Wix Editor: מידע על תפריט המובייל
3 דקות
מאחר שיותר ויותר אנשים משתמשים בטלפון כדי לגלוש ברשת, חשוב שיהיה קל לנווט באתר שלכם במכשירים ניידים. התאימו את תפריט האתר למובייל כך שהוא ייראה ויפעל בדיוק כמו שאתם רוצים.
חשוב:
המדריך הזה מתייחס לתפריט המובייל שיצא בתחילת 2019. תוכל לעדכן לגרסה החדשה בכמה קליקים בודדים.

פתיחת תפריט המובייל
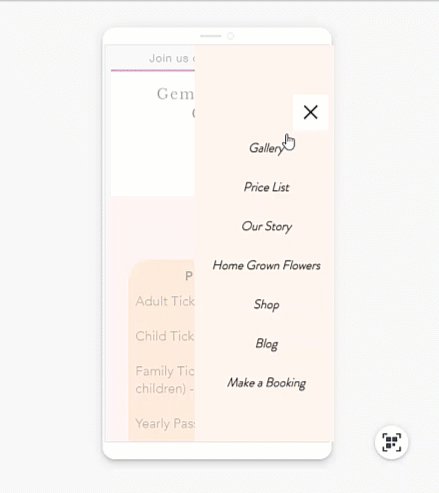
בזמן העבודה ב-Editor, אתם יכולים לראות איך התפריט שלכם נראה כשהוא פתוח וכשהוא סגור. כך תוכלו לערוך שינויים בשתי התצוגות.
השתמשו בתצוגה הסגורה כדי לבחור את האייקון ולהתאים אישית את העיצוב שלו, ובתצוגה הפתוחה כדי לשנות את עיצוב הטקסט, הרקע ועוד.
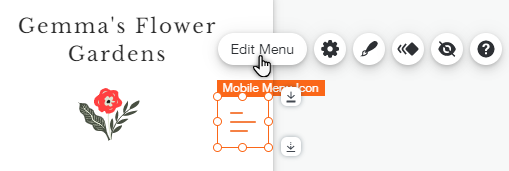
כדי לפתוח את התפריט, פשוט הקליקו על האייקון ב-editor למובייל ואז על Edit Menu (עריכת תפריט).

אלמנטים בתפריט המובייל
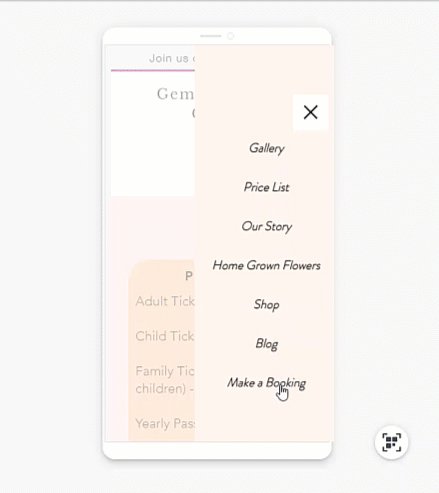
תפריט המובייל מורכב מ-3 חלקים; אייקון התפריט, תיבת התפריט והתפריט עצמו. מה-editor למובייל, אתם יכולים לערוך כל אלמנט בנפרד כך שיתאים לאתר המובייל שלכם.
הקליקו על אחת האפשרויות שלמטה לפרטים נוספים על כל אלמנט.
אייקון התפריט
תיבת התפריט
התפריט
מה השלב הבא?
שינוי גודל התפריט למובייל ויישורו לפי פריסת האתר.




