Wix Editor: מידע על סדר האלמנטים באתר
3 דקות
האלמנטים בעמודי האתר מאורגנים בסדר מסוים. לסדר הזה יש גם היבטים ויזואליים וגם היבטים פונקציונליים. הוא קובע את רצף ההצגה, הטעינה והטאבים של אלמנטים באתר שבאוויר.
סדר האלמנטים באתר נקבע אוטומטית, אבל אתם יכולים לבצע שינויים ידניים במידת הצורך.
סדר האלמנטים באתר
אלמנטים שאתם מוסיפים לאתר מסודרים בשכבות של העמוד, ומוצגים בסדר מסוים. הרצף הזה נלקח מסדר ה-DOM, שמתייחס לרצף הטעינה והקריאה של אלמנטים בעמוד.
סדר האלמנטים באתר הוא חלק חשוב מהביצועים של האתר. הוא חיוני גם לנגישות האתר, כיוון שהוא קובע את הרצף שבו גולשים המשתמשים בטכנולוגיות מסייעות (או במקש הטאב) מנווטים בתוכן העמוד.
Wix מגדירה עבורכם את סדר ה-DOM באופן אוטומטי. לפי הרצף הוויזואלי של אלמנטים באתרים ברוב השפות – כלומר משמאל לימין ומלמעלה למטה. כיוון שבעברית הרצף צריך להיות מימין לשמאל ולא משמאל לימין, אם האתר שלכם בעברית עליכם לשנות את סדר ה-DOM באופן ידני.
שינוי ידני של סדר האלמנטים באתר
סידור DOM אוטומטי מופעל אוטומטית באתר בגרסה למחשב. אם הסדר הוויזואלי והסדר של הטאבים הגיוני, מומלץ לשמור על הרצף כפי שהוא. עם זאת, אם סדר ה-DOM של האתר לא הגיוני, אתם יכולים לשנות אותו ידנית באשף הנגישות (Accessibility Wizard).
רוצים לבדוק את סדר ה-DOM של האתר?
צפו בתצוגה מקדימה או פתחו את האתר שבאוויר ולחצו על מקש ה-Tab במקלדת כדי לעבור בין האלמנטים בעמוד.
כדי לשנות את הגדרות ה-DOM:
- עברו ל-editor.
- בחרו ב-Settings (הגדרות) בסרגל העליון של ה-Editor.
- בחרו ב-Accessibility Wizard (אשף הנגישות).
- בחרו באייקון הפעולות הנוספות
 בפינה הימנית העליונה של האשף.
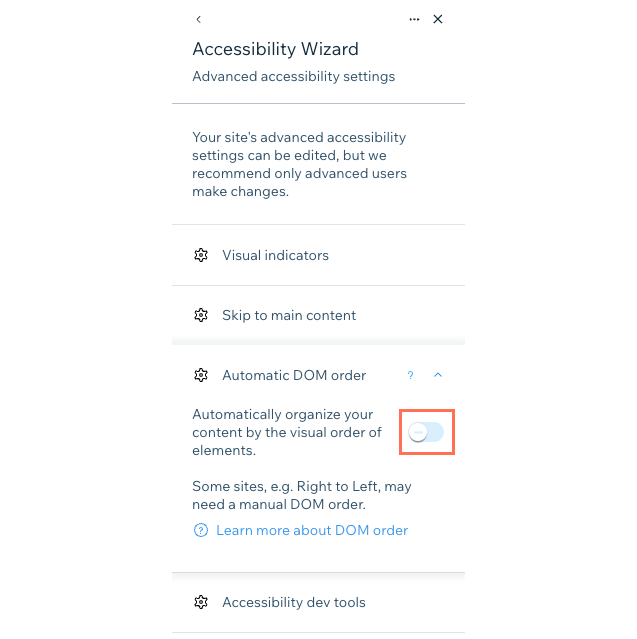
בפינה הימנית העליונה של האשף. - בחרו ב-Advanced accessibility settings (הגדרות נגישות מתקדמות).
- בחרו ב-Automatic DOM Order (סדר DOM אוטומטי).
- השביתו את המתג בחלונית.
- בחרו ב-Turn It Off (השבתה) בחלון הקופץ.
- ארגנו מחדש את האלמנטים בצורה ידנית:
- בחרו את סמל השכבות
 בפינה השמאלית התחתונה של ה-editor.
בפינה השמאלית התחתונה של ה-editor. - עברו על הרשימה ומחקו את האלמנטים המיותרים, כולל אלמנטים כפולים שאין להם שימוש באתר ויכולים לבלבל את מי שמשתמש בקורא מסך.
- גררו ושחררו את שאר האלמנטים בסדר הרצוי.
- בחרו את סמל השכבות

בעיות אפשריות ושלבים לפתרון בעיות
בעיות בסדר ה-DOM של האתר עלולות להשפיע על הביצועים והנגישות של האתר, כמו גם על המבנה הכללי של עמודי האתר. בחרו אפשרות כדי ללמוד עוד על הבעיות האלה ועל הפתרונות הפוטנציאליים.
סדר הטעינה של האלמנטים באתר שבאוויר לא תואם לסדר הוויזואלי של האלמנטים
אלמנטים זזים בעמוד כשהאתר נשמר
סדר ההתקדמות (מקש הטאב) של אלמנטים באתר שבאוויר לא תואם לסדר הוויזואלי של האלמנטים
סדר ה-DOM האוטומטי לא תואם לשפה של האתר

