Wix Editor: התאמה אישית של טאבים לאתר המובייל שלכם
10 דקות
לשוניות הן דרך מתקדמת לארגן ולסווג את התוכן. לשוניות שתוסיפו למחשב יופיעו אוטומטית באתר המובייל, ותוכלו לערוך אותן לפי הצורך כדי להתאים אותן למסכים קטנים יותר.
שימו לב:
טאבים הם אלמנטים למחשב., כלומר אי אפשר להוסיף טאבים למובייל בלבד.
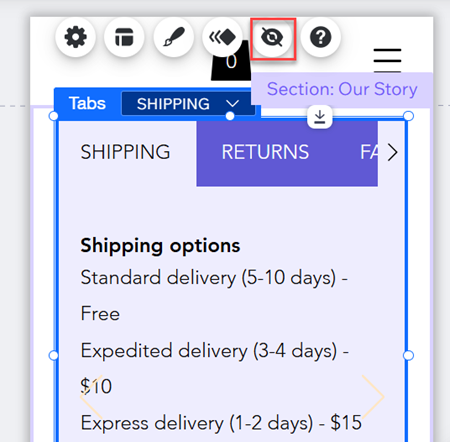
הסתרת לשונית מאתר המובייל
אם אתם לא רוצים להציג לשוניות באתר המובייל, אפשר פשוט להסתיר אותן. אחרי שתסתירו אלמנט לשונית, תוכלו לגשת ולהציג אותו שוב מהחלונית Hidden on Mobile (מוסתר במובייל).
כדי להסתיר טאבים מאתר המובייל:
- הקליקו על אלמנט הלשוניות ב-editor למובייל.
- הקליקו על אייקון הסתרת האלמנט
.

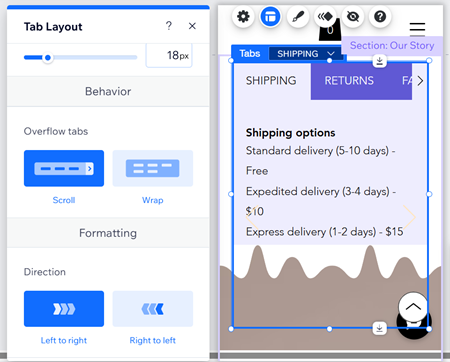
התאמת הפריסה של הטאבים במובייל
ערכו את פריסת הטאבים באתר המובייל כך שיתאימו למסכים קטנים יותר. אתם יכולים לשנות את המרווח והכיוון כדי למקם את הטאבים, ולבחור איך גולשים במובייל יראו טאבים שלא נכנסים לתפריט העליון.
כדי לשנות את פריסת הטאבים באתר המובייל:
- הקליקו על אלמנט הלשוניות ב-editor למובייל.
- הקליקו על אייקון הפריסה
.
- בחרו איך לשנות את פריסת הטאב:
- Tab distribution (פיזור הלשוניות): בחרו כמה למתוח את תפריט הלשוניות:
- Default: התפריט לא מתאים לרוחב התיבה.
- Stretch: התפריט מתאים לרוחב התיבה כולה.
- Spacing between tabs: הגדילו או הקטינו את המרווח בין פריטים בטאב.
- Spacing between tabs and container (רווח בין הלשוניות לקונטיינר): הגדילו או הקטינו את הרווח בין התפריט לתיבות התוכן.
- Horizontal padding: שנו את המרווח מצד ימין ושמאל של הפריטים בתפריט.
- Vertical padding: שנו את המרווח בחלק העליון והתחתון של הפריטים.
- Overflow tabs (גלישת לשוניות): בחרו איך להציג פריטים שלא נכנסים בתפריט העליון:
- Scroll: הגולשים יכולים לגלול בתפריט כדי לראות את כל הפריטים.
- Wrap: מתווספת שורה נוספת שמכילה לכל הפריטים. בהמשך תוכלו להשתמש בפס ההזזה כדי להגדיל או להקטין את המרווח בין השורות.
- Tab direction (כיוון הלשוניות): הציגו את הפריטים בתפריט העליון מימין לשמאל, או להיפך.
- Text alignment (יישור הטקסט): בחרו אפשרות כדי להגדיר אם ליישר את הטקסט לשמאל, למרכז או לימין.
- Tab distribution (פיזור הלשוניות): בחרו כמה למתוח את תפריט הלשוניות:

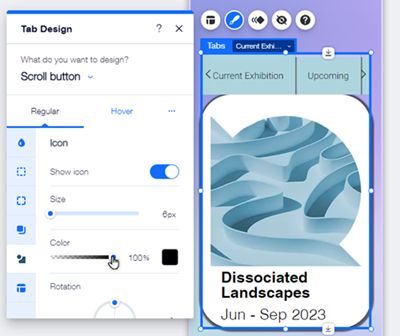
התאמה אישית של עיצוב הטאבים במובייל
שנו את העיצוב של אלמנט הטאב כך שיתאים למראה האתר שלכם במובייל. השינויים שאתם עושים לא משפיעים על הגרסה של האתר למחשב, כך שאתם יכולים לשנות אפשרויות כמו הטקסט וצבע המילוי כדי ליצור חוויה שמותאמת לגולשים במובייל.
כדי לערוך את עיצוב הטאבים:
- הקליקו על אלמנט הלשוניות ב-editor למובייל.
- הקליקו על אייקון העיצוב
.
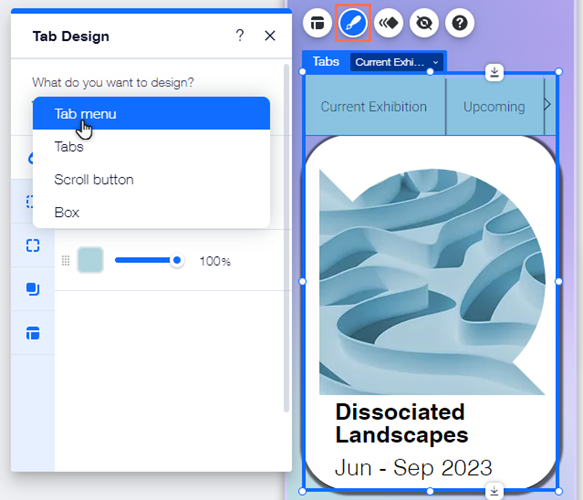
- בחרו אפשרות תחת What do you want to design? (מה אתם רוצים לעצב?) והתאימו אותה בעזרת האפשרויות הזמינות.
Tab container – קונטיינר הלשוניות
טאבים
כפתור גלילה
קונטיינרים



 : הוסיפו גבולות לרקע התפריט כדי ליצור ניגודיות לעמוד באתר. בחרו עיצוב וצבע, והגדירו את הרוחב כך שיהיה בגודל הרצוי.
: הוסיפו גבולות לרקע התפריט כדי ליצור ניגודיות לעמוד באתר. בחרו עיצוב וצבע, והגדירו את הרוחב כך שיהיה בגודל הרצוי. : בחרו איך ייראו פינות התפריט. אתם יכולים להתאים כל פינה בצורה שונה, ולהפוך את הפינות לעגולות או מרובעות יותר.
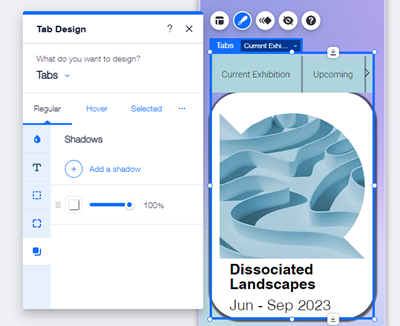
: בחרו איך ייראו פינות התפריט. אתם יכולים להתאים כל פינה בצורה שונה, ולהפוך את הפינות לעגולות או מרובעות יותר. (צל): הוסיפו הצללה לרקע התפריט כדי ליצור אפקט תלת-ממדי. אתם יכולים להגדיר את הגודל, הנראות, הזווית ועוד כדי להגביר את האפקט.
(צל): הוסיפו הצללה לרקע התפריט כדי ליצור אפקט תלת-ממדי. אתם יכולים להגדיר את הגודל, הנראות, הזווית ועוד כדי להגביר את האפקט. (פריסה): הגדילו או הקטינו את הריווח סביב תפריט הלשוניות. אתם יכולים להשבית את אייקון המנעול
(פריסה): הגדילו או הקטינו את הריווח סביב תפריט הלשוניות. אתם יכולים להשבית את אייקון המנעול  כדי לשנות כל צד בנפרד, או להפעיל את האייקון כדי לעשות שינוי זהה בשני הצדדים.
כדי לשנות כל צד בנפרד, או להפעיל את האייקון כדי לעשות שינוי זהה בשני הצדדים.
 : התאימו אישית את הטקסט של הפריט באמצעות הגדרות כמו פונט, גודל ומרווח. אתם יכולים גם להוסיף עיצובים כמו מודגש ונטוי, ולבחור את הצבע.
: התאימו אישית את הטקסט של הפריט באמצעות הגדרות כמו פונט, גודל ומרווח. אתם יכולים גם להוסיף עיצובים כמו מודגש ונטוי, ולבחור את הצבע.
 : עצבו את האייקון של כפתור הגלילה כך שיבלוט בתפריט הטאבים, ויעודד את הגולשים לראות איזה עוד תוכן יש לאתר שלכם להציע.
: עצבו את האייקון של כפתור הגלילה כך שיבלוט בתפריט הטאבים, ויעודד את הגולשים לראות איזה עוד תוכן יש לאתר שלכם להציע.