Wix Editor: שימוש בערכת הצבעים (Color Theme)
5 דקות
יצירת ערכת צבעים היא שלב חשוב בתהליך עיצוב האתר. אם משתמשים בערכות הצבעים באופן עקבי, הן יוצרות שפה מותגית אחידה.
ערכת הצבעים שלכם מוטמעת אוטומטית בעיצוב של כל האתר ובאלמנטים בחלונית ההוספה שהעיצוב שלהם מבוסס על ערכת הצבעים ("themed"). אתם יכולים להוסיף את הצבעים של הערכה שלכם גם לכל אלמנט באתר.
איך צבעי הערכה עובדים באתר שלכם?
צבעי הערכה שתבחרו מוצגים בפלטת בחירת הצבעים - שם תוכלו לשנות את צבע האלמנטים בנפרד. חוץ מזה שהצבעים מופיעים בפלטה, הם גם עוברים אוטומטית לאלמנטים מסוימים באתר.
צבעי הבסיס
צבעי הבסיס משמשים עבור רקעים וטקסט ברחבי האתר. אם הוספתם לאתר אפליקציות של Wix (למשל Wix Stores, Wix Blog וכדומה), העמודים האלה ישתמשו באותם צבעי רקע וטקסט.
ברוב המקרים, הצבע הבהיר ביותר (1) משמש לרקע והצבע הכהה ביותר (2) עבור טקסט. מעברי צבע נוצרים אוטומטית, כך שאתם יכולים לשנות את הגוונים לפי הצורך.
מומלץ לבחור בזוג צבעים בעלי ניגודיות גבוהה, כדי שהמידע באתר יהיה קל לקריאה.

צבעי הדגשה (Accent)
בחרו צבעים מושכי עין כדי לעודד את הגולשים לאינטראקציה עם האתר. הצבעים האלה משמשים לאלמנטים משניים ודקורטיביים כמו לינקים, כפתורים ואלמנטים בתפריט. הם מופיעים גם באלמנטים מעוצבים כמו כפתורים ותיבות, וכן בעמודים שקשורים לאפליקציות האתרים של Wix (למשל, Wix Stores, Wix Blog ועוד).

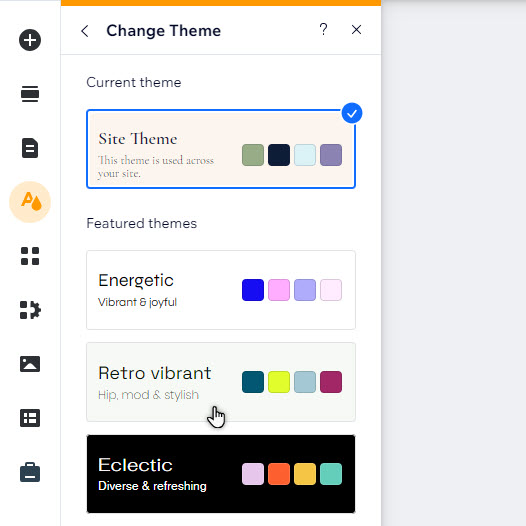
בחירת ערכת הצבעים
יש מגוון רחב של ערכות עיצוב מוכנות שאפשר להוסיף לאתר, שכוללות גם טקסט וגם צבעים. ערכות הנושא שלנו נוצרו בקפידה עם צבעים משלימים, כדי לכלול מגוון רחב של סגנונות וצרכים עיצוביים.
כדי לבחור ולהתאים אישית ערכת צבעים:
- הקליקו על אייקון עיצוב האתר
 בצד שמאל של ה-editor.
בצד שמאל של ה-editor. - הקליקו על Change Theme (שינוי ערכת עיצוב) תחת Site Theme (ערכת עיצוב האתר).
- עברו על הערכות המוכנות מראש והקליקו כדי לבחור אחת מהן.

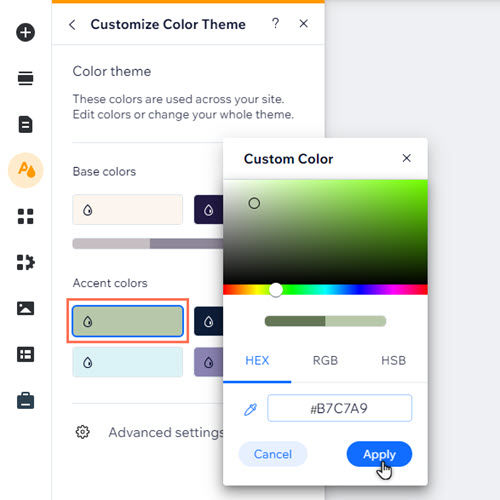
התאמה אישית של ערכת הצבעים
אתם יכולים להתאים את ערכת הצבעים של האתר למותג שלכם. בחרו צבעים חדשים והתאימו את הגוון של צבעי הבסיס כדי לקבל את המראה שאתם באמת רוצים.
כדי לעצב את ערכת הצבעים שלכם:
- הקליקו על אייקון עיצוב האתר
 בצד שמאל של ה-editor.
בצד שמאל של ה-editor. - הקליקו על Color theme תחת Customize your site design (עריכת עיצוב האתר).
- בחרו איך אתם רוצים לשנות את ערכת העיצוב:
- לשנות את צבעי ערכת העיצוב:
- הקליקו על הצבע שאתם רוצים לערוך בחלונית.
- בחרו צבע חדש באמצעות סמן העכבר או הזינו את הצבע המדויק בערכי HEX, RGB או HSB.
- הקליקו על Apply (אישור).
- התאימו את הגוון של צבעי הבסיס של ערכת העיצוב:
- הקליקו על הגוון הרלוונטי בגרדיאנט צבע הבסיס.
- השתמשו בפסי ההזזה (הסליידרים) כדי לשנות את הרוויה והבהירות לפי טעמכם.
- הקליקו על Apply (אישור).
- לשנות את צבעי ערכת העיצוב:

הגדרת צבעי ברירת מחדל לאלמנטים
אחרי שבחרתם ועדכנתם את ערכת הצבעים, באפשרותכם להגדיר צבעי ברירת מחדל לאלמנטים מסוימים באתר. זו דרך נהדרת לחזק את המותג שלכם, ולוודא שאלמנטים ישלימו זה את זה.
כדי להגדיר צבעי ברירת מחדל לאלמנטים:
- הקליקו על אייקון עיצוב האתר
 בצד שמאל של ה-editor.
בצד שמאל של ה-editor. - עברו עם העכבר מעל Color & Text Theme (ערכת הצבע והטקסט) והקליקו על Customize(התאמה אישית).
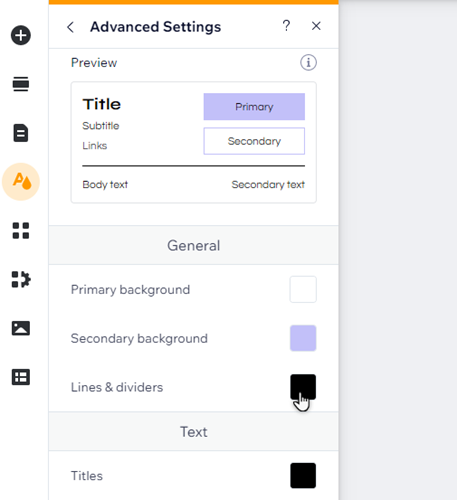
- הקליקו על Advanced Settings (הגדרות מתקדמות).
- הקליקו על תיבת הצבע שליד האלמנט הרלוונטי כדי להקצות צבע:
- General (כללי): בחרו את צבעי הרקע הראשי והמשני באתר, וכן את צבעי הקווים והקווים המפרידים.
- Text (טקסט): הוסיפו את הצבעים שבחרתם לסוגי הטקסט שונים ברחבי האתר, כולל כתוביות וקישורים.
- Buttons (כפתורים): הגדירו את הצבעים שבהם תרצו להשתמש בכפתורים ראשיים ומשניים. אתם יכולים לבחור בנפרד צבע עבור כל מצב כפתור (רגיל, במעבר עכבר, כאשר הכפתור מושבת).

החלה ידנית של צבעי ערכת העיצוב על אלמנטים
אתם יכולים להוסיף צבעי ערכת עיצוב לכל אלמנט נוסף באתר שלכם. הם נשמרים בפלטת בחירת הצבעים בחלונית עיצוב האלמנט, כך שיהיה לכם קל יותר ליצור עיצוב אחיד.
כדי להוסיף צבע לאלמנט:
- הקליקו על האלמנט ב-editor.
- הקליקו על סמל העיצוב
.
- הקליקו על Customize Design (אם האפשרות מופיעה).
- הקליקו על הגדרות הצבע.
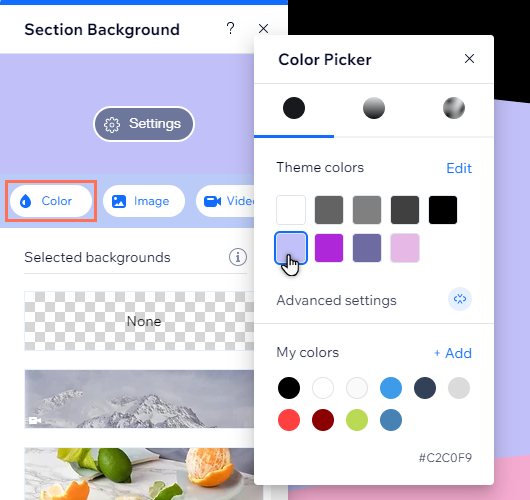
- הקליקו על תיבת הצבעים.
- בחרו צבע ערכת עיצוב מהבורר.

שימו לב:
- כדי לשמור צבעים מותאמים אישית שהם לא חלק מערכת העיצוב שלכם בבורר הצבעים, צריך להקליק על + Add (הוספה) ליד My Colors (הצבעים שלי).
- בחלק מהחלוניות, למשל ברקעים של מקטעים, אפשר להוסיף צבעים רק ל-My Colors ולא למחוק או להחליף אותם. בחלק אחר, למשל בקונטיינרים ללשוניות, החלונית נקראת Custom Colors (צבעים אישיים), ואתם יכולים גם להוסיף וגם למחוק צבעים.
בנוסף, אלמנטים שהעיצוב שלהם מבוסס על ערכה בחלונית ההוספה ב-Editor הם כבר בצבעי הערכה שלכם (למשל, כפתורים, תיבות וקווים שהעיצוב שלהם מבוסס על הערכה), ולא תצטרכו לערוך אותם ידנית כדי להתאים אותם לאתר.

