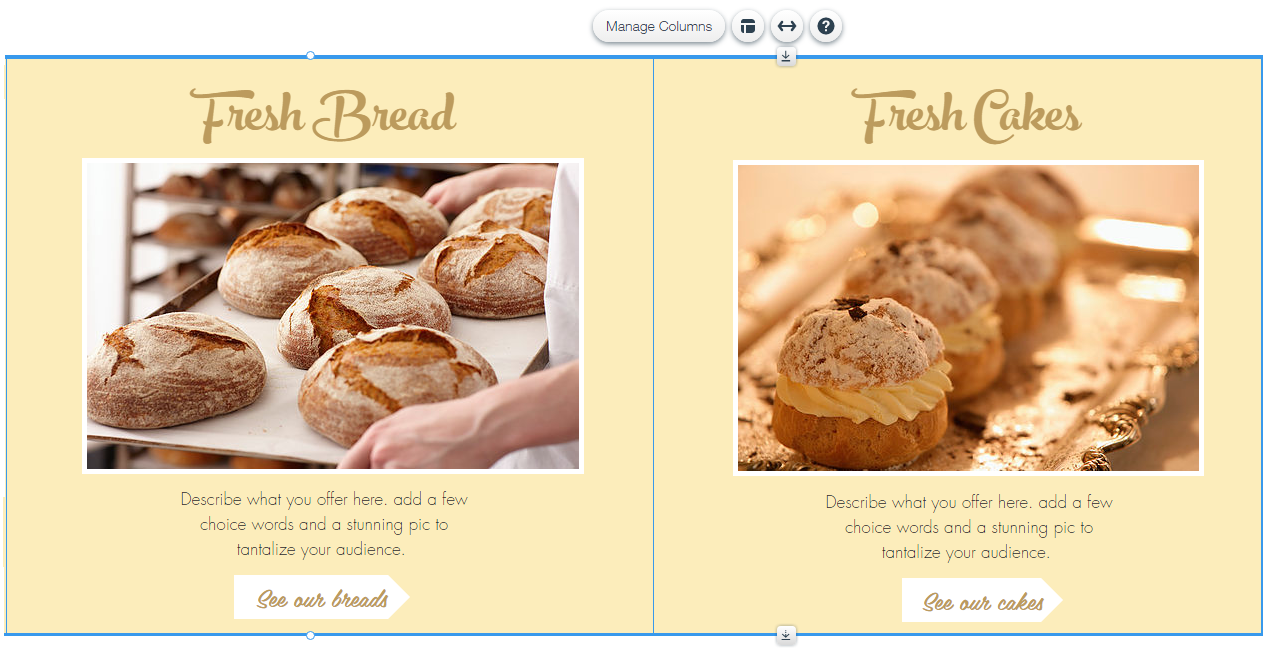
אתם יכולים להוסיף סטריפים לאתר ולפצל אותם לעמודות, כולל הגדרת הגודל של כל עמודה וסידור התוכן שלכם בהתאם. בשיטה זו התוכן שלכם מסודר בצורה אופקית ליצירת אפקט אסתטי ויפה!

חשוב להסיר את כל תיבות הקונטיינר ובמקומם להשתמש בקווי המתאר של העמודות כדי ליישור את האלמנטים.
טיפ:
זהו הפתרון הטוב ביותר לבעיות ביישור, מכיוון שהעמודות הן רספונסיביות ונראות מסודרות בכל גודל מסך.
שימוש באלמנט הרפיטר עבור רשימות
אלמנט הרפיטר הוא רשימת פריטים שמארגנת את התוכן בטמפלייטים יפים עם עיצוב ופריסה זהים, אבל עם התוכן שונה. אתם יכולים לערוך ולשנות את התוכן של כל פריט בנפרד, כולל הרקע, התמונה והטקסט.
שימוש בתיבות קונטיינר
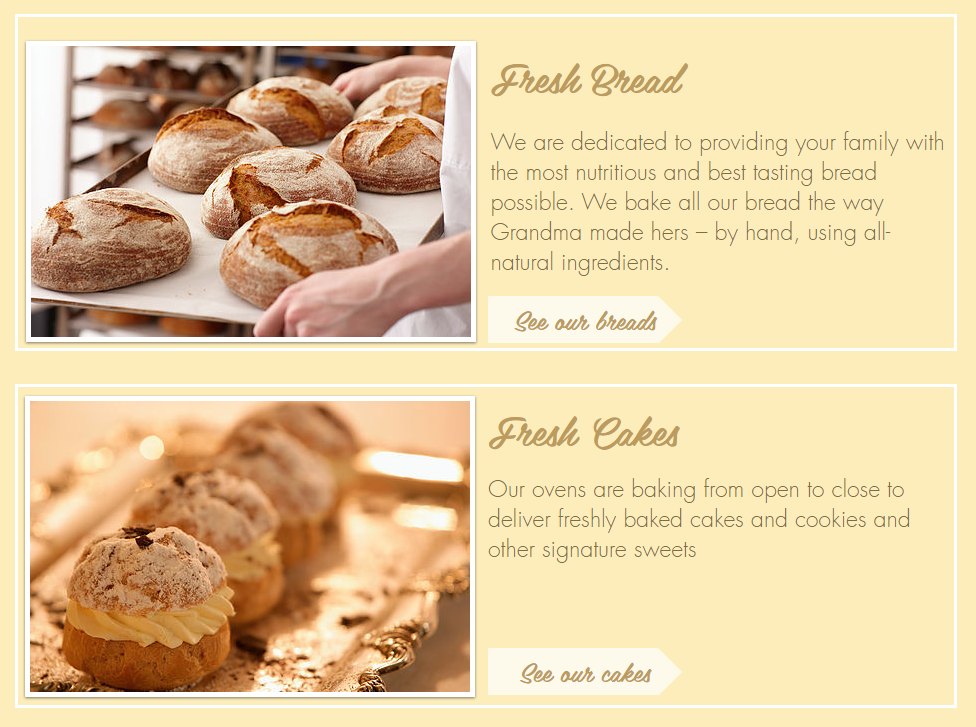
אם אתם רוצים ליישר את התוכן בצורה אנכית, תוכלו להוסיף תיבות קונטיינר ולצרף אליהן את האלמנטים. יכול להיות שתצטרכו להעביר קודם את התיבה מאחורי האלמנטים. מומלץ גם להשאיר מקום נוסף לטקסט בתוך התיבה כדי למנוע בעיות בפונטים. ברגע שתסיימו, תוכלו להפוך את התיבות לשקופות או להוסיף להן מסגרת אם תרצו:

הטיפים הנ"ל צריכים לפתור את בעיות היישור שנתקלתם בהן וצריכים להפוך את עדכון האתר בעתיד לקל יותר.
אנחנו עושים את המיטב כדי למזער את ההשפעה של הגורמים האלה, במקביל לפתיחת אפשרויות שמספקות לכם גמישות בבניית האתר.
נסו את Wix Studio:
Wix Studio היא הפלטפורמה האולטימטיבית לפרילנסרים וסוכנויות. כפתרון גמיש מקצה לקצה, Studio כולל יכולות עיצוב חכמות וכלי פיתוח גמישים שמאפשרים לספק תוצרים יוצאי דופן ללקוחות מכל תחום.
לפרטים נוספים על Wix Studio:
- ה-Studio Editor החדש מוצג בסיור המודרך שלנו.
- השתתפו בקורס ה-Wix Studio Essentials וצפו במגוון רחב של וובינרים וסרטונים לפי דרישה ב-Wix Studio Academy.
- הצטרפו לפורום הקהילה שלנו כדי לשאול ולהשתתף בדיונים על Studio.
- עברו אל מרכז העזרה של Wix Studio לכל ההוראות וההסברים שאתם צריכים.

