Wix Editor: הסרת פסי גלילה אנכיים מהאתר שבאוויר
1 דקות
כשתפתחו את האתר במסכים או במכשירים בגדלים שונים, ייתכן שיוצג לכם פס גלילה אנכי בדפדפן ותראו שלעמודים באתר יש שוליים רחבים.
זה יכול לקרות אם הצבתם אלמנטים מחוץ לקווי הרשת האנכיים.

אלמנטים ברוחב מלא כמו סטריפים וקווים לא יוצרים פסי גלילה אופקיים, כי הם מתרחבים ומתכווצים יחד עם העמוד. לכן, אנחנו ממליצים להשתמש באלמנטים ברוחב מלא בכל זמן שזה אפשרי, או להשתמש בתכונת המתיחה כשהיא זמינה. לפרטים נוספים על אלמנטים ברוחב מלא
כדי להסיר את פסי הגלילה האנכיים ולמחוק את השוליים:
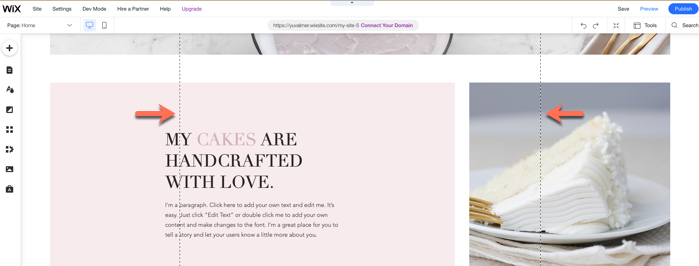
- השתמשו בחלונית השכבות כדי לזהות את האלמנטים בעמוד שיש להם פס גלילה אופקי. חפשו אלמנטים עם המאפיינים האלה:
- לא נמתחים לרוחב מלא. איך מותחים אלמנט לרוחב מלא
- אלמנטים ברוחב של יותר מ-980 פיקסלים
- ממוקמים בקצה של מסך ה-Editor (או מחוץ למסך). לפרטים נוספים על חלונית השכבות
- אם באלמנט לא מופעלת תכונת המתיחה, הפעילו אותה. אם זה אלמנט שלא קיימת בו אפשרות מתיחה, הוסיפו סטריפ ומקמו את האלמנט בתוך הסטריפ. איך מוסיפים אלמנט לסטריפ
- אם יש לכם תמונות שממוקמות מחוץ לקווי הרשת, אנחנו ממליצים שתוסיפו אותן כרקע לסטריפ. איך מוסיפים תמונה לרקע של הסטריפ
- אם מתחתם גלריה לרוחב מלא בצורה ידנית, מומלץ להחליף את הגלריה שמתחתם בגלריה ברוחב מלא.

