Wix Editor: הוספת ועריכת תיבות באתר המובייל
4 דקות
תיבות מספקות מבנה, ועוזרות למסגר ולארגן את התוכן באתר המובייל. התאימו את התיבות שמועברות מגרסת המחשב, וערכו את אלו שאתם מוסיפים מעורך המובייל.
כשאתם מוסיפים תיבות מעורך המובייל, אתם יכולים לשנות את המסגרות, ההצללות, הצבעים והמרווחים באופן מלא. כשאתם עורכים תיבות שהועברו מהאתר למחשב, אתם יכולים לערוך רק את האנימציות או להסתיר אותן.
לא בטוחים אם האלמנט שייך למובייל או למחשב?
אלמנטים למובייל בלבד מציגים אייקון של טלפון נייד  כשתקליקו עליהם.
כשתקליקו עליהם.
 כשתקליקו עליהם.
כשתקליקו עליהם.
תיבות שהועברו מגרסת המחשב
כשאתם מוסיפים תיבות לגרסת המחשב של האתר, הן נוספות אוטומטית לאתר המובייל. אתם יכולים להוסיף אנימציה, או להסתיר את התיבה.
הערה:
אינטראקציות בעת מעבר עם העכבר (לרוב משמשות עבור תיבות) לא זמינות במובייל.
כדי לשנות תיבות שהגיעו מגרסת המחשב:
- הקליקו על התיבה ב-editor למובייל.
- בחרו איך לעצב את התיבה:
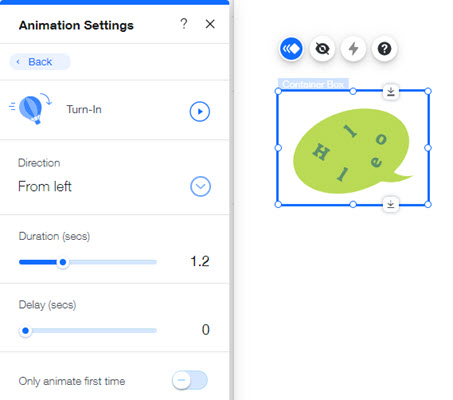
- הוספת אנימציה:
- הקליקו על אייקון האנימציה
 .
. - בחרו את האנימציה שאתם רוצים להוסיף לתיבה.
- (לא חובה) הקליקו על Customize (עריכה) כדי להמשיך לשנות את הגדרות האנימציה.
- הקליקו על אייקון האנימציה
- הסתרת התיבה: הקליקו על אייקון הסתרת האלמנט
 כדי להסתיר את התיבה באתר למובייל.
כדי להסתיר את התיבה באתר למובייל.
- הוספת אנימציה:

טיפ:
כדי לבטל הסתרה של אלמנט, הקליקו על אייקון ההסתרה במובייל  בצד שמאל של ה-editor למובייל. אחר כך, הקליקו על Show (הצגה) ליד האלמנט הרלוונטי כדי להציג אותו באתר המובייל.
בצד שמאל של ה-editor למובייל. אחר כך, הקליקו על Show (הצגה) ליד האלמנט הרלוונטי כדי להציג אותו באתר המובייל.
 בצד שמאל של ה-editor למובייל. אחר כך, הקליקו על Show (הצגה) ליד האלמנט הרלוונטי כדי להציג אותו באתר המובייל.
בצד שמאל של ה-editor למובייל. אחר כך, הקליקו על Show (הצגה) ליד האלמנט הרלוונטי כדי להציג אותו באתר המובייל.תיבות שנוספו מעורך המובייל
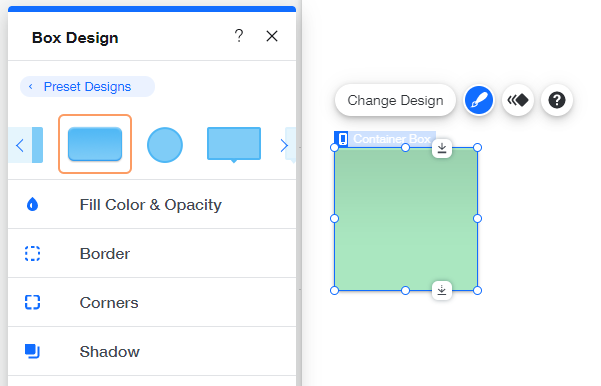
הוסיפו תיבת קונטיינר ישירות לאתר המובייל. בחרו מתוך מגוון עיצובים מוכנים מראש וערכו את הצבעים, המסגרות, הפינות, ההצללות והמרווחים.
כדי להוסיף ולעצב תיבה למובייל בלבד:
- הקליקו על Add to Mobile
 (הוספה למובייל) בצד שמאל של ה-editor למובייל.
(הוספה למובייל) בצד שמאל של ה-editor למובייל. - הקליקו על Box (תיבה).
- הקליקו על התיבה שאתם רוצים להוסיף לאתר.
- הקליקו על אייקון העיצוב
 .
. - הקליקו על Customize Design (עריכת העיצוב).
- בחרו באפשרויות הבאות כדי לשנות את עיצוב התיבה:
- Fill Color & Opacity: הקליקו על תיבת הצבע כדי לשנות את הרקע של התיבה האינטראקטיבית וגררו את פס ההזזה כדי לשנות את רמת השקיפות.
- Borders: ערכו את המסגרת של התיבה.
- Opacity & Color: ערכו את צבע המסגרת וגררו את פס ההזזה כדי לשנות את רמת השקיפות.
- Width: גררו את פס הזזה כדי לשנות את רוחב המסגרת. אם אין מסגרת, קבעו אותו על אפס.
- Corners: עגלו את הפינות של התיבה.
- Radius: הוסיפו מספר כדי לעגל את הפינות או כדי ליצור תיבה עגולה.
- Lock: הקליקו על אייקון המנעול
 כדי לשמור על כל הפינות זהות.
כדי לשמור על כל הפינות זהות.
- Shadow: הקליקו על מתג ההפעלה כדי להוסיף הצללה סביב התיבה.
- Angle: בחרו מיקום בתוך העיגול או הכניסו ערך.
- Distance: גררו את פס ההזזה כדי לשנות את המרחק של הצל.
- Size: גררו את פס ההזזה כדי לשנות את הגודל.
- Blur: גררו את פס ההזזה כדי לשנות את הטשטוש של הצל.
- Opacity & Color: בחרו צבע וגררו את פס ההזזה כדי לשנות את רמת השקיפות של הצל.