Wix Editor: עיצוב חלון פופ-אפ
8 דקות
אתם יכולים לעצב חלונות פופ-אפ כדי שהם ייראו בדיוק כמו שאתם רוצים. אתם יכולים לבחור שכבת כיסוי שתכסה את חלקי העמוד שמסביב לחלון הפופ-אפ, לקבוע את מיקום חלון הפופ-אפ ולשנות את הרקע שלו כדי ליצור עיצוב ייחודי למותג שלכם.

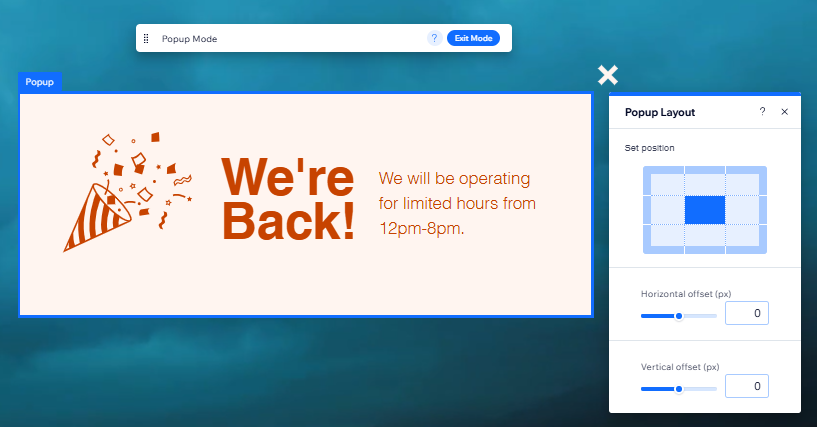
שינוי הפריסה של חלון פופ-אפ
קבעו את המיקום שבו חלון הפופ-אפ יופיע בעמוד. אפשר לבחור פינה של העמוד ולשנות את המרחק של חלון הפופ-אפ מקצוות המסך (אופסט).
כדי לבחור את הפריסה הרצויה עבור חלון הפופ-אפ:
- היכנסו ל-editor.
- הקליקו על Pages & Menu (עמודים ותפריט)
 משמאל ב-editor.
משמאל ב-editor. - הקליקו על Popups (חלונות פופ-אפ).
- הקליקו על חלון הפופ-אפ הרלוונטי כדי לפתוח אותו.
- בחרו את חלון הפופ-אפ ב-editor.
- הקליקו על אייקון הפריסה
 .
. - בחרו איך תרצו לשנות את הפריסה:
- Set position (הגדרת מיקום): הקליקו על מלבן בגריד כדי לקבוע את מיקום חלון הפופ-אפ בעמוד.
- Horizontal offset (היסט אופקי): הזיזו את החלונית ימינה או שמאלה במסך.
- Vertical offset: הזיזו את החלונית למעלה או למטה במסך.

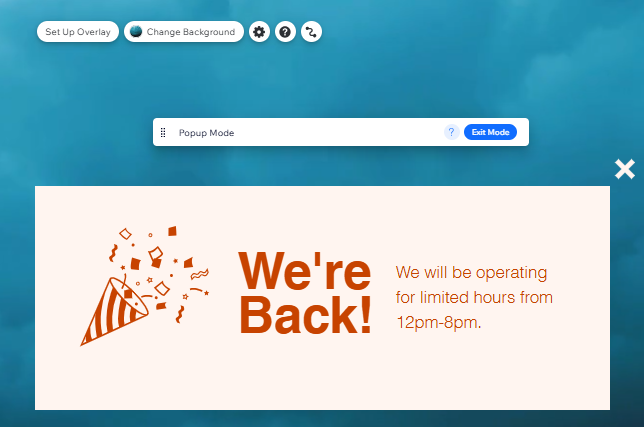
הגדרת שכבת הכיסוי של חלון הפופ-אפ
שכבת הכיסוי היא הרווח מסביב לחלון הפופ-אפ שמסתיר את שאר חלקי האתר. היא עוזרת לגולשים להתמקד בהודעה שמוצגת בחלון הפופ-אפ. בחרו אם הגולשים באתר יוכלו להקליק על שכבת הכיסוי כדי לסגור את חלון הפופ-אפ.
כדי להגדיר את שכבת הכיסוי:
- היכנסו ל-editor.
- הקליקו על Pages & Menu (עמודים ותפריט)
 משמאל ב-editor.
משמאל ב-editor. - הקליקו על Popups (חלונות פופ-אפ).
- הקליקו על חלון הפופ-אפ הרלוונטי כדי לפתוח אותו.
- הקליקו במקום כלשהו מחוץ לחלון הפופ-אפ כדי לבחור את האזור הזה.
- בחרו מה לעשות מכאן:
- בחרו אם הגולשים באתר יוכלו להקליק על שכבת הכיסוי כדי לסגור את חלון הפופ-אפ:
- הקליקו על Set Up Overlay (הגדרת שכבת הכיסוי).
- הפעילו או כבו את המתג Clicking Closes Popup (הקלקה סוגרת את חלון הפופ-אפ).
שימו לב: אם בחרתם לכבות את המתג, ודאו שיש בחלון הפופ-אפ שלכם אייקון 'X' או כפתור 'סגירה'.
- עצבו את שכבת הכיסוי:
- הקליקו על Change Overlay Background (שינוי רקע שכבת הכיסוי).
- בחרו אם ברקע יהיו צבע, תמונה או סרטון.
- (לא חובה) הקליקו על Settings (הגדרות) כדי לשנות את שכבת הכיסוי.
טיפ: אתם יכולים לשנות את רמת השקיפות של רקעים צבעוניים או של רקעים שהם תמונות. אנחנו ממליצים להפוך את שכבת הכיסוי לשקופה מעט, כדי שהגולשים עדיין יוכלו לראות את העמוד שמאחורי חלון הפופ-אפ, אבל יבינו שהוא חסום.
- בחרו אם הגולשים באתר יוכלו להקליק על שכבת הכיסוי כדי לסגור את חלון הפופ-אפ:

שכבות כיסוי באתר המותאם למובייל:
- אין אפשרות לערוך את שכבת הכיסוי של חלון פופ-אפ בגרסת המובייל של האתר.
- אם תוסיפו שכבת כיסוי של צבע או תמונה באתר למחשב, השכבה הזו תופעל אוטומטית באתר המובייל. עם זאת, אם תוסיפו שכבת כיסוי של סרטון, היא תהפוך לתמונת סטילס של הסרטון בגרסת המובייל של האתר.
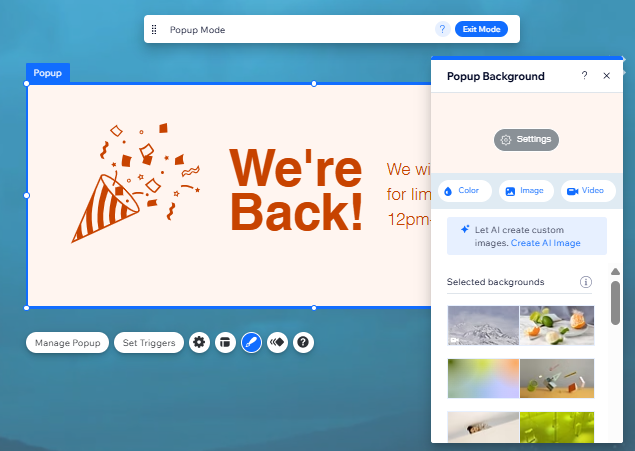
הגדרת הרקע של חלון הפופ-אפ
בחרו אם לכלול צבע, תמונה או סרטון ברקע של חלון הפופ-אפ. בהתאם למה שתבחרו, תוכלו גם לשנות הגדרות כמו נראות וקנה מידה.
כדי לבחור רקע לחלון הפופ-אפ:
- היכנסו ל-editor.
- הקליקו על Pages & Menu (עמודים ותפריט)
 משמאל ב-editor.
משמאל ב-editor. - הקליקו על Popups (חלונות פופ-אפ).
- הקליקו על חלון הפופ-אפ הרלוונטי כדי לפתוח אותו.
- בחרו את חלון הפופ-אפ ב-editor.
- הקליקו על אייקון העיצוב
 .
. - הקליקו על סוג הרקע שאתם רוצים:
- Color: בחרו צבע מפלטת בחירת הצבעים, או הוסיפו והתאימו גרדיאנט שימשוך את העין.
- Image: (תמונה) בחרו תמונה משלכם, של Wix, או של Shutterstock.
- Video: בחרו סרטון חינמי של Wix או העלו סרטון משלכם.
- (לא חובה) הקליקו על Settings (הגדרות) כדי להתאים את הרקע להעדפות שלכם.

עיצוב כפתור הסגירה של חלון הפופ-אפ
שנו את המראה והפריסה של הכפתור שהגולשים מקליקים עליו כדי לסגור את חלון הפופ-אפ. אתם יכולים לבחור את הטקסט, להגדיר את היישור שלו ולהתאים את העיצוב עבור תצוגה רגילה ותצוגת מעבר עם העכבר, כדי להבליט אותו.
כדי לעצב את כפתור הסגירה:
- היכנסו ל-editor.
- הקליקו על Pages & Menu (עמודים ותפריט)
 משמאל ב-editor.
משמאל ב-editor. - הקליקו על Popups (חלונות פופ-אפ).
- הקליקו על חלון הפופ-אפ הרלוונטי כדי לפתוח אותו.
- בחרו את חלון הפופ-אפ ב-editor.
- הקליקו על כפתור הסגירה.
- בחרו איך לעצב ולערוך את הכפתור:
שנו את הטקסט שמופיע על הכפתור
שנו את יישור הטקסט בכפתור
עיצוב הכפתור

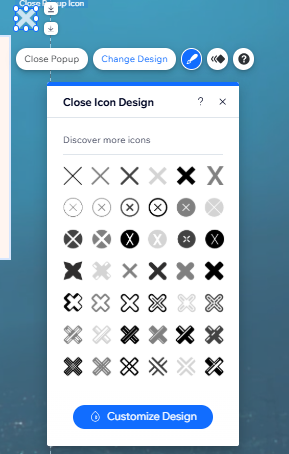
התאמה אישית של אייקון ה-X
אם הפעלתם אייקון X (סגירת חלון הפופ-אפ) בחלונית Popup Settings (הגדרות חלון פופ-אפ), אתם יכולים להתאים את המראה של האייקון הזה לסגנון העיצוב שלכם. תוכלו לבחור מתוך מגוון עיצובים ולשנות את הצבע, הנראות והמסגרת.
כדי לשנות את אייקון ה-X:
- היכנסו ל-editor.
- הקליקו על Pages & Menu (עמודים ותפריט)
 משמאל ב-editor.
משמאל ב-editor. - פתחו את חלון הפופ-אפ הרלוונטי.
- הקליקו על חלון הפופ-אפ ב-editor.
- הקליקו על אייקון סגירת חלון הפופ-אפ (X).
- הקליקו על אייקון העיצוב
.
- בחרו איך אתם רוצים להתאים אישית את אייקון ה-X:
- Select a new design: הקליקו על עיצוב מוגדר מראש מהחלונית כדי להגדיר לאייקון עיצוב חדש.
- Customize the icon: הקליקו על Customize Design (עריכת עיצוב) וערכו את האייקון איך שאתם רוצים:
- Fill color & opacity: בחרו את צבע האייקון מפלטת בחירת הצבעים והשתמשו בפס ההזזה כדי להפוך אותו לפחות או ליותר גלוי.
- Border: בחרו צבע למסגרת האייקון והגדירו את הרוחב שלו (בפיקסלים).





 : הוסיפו מסגרת לכפתור כדי ליצור ניגודיות ביחס לחלון הפופ-אפ. בחרו למסגרת צבע והגדירו את העובי שלה לפי הצורך.
: הוסיפו מסגרת לכפתור כדי ליצור ניגודיות ביחס לחלון הפופ-אפ. בחרו למסגרת צבע והגדירו את העובי שלה לפי הצורך. בחרו איך ייראו הפינות של הכפתור. אתם יכולים לעצב כל פינה בצורה שונה, ולהפוך את הפינות לעגולות או מרובעות יותר.
בחרו איך ייראו הפינות של הכפתור. אתם יכולים לעצב כל פינה בצורה שונה, ולהפוך את הפינות לעגולות או מרובעות יותר. : הוסיפו הצללות לכפתור כדי לקבל אפקט תלת-ממדי מעניין. אתם יכולים להגדיר את הגודל, הנראות, הזווית ועוד כדי להגביר את האפקט.
: הוסיפו הצללות לכפתור כדי לקבל אפקט תלת-ממדי מעניין. אתם יכולים להגדיר את הגודל, הנראות, הזווית ועוד כדי להגביר את האפקט. : ערכו את הטקסט של הכפתור באמצעות הגדרות כמו פונט, גודל וריווח. אפשר גם להוסיף עיצובים כמו מודגש ונטוי, ולבחור את הצבע של הטקסט.
: ערכו את הטקסט של הכפתור באמצעות הגדרות כמו פונט, גודל וריווח. אפשר גם להוסיף עיצובים כמו מודגש ונטוי, ולבחור את הצבע של הטקסט.