Wix Editor: הוספת רקע צבעוני וגרדיאנט (מעבר צבע) לאלמנטים שלכם
זמן קריאה: 4 דקות
צרו רקעים מתאימים ואסתטיים לאלמנטים שלכם עם צבעים אחידים, גרדיאנט (מעברי צבע) או גרדיאנטים פלואידיים.
כאן תוכלו לקרוא על הנושאים הבאים:

חשוב:
כרגע אפשר להוסיף גרדיאנט רק כרקע לאלמנטים הבאים:
- סטריפים ועמודות
- מצגות
- רכיבי תוכן חוזר (ריפיטרים)
- תפריטים בנייד
- חלוניות קופצות (לייטבוקס)
הוספת צבע רקע אחיד
שנו את הרקע לצבע בודד. בחרו מבין הצבעים של ערכת הצבעים של האתר, הצבעים ששמרתם או הוסיפו צבע חדש.
כדי לשנות את צבע הרקע:
- הקליקו על האלמנט הרלוונטי ב-Editor.
- הקליקו על Change Background (שינוי רקע).
- הקליקו על Color (צבע).
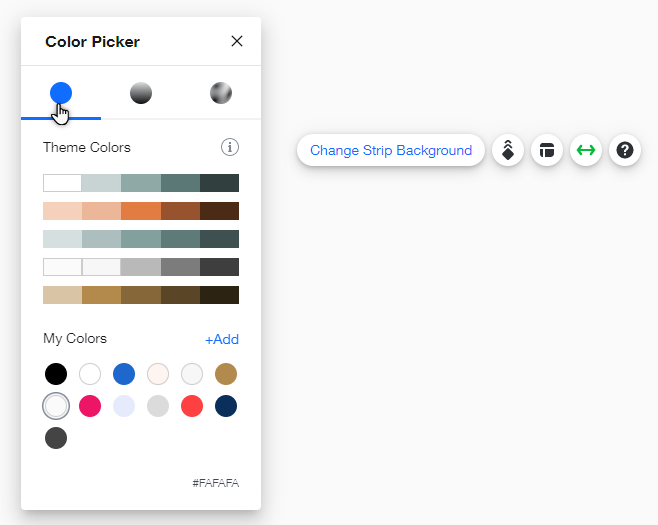
- הקליקו על אייקון הצבע בחלק העליון של בוחר הצבעים ובחרו באחת מהאפשרויות הבאות:
- Theme color: (צבע ערכת נושא) אלה צבעים שנבחרו לערכת הצבעים של האתר, ואפשר להוסיף אותם אוטומטית לכל אלמנט באתר שלכם.בחרו צבע תחת Theme Colors כדי להוסיף אותו לרקע. אתם יכולים גם לערוך את צבעי ערכת הנושא על ידי לחיצה על Edit (עריכה) בפינה הימנית העליונה של החלונית. לפרטים נוספים
- My Colors: (הצבעים שלי) אלv צבעים שהוספתם בעבר ושמרתם אותם באתר שלכם. הקליקו על צבע תחת My Colors (הצבעים שלי) כדי להוסיף אותו לרקע.
- בחירת צבע חדש: הקליקו על +Add כדי לבחור צבע חדש. הצבע החדש יהיה זמין תחת My Colors (הצבעים שלי) כדי להוסיף אותו לאלמנטים באתר שלכם.

הוספת גרדיאנט (מעבר צבע) לרקע שלכם
גרדיאנטים הם דרך ייחודית ומעניינת לעצב את האלמנטים והאתר. בחרו אפקט ושנו את הצבעים ואת רמת השקיפות כדי ליצור רקע שתופס את העין. יש 3 סוגים של רקעי גרדיאנט:
- Linear: (קווי) הצבעים בגרדיאנט נמצאים בקצוות מנוגדים ומתמזגים לאורך קו בלתי נראה.
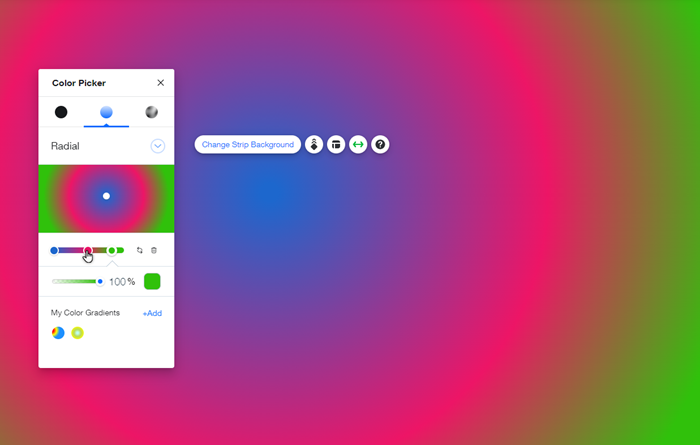
- Radial: (רדיאלי) צבעים מקיפים זה את זה ומתמזגים לאורך רדיוס.
- Conic: (חרוט) מעבר הצבעים מסובב סביב נקודת האמצע.
כדי להוסיף ולערוך גרדיאנט:
- הקליקו על האלמנט הרלוונטי ב-Editor.
- הקליקו על Change Background (שינוי רקע).
- הקליקו על Color (צבע).
- הקליקו על אייקון הגרדיאנט בחלק העליון של בוחר הצבעים.
- הקליקו על התפריט הנפתח ובחרו את סוג הגרדיאנט.
- עצבו את הגדריאנט בעזרת האפשרויות הבאות:
- Linear:(קווי)
- Angle: בחרו את הזווית של הגרדיאנט.
- Color positions & distance: (מיקומי ומרחק הצבעים) שנו את הסדר של הצבעים, או שנו את המרחק בניהם.
- Adjust colors & opacity: (התאמת צבעים ושקיפות) שנו את הצבע והגדילו או הקטינו את רמת השקיפות.
- Add a new color: (הוספת צבע חדש) הקליקו איפשהו על בר הצבע במקום שעדיין אין בו נקודת צבע כדי להוסיף ולהתאים צבע חדש.
- Radial: (רדיאלי)
- Center dot: (נקודת מרכז) קובעים את נקודת המרכז של הגרדיאנט.
- Color positions & distance: (מיקומי ומרחק הצבעים) שנו את הסדר של הצבעים, או שנו את המרחק בניהם.
- Adjust colors & opacity: (התאמת צבעים ושקיפות) שנו את הצבע והגדילו או הקטינו את רמת השקיפות.
- Add a new color: (הוספת צבע חדש) הקליקו איפשהו על בר הצבע במקום שעדיין אין בו נקודת צבע כדי להוסיף ולהתאים צבע חדש.
- Conic (חרוט):
- Position and rotation: (מיקום וסיבוב) הקליקו וגררו את המעגל הפנימי של נקודת האמצע כדי לשנות את המיקום שלה על גבי הרקע, והקליקו וגררו את המעגל החיצוני כדי לשנות את הסיבוב של מעבר הצבע.
- Color positions & distance: (מיקומי ומרחק הצבעים) שנו את הסדר של הצבעים, או שנו את המרחק בניהם.
- Adjust colors & opacity: (התאמת צבעים ושקיפות) שנו את הצבע והגדילו או הקטינו את רמת השקיפות.
- Add a new color: (הוספת צבע חדש) הקליקו איפשהו על בר הצבע במקום שעדיין אין בו נקודת צבע כדי להוסיף ולהתאים צבע חדש.
- Linear:(קווי)

רוצים לשמור את הגרדיאנט?
פשוט הקליקו על +Add בתחתית החלונית כדי לשמור את הגרדיאנט לשימוש בכל מקום האתר שלכם.
הוספת גרדיאנט פלואידי לרקע שלכם
צרו רקע ייחודי לאלמנטים שלכם באמצעות גרדיאנטים פלואידיים (Fluid gradients). בגרדיאנטים האלה, יש נקודות לאורך הצבע עם צבעים שונים, שאפשר למזג בדיוק איך שרוצים.
לכל סוג של גרדיאנט יש כבר עיצובים מוכנים מראש בתחתית החלונית. הגדרדיאנטים האלה נוצרים עם שימוש צבעי האתר שלכם, ואפשר לערוך אותם אישית כך שיתאימו לצרכים שלכם.
כדי להוסיף ולערוך גרדיאנט פלואדי:
- הקליקו על האלמנט הרלוונטי ב-Editor.
- הקליקו על Change Background (שינוי רקע).
- הקליקו על Color (צבע).
- הקליקו על האייקון הגרדיאנטים הפלואידים בחלק העליון של בוחר הצבעים.
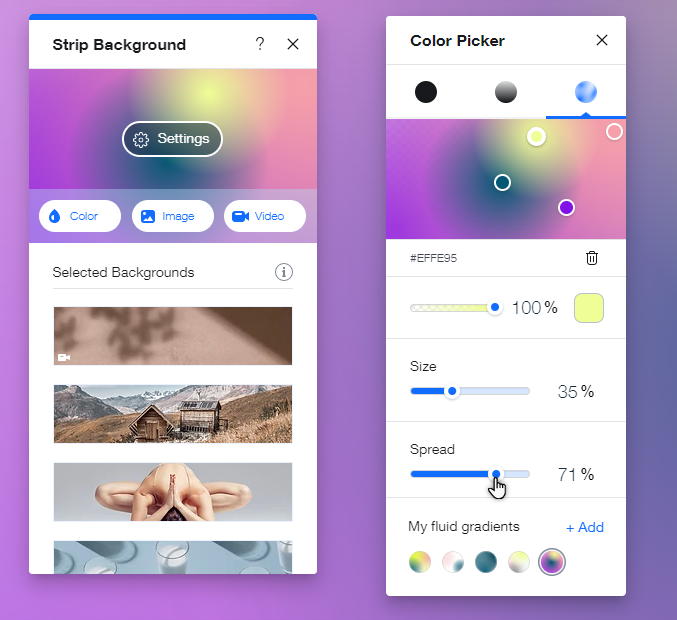
- עצבו את הגדריאנט בעזרת האפשרויות הבאות:
- Position: שנו את המיקום של כל צבע בגרדיאנט.
- Adjust colors & opacity: שנו את הצבע והשתמשו בפס ההזזה כדי להגדיל או להקטין את רמת השקיפות.
- Size: הגדירו את גודל הצבעים בגרדיאנט.
- Spread: הגדירו כמה כל צבע יתפשט על פני הגרדיאנט.
- Color behind gradient: בחרו צבע שיוצג מאחורי הגרדיאנט.
- הוספת צבע חדש: הקליקו במקום כלשהו בתצוגה המקדימה שעדיין לא מכילה נקודת צבע כדי להוסיף ולערוך צבע חדש. טיפ: אתם יכולים להוסיף כמה צבעים שאתם רוצים, כך שאין גבול לכמה שלאפשרויות העריכה של הגרדיאנט.

רוצים לשמור את הגרדיאנט הפלואידי שיצרתם?
פשוט הקליקו על +Add בתחתית החלונית כדי לשמור את הגרדיאנט לשימוש בכל מקום האתר שלכם. אתם יכולים להוסיף גרדיאנטים חדשים תחת My Fluid Gradients בחלונית.
הוספת גרדיאנט לרקעים של סרטון או תמונה
אם יש לכם רקע של תמונה או סרטון באלמנט, אתם יכולים להוסיף מאחוריו גם אפקט גרדיאנט.
פשוט בחרו סרטון או תמונה כרקע ואז שנו את רמת השקיפות של הגדריאנט.
כדי להוסיף גרדיאנט לרקע של מדיה:
- הקליקו על האלמנט הרלוונטי ב-Editor.
- הקליקו על Change Background (שינוי הרקע).
- הקליקו על Settings (הגדרות).
- הקליקו על תיבת הצבע שליד Color behind video / image (צבע מאחורי וידאו / תמונה).
- יצירה והוספה של גרדיאנט.
- הקליקו על ה-X בחלק העליון של בוחר הצבעים/גרדיאנט כדי לסגור אותו.
- גררו את פס ההזזה תחת Image opacity / Video opacity (שקיפות וידאו / תמונה) כדי לשנות את רמת הנראות של הגרדיאנט.

זה עזר לך?
|