Wix Editor: התאמה אישית של ערכת העיצוב (Theme) ושל עיצוב האתר
4 דקות
אתם יכולים לשנות את העיצוב והווייב של האתר כולו באמצעות שתי חלוניות בלבד ב-editor.
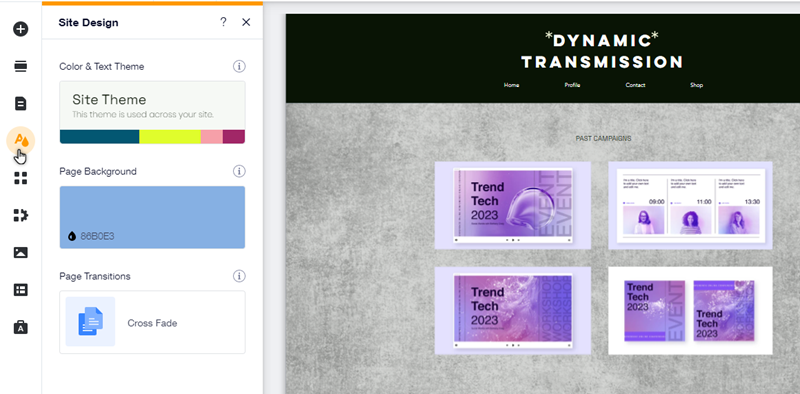
השתמשו בחלונית Site Design (עיצוב האתר) כדי לבחור את ערכת הצבעים ואת ערכת העיצוב של הטקסט, ולשנות את הרקע והמעברים של העמוד. לאחר מכן, תוכלו להוסיף אלמנטים עם ערכת עיצוב מהחלונית Add Elements (הוספת אלמנטים) כדי לשדרג את המראה של האתר כולו.

בחירת ערכת העיצוב של האתר
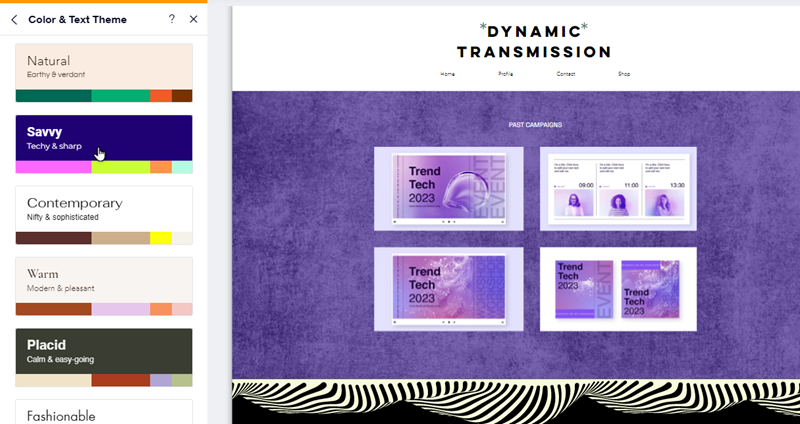
ערכת העיצוב של האתר כוללת את כל הצבעים וסגנונות הטקסט באתר. יש מגוון רחב של סגנונות לבחירה, ואתם יכולים להקליק ביניהם כדי לראות איך האתר משתנה עם כל אחד.
אחרי שתבחרו ערכת עיצוב שאתם אוהבים, אתם יכולים לערוך את הטקסט והצבעים כדי להתאים אותם יותר לצרכים שלכם.
כדי לבחור ולערוך ערכת עיצוב לאתר:
- עברו ל-editor.
- הקליקו על אייקון עיצוב האתר
 משמאל ב-editor.
משמאל ב-editor. - הקליקו על Change Theme (שינוי ערכת העיצוב).
- בחרו ערכת עיצוב מהרשימה.
- (לא חובה) ערכו את הפונטים והצבעים של הערכה:

הוספת אלמנטים מותאמים לערכת העיצוב
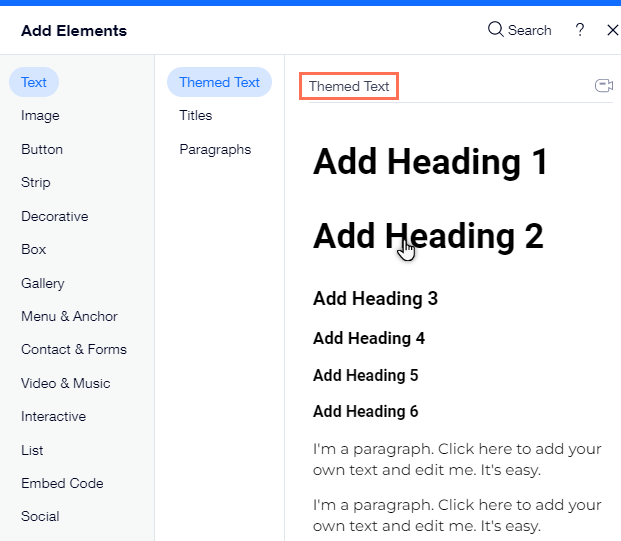
הוסיפו אלמנטים שמותאמים לערכת העיצוב כדי להבטיח שעיצוב האתר יהיה עקבי לכל אורכו. האלמנטים האלה נבחרו במיוחד עבורכם, בגלל שהם מתאימים לצבע ולסגנונות הטקסט שבחרתם.
בגלל שאלמנטים מותאמים לנושא קשורים לערכת העיצוב של האתר, הם יתעדכנו אוטומטית במקרה שתבחרו ערכת עיצוב חדשה מחלונית העיצוב.
כדי להוסיף אלמנטים שמותאמים לערכת העיצוב:
- עברו ל-editor.
- הקליקו על Add Elements
 (הוספת אלמנטים) בצידו משמאל ב-editor.
(הוספת אלמנטים) בצידו משמאל ב-editor. - הקליקו על מקטע הנושא (לדוגמה, "Themed Text").
- הקליקו על אלמנט כדי להוסיף אותו, או גררו אותו למיקום הרלוונטי.

שימו לב:
לא כל האלמנטים בחלונית הוספת האלמנטים מכילים גרסאות עם ערכת עיצוב.
הגדרת רקע העמוד
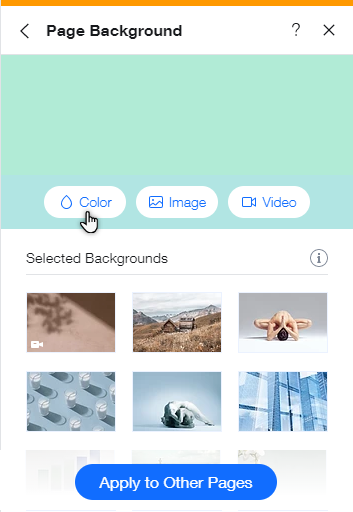
מהחלונית Site Design (עיצוב האתר), אתם יכולים לשנות את הרקע של העמוד שבו אתם נמצאים ב-editor. בחרו בין צבע, תמונה או סרטון לרקע והתאימו אותם לעיצוב שלכם.
כדי לבחור רקע לעמוד:
- עברו ל-editor.
- הקליקו על אייקון עיצוב האתר
 משמאל ב-editor.
משמאל ב-editor. - הקליקו על Page Background (רקע העמוד).
- בחרו את סוג הרקע שאתם רוצים לעמוד:
- Color background (צבע רקע): בחרו צבע מצבעי האתר, או הוסיפו צבע חדש לרקע העמוד.
- Image background (תמונת רקע): בחרו מתוך מאגר התמונות תמונה בחינם או בתשלום שתוסיפו לרקע לעמוד, או העלו רקע משלכם.
- Video background (סרטון וידאו): בחרו ממגוון צילומים באיכות גבוהה כרקע לעמוד או העלו סרטון משלכם בשביל האץ' האישי.

טיפ:
הגדירו רקע לכמה עמודים באתר על ידי לחיצה על Apply to Other Pages (הפעלה על עמודים אחרים) למטה.
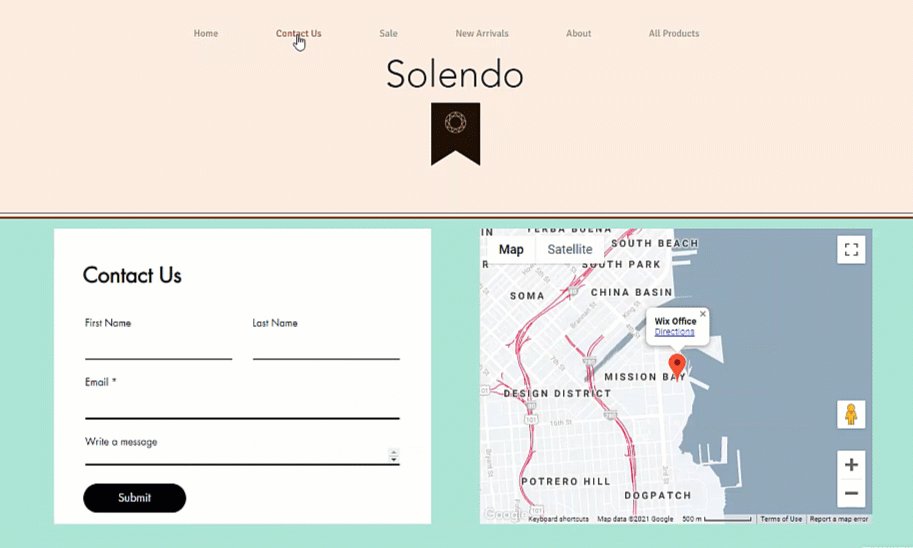
הפעלת אפקטים של מעבר עמוד
בחרו איך העמודים שלכם עוברים כשהגולשים מנווטים ביניהם. כך תוכלו ליצור חווית ניווט מהנה ותוססת, שתעודד את הגולשים להמשיך ולחקור.
כדי להפעיל אפקט מעבר על עמודים:
- עברו ל-editor.
- הקליקו על אייקון עיצוב האתר
 משמאל ב-editor.
משמאל ב-editor. - הקליקו על Page Transitions (מעברי עמודים).
- בחרו סוג מעבר (transition) לעמודים מתוך האפשרויות הזמינות.

מחפשים השראה עיצובית נוספת?
מרכז העיצוב של Wix הוא משאב נהדר לרעיונות ולעיצוב אתרים.

