Wix Editor: עבודה עם קווי הרשת של ה-Editor
3 דקות
קווי רשת הם הקווים המקווקווים שמופיעים ב-editor ועוזרים לכם לוודא שהגולשים יוכלו לראות את התוכן שלכם בכל גודל מסך. אם תמקמו את כל האלמנטים בין קווי הרשת, תוכלו למנוע בעיות בתצוגה שלהם במכשירים קטנים (בעיות כמו אלמנטים חתוכים).
קווי הרשת גלויים רק בתוך ה-editor, אבל אפשר להסתיר אותם כשרוצים.

איך משתמשים בקווי רשת?
הגולשים לא יכולים לראות את קווי הרשת באתר שבאוויר. קווי הרשת נמצאים כסימון שיעזור לכם למפות ולעצב את האתר טוב יותר.
חשוב למקם את כל התוכן שלכם בתוך קווי הרשת האנכיים כדי להבטיח שהוא יוצג באופן תקין בכל דפדפן ומכשיר. אלמנטים שמוצבים מחוץ לקווי הרשת האנכיים יחתכו ולא יופיעו בטאבלטים ובמסכים קטנים יותר.
אלמנטים ברוחב מלא
טיפ:
רוחב העמוד שבתוך קווי הרשת הוא תמיד 980 פיקסלים. גובה העמוד לא תלוי בקווי הרשת, אלא בתוכן העמוד.
הפעלה או השבתה של קווי הרשת ב-editor
אתם יכולים להפעיל או להשבית את קווי הרשת על פי שיקול דעתכם, וניתן לעשות זאת ישירות מהסרגל העליון של ה-editor. פשוט סמנו או בטלו את הסימון של התיבה הרלוונטית בתפריט הנפתח Tools (כלים).
כדי להפעיל או להשבית את קווי הרשת ב-editor:
- הקליקו על אייקון הכלים
 בחלקו העליון של ה-editor.
בחלקו העליון של ה-editor. - בחרו או בטלו את הבחירה בתיבת הסימון Gridlines (קווי רשת).

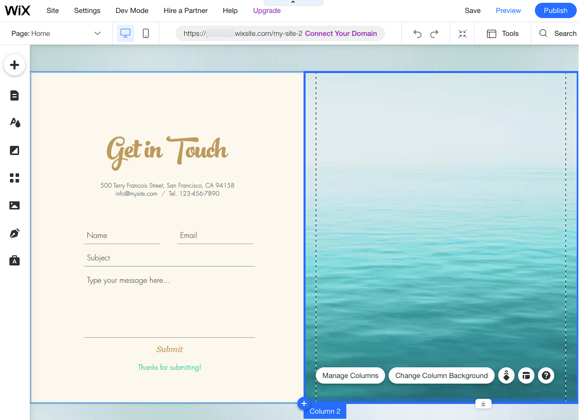
קווי רשת בעמודות
לעמודות יש קווי רשת נפרדים מהקווים של ה-editor. בדומה לשימוש בקווי הרשת של ה-editor, גם כאן עליכם למקם את התוכן בין קווי הרשת האנכיים של העמודה. כך תבטיחו שהוא יוצג במלואו בדפדפנים ובמכשירים השונים.
קווי הרשת של עמודות "דורסים" את קווי הרשת של ה-editor. המשמעות היא שאפשר למקם אלמנטים מחוץ לקווי הרשת של ה-editor כל עוד הם עדיין נמצאים בין קווי הרשת של העמודות.
איך אפשר להבדיל בין קווי הרשת?

שאלות נפוצות
ריכזנו כאן כמה מהשאלות הכי נפוצות בנוגע לקווי הרשת של ה-editor. הקליקו על שאלה כדי לקרוא את התשובה:
אני לא רואה את קווי הרשת ב-editor. מה יכולה להיות הסיבה לכך?
מה קורה אם ממקמים אלמנטים מחוץ לקווי הרשת?
מהו הרוחב בפועל בין קווי הרשת?