Wix Editor: עיצוב תיבת טקסט מתכווצת (Collapsible Text)
2 דקות
אחרי שהוספתם והגדרתם תיבת טקסט מתכווצת, אתם יכולים להתאים את העיצוב וההגדרות לאתר שלכם. שנו את הפונט, העיצוב והמרווחים כך שיתאימו למותג שלכם ולמראה ולפריסה של האתר.
התאמה אישית של עיצוב הטקסט
אחרי שהוספתם תיבת טקסט מתכווצת אתם יכולים להתאים אישית את העיצוב, כולל היישור, המראה והפונטים.
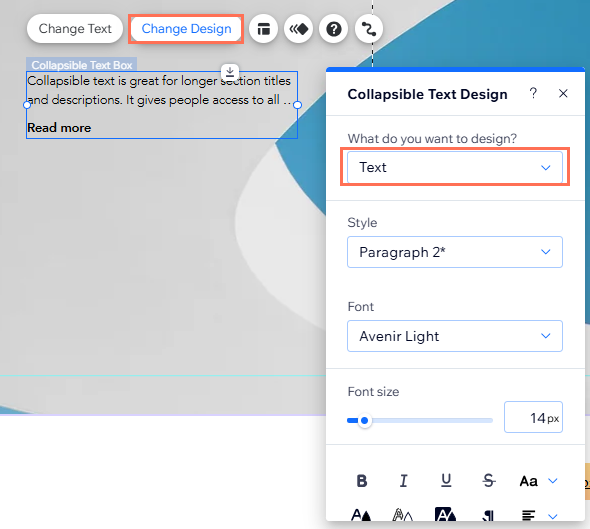
כדי להתאים אישית את העיצוב של הטקסט:
- עברו ל-editor.
- הקליקו על תיבת הטקסט.
- הקליקו על Change Design (שינוי עיצוב).
- בחרו ב- Text מהתפריט הנפתח והתאימו אותו בעזרת האפשרויות הבאות:
- Style: בחרו את ערכת הנושא של הטקסט מהתפריט הנפתח כדי לבחור במהירות פונט וגודל לטקסט.
- Fonts: בחרו את מראה הטקסט מהתפריט הנפתח.
- Font size: הקטינו או הגדילו את הטקסט בהתאם להעדפה.
- Formatting: התאימו עוד את עיצוב הטקסט בעזרת הגדרות כמו מודגש ונטוי. אתם יכולים גם לבחור את צבע הטקסט, הדגשה וקווי המתאר.
- Alignment: שנו את אופן היישור של הטקסט ואת הכיוון שלו.
- Character and line spacing: הקטינו או הרחיבו את המרווח בין התווים והשורות.
- Shadows: הוסיפו הצללה כדי לתת לטקסט אפקט תלת מימדי. אתם יכולים להתאים אישית אספקטים שונים של ההצללה כדי להפוך אותה לפחות או ליותר מודגשת.

התאמה אישית של העיצוב של כפתור ההרחבה/הלינק
אם בחרתם שהטקסט יתקפל, אתם יכולים לעצב את כפתורי הפתיחה והסגירה. אם הטקסט שלכם מעביר ללינק, אתם יכולים לשנות גם את כפתור הלינק כך שייראה בדיוק כמו שאתם רוצים.
יש 3 מצבים שאפשר להתאים אישית:
- Regular: איך הכפתור נראה לפני שהגולשים מפעילים אותו.
- Hover: איך הכפתור נראה כשהגולשים מעבירים את העכבר מעליו.
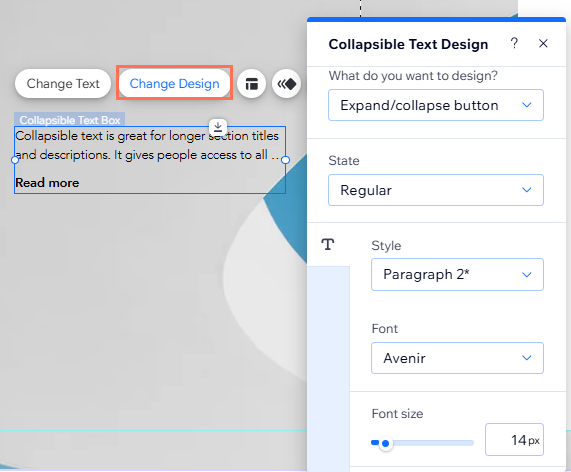
כדי להתאים אישית את כפתור תיבת הטקסט:
- עברו ל-editor.
- הקליקו על תיבת הטקסט.
- הקליקו על Change Design (שינוי עיצוב).
- בחרו באפשרות Expand/collapse button (כפתור הרחבה/כיווץ) מהתפריט הנפתח.
- הקליקו על הלשונית Regular (מצב רגיל) או Hover (מצב מעבר עכבר) כדי להתאים את העיצוב לכל מצב עם ההגדרות הבאות:
- Themes: בחרו את ערכת העיצוב של הטקסט מהתפריט הנפתח כדי להפעיל במהירות פונט וגודל על הכפתור.
- Fonts: בחרו את מראה הטקסט מהתפריט הנפתח.
- Font size: הקטינו או הגדילו את הטקסט של הכפתור בהתאם להעדפה.
- Formatting: התאימו עוד את הכפתור בעזרת הגדרות כמו מודגש ונטוי. אתם יכולים גם לבחור את צבע הטקסט, ההדגשה וקווי המתאר.
- Alignment: שנו את אופן היישור של הטקסט ואת כיוון הכניסה שלו.
- Character and line spacing: הקטינו או הרחיבו את המרווח בין התווים והשורות.
- Shadows: הוסיפו הצללה כדי לתת לכפתור אפקט תלת מימדי. אתם יכולים להתאים אישית אספקטים שונים של ההצללה כדי להפוך אותה לפחות או ליותר מודגשת.