Wix Editor: איתור ערכי HEX, RGB ו-HSB של צבעים באתר שלכם
2 דקות
כדי לפשט את ניהול הצבעים, עליכם לצפות בקודי הצבעים המדויקים של האתר (ערכי HEX, RGB ו-HSV) ולעשות בהם שימוש חוזר בכל מקום הצורך. קוד הצבעים זמינים בקלות ב-editor כדי לעזור לכם ליצור עיצוב מהוקצע ומקצועי.

טיפ:
Wix לא מספקת ערכי CMYK של צבעים, אבל יש לא מעט כלים חיצוניים שמאפשרים להמיר ערכי HEX, RGB או HSB ל-CMYK.
צפייה בערכי ה-HEX, ה- RGB וה-HSB של רקע סטריפ או עמוד
באפשרותכם לזהות במהירות ובצורה מדויקת את ערכי הצבעים ברקע הסטריפ או העמוד.
כדי לראות מה ערכי HEX, RGB ו-HSB של צבעים באתר שלכם:
- עברו ל-editor.
- עברו לעמוד הרלוונטי.
- בצעו את השלבים המתאימים לבדיקה בהתאם לרקע שאתם רוצים:
- עמוד:
- הקליקו ב-editor משמאל על Site Design
(עיצוב האתר).
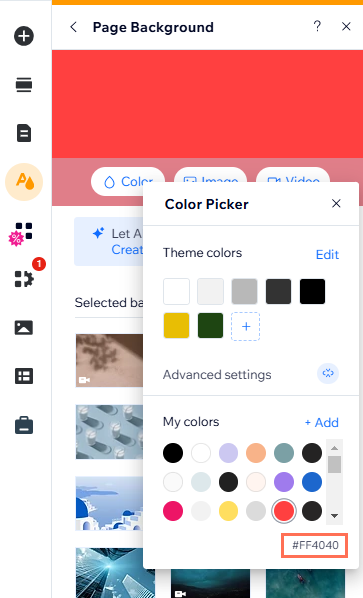
- הקליקו על Page Background (רקע העמוד).
- הקליקו על Color (צבע).
- הקליקו ב-editor משמאל על Site Design
- סטריפ:
- בחרו את הסטריפ בעמוד.
- הקליקו על Change Background (שינוי הרקע).
- הקליקו על Colors (צבעים).
- עמוד:
- עברו עם העכבר מעל הצבע הרלוונטי ושימו לב מה המספר שכתוב בתחתית החלונית.

צפייה בערכי ה-HEX, ה-RGB וה-HSB של צבעי ערכת העיצוב שלכם
באפשרותכם לנהל את ערכת הצבעים באתר שלכם כדי ליצור חוויה ויזואלית מעניינת לגולשים.
כדי לצפות בערכי ה-HEX, ה-RGB וה-HSB של אחד מצבעי ערכת העיצוב שלכם:
- עברו אל ה-editor שלכם.
- עברו לעמוד הרלוונטי.
- הקליקו ב-editor משמאל על Site Design
(עיצוב האתר).
- הקליקו על Page Background (רקע העמוד).
- הקליקו על Colors (צבעים).
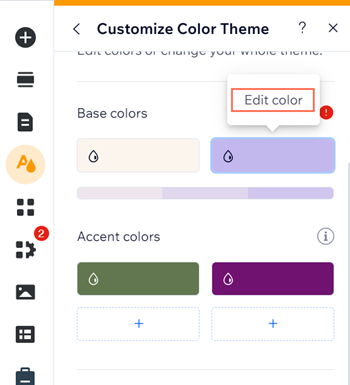
- הקליקו על Edit (עריכה) ליד Theme Colors (צבעי ערכת העיצוב).
- עברו עם העכבר מעל צבעי ה-Base (בסיס) או ה-accent (ההדגשה) הרלוונטיים והקליקו על Edit Color (עריכת צבע).
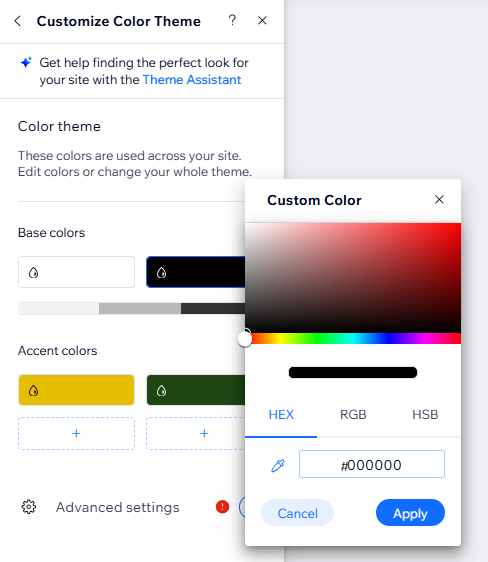
- הקליקו על עיגול צבע כדי לראות את ערכי ה-HEX, ה- RGB וה-HSB.