Wix Editor: הצגה ועריכה של חלונות פופ-אפ באתר המובייל
3 דקות
כברירת מחדל, כל חלונות הפופ-אפ שיש לכם בגרסת האתר למחשב מוסתרים אוטומטית באתר המובייל.
אתם יכולים לבחור להשאיר אותם מוסתרים באתר המובייל, או לשנות אותם ולבצע בהם אופטימיזציה באמצעות ה-editor למובייל כדי שניתן יהיה להציג אותם באתר המובייל.
הצגת חלון פופ-אפ באתר המובייל
בהתאם לתוכן ולפריסה של אתר המובייל שלכם, יכול להיות שתרצו שחלון הפופ-אפ יוצג גם בו. מכיוון שחלונות פופ-אפ מתנהגים כמו עמודים, צריך להשתמש בחלונית Pages (עמודים) כדי להגדיר שחלון פופ-אפ יוצג גם במובייל.
אם תשנו את דעתכם, אתם תמיד יכולים להסתיר אותה שוב בכל שלב.
כדי להציג חלון פופ-אפ במובייל:
- היכנסו ל-editor למובייל.
- הקליקו על Menus & Pages
(תפריטים ועמודים) בצד שמאל של ה-editor למובייל.
- הקליקו על Popups (חלונות פופ-אפ).
- הקליקו על חלון הפופ-אפ הרלוונטי.
- הקליקו על אייקון ההגדרות
.
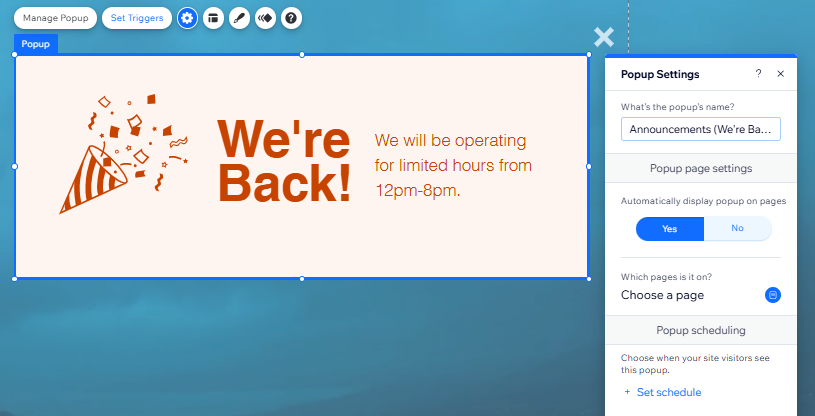
הערה: האפשרות הזו תופיע רק אם הקלקתם על Yes (כן) תחת Automatically display popup on pages (הצגה אוטומטית של חלון הפופ-אפ בעמודים) בהגדרות חלון הפופ-אפ ב-editor למחשב. - הקליקו על Yes (כן) תחת Automatically display popup on pages (הצגה אוטומטית של חלון הפופ-אפ בעמודים).

עריכת חלון פופ-אפ באתר המובייל
ערכו את התוכן של חלון הפופ-אפ באתר המובייל כדי שהוא ייראה טוב במסכים קטנים. יכול להיות שתרצו להציג פחות טקסט בחלון הפופ-אפ באתר המובייל מאשר באתר למחשב, או שתרצו לשנות את האופן שבו הגולשים באתר יכולים לסגור אותו.
כדי לערוך את חלון הפופ-אפ למובייל:
- היכנסו ל-editor למובייל.
- הקליקו על Menus & Pages
(תפריטים ועמודים) בצד שמאל של עורך המובייל.
- הקליקו על Popups (חלונות פופ-אפ).
- הקליקו על חלון הפופ-אפ הרלוונטי.
- הקליקו על אלמנטים בחלון הפופ-אפ (כמו טקסט ותמונות) כדי לבצע בהם התאמות, להוסיף אפקטים של אנימציה או להסתיר אותם באתר המובייל.
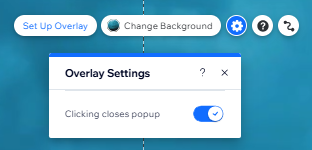
- הקליקו מחוץ לחלון הפופ-אפ כדי לגשת לשכבת הכיסוי, ואז הקליקו על אייקון ההגדרות
כדי להפעיל או לכבות את הפונקציה של סגירת חלון הפופ-אפ בהקלקה.
- הקליקו על אייקון ה-'X' (אם הגדרתם שחלון הפופ-אפ יכלול אייקון כזה) כדי להוסיף לו אנימציה או כדי להסתיר אותו באתר המובייל.
- הקליקו על 'Close button' (כפתור הסגירה – אם הגדרתם שחלון הפופ-אפ יכלול כפתור כזה) כדי לשנות את הגודל והיישור של טקסט הכפתור, להוסיף לו אנימציה או להסתיר אותו באתר המובייל.
חשוב:
ב-editor למובייל, אפשרויות העיצוב של חלונות הפופ-אפ מוגבלות. לדוגמה:
- אי אפשר לערוך את שכבת הכיסוי של חלון פופ-אפ בגרסת המובייל של האתר.
- אם תוסיפו שכבת כיסוי של צבע או תמונה באתר למחשב, השכבה הזו תופעל אוטומטית באתר המובייל. עם זאת, אם תוסיפו שכבת כיסוי של סרטון, היא תהפוך לתמונת סטילס של הסרטון בגרסת המובייל של האתר.
- הרקע שאתם בוחרים מוצג אוטומטית באתר המובייל, ולא ניתן לשנות אותו דרך עורך המובייל.

שימו לב:
טיימר ההשהיה בפופ-אפ מתחיל לספור את הזמן רק ברגע שהאתר נטען במלואו, כך שגם אם הגדרתם את טיימר ההשהיה ל-0, יכול להיות שעדיין תהיה השהיה קלה בזמן שהאתר בטעינה.

