Wix Editor: הצגה והתאמה אישית של חלוניות קופצות בעורך המובייל
4 דקות
כברירת מחדל, כל חלונית קופצת שיש לכם באתר למחשב מוסתרת אוטומטית באתר המובייל.
אתם יכולים לבחור להשאיר את החלוניות מוסתרות באתר המובייל, או לבצע בהן שינויים והתאמות דרך עורך המובייל כדי שיוצגו במכשירים ניידים.
כאן תוכלו לקרוא על:
הצגה של חלונית קופצת באתר המובייל
בהתאם לתוכן של האתר שלכם במובייל והפריסה שלו, אולי תרצו להציג את החלונית הקופצת (lightbox) לגולשים בגרסת המובייל שלכם. מכיוון שחלוניות קופצות מתנהגות כמו עמודים, אתם יכולים להגדיר את הופעת החלונית הקופצת שלכם באמצעות סרגל ה-Pages (עמודים).
אם תשנו את דעתכם, אתם תמיד יכולים להסתיר אותה שוב בכל שלב.
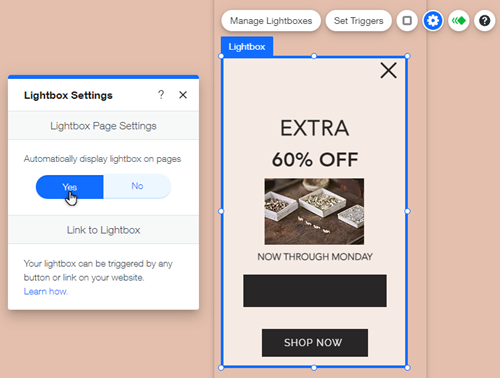
כדי להציג חלונית קופצת באתר המובייל:
- היכנסו לעורך המובייל.
- הקליקו על Menus & Pages
(תפריטים ועמודים) בצד ימין של עורך המובייל.
- הקליקו על Lightboxes (חלוניות קופצות).
- הקליקו על החלונית הרלוונטית.
- הקליקו על אייקון ה הגדרות
.
שימו לב: האפשרות הזו מוצגת רק אם הקלקתם על Yes (כן) תחת Automatically display lightbox on pages (הצגה אוטומטית של החלונית הקופצת בעמודים) בהגדרות של החלונית הקופצת ב-Editor למחשב. - הקליקו על Yes (כן) תחת Automatically display lightbox on pages (הצגה אוטומטית של החלונית הקופצת בעמודים).

עריכת החלונית הקופצת
ערכו את התוכן של החלונית הקופצת באתר המובייל כדי שהוא ייראה טוב במסכים קטנים. יכול להיות שתרצו להציג פחות טקסט בחלונית הקופצת באתר המובייל מאשר באתר למחשב, או שתרצו לשנות את האופן שבו הגולשים באתר יכולים לסגור אותה.
כדי לערוך את החלונית הקופצת למובייל:
- היכנסו לעורך המובייל.
- הקליקו על Menus & Pages
(תפריטים ועמודים) בצד שמאל של עורך המובייל.
- הקליקו על Lightboxes (חלוניות קופצות).
- הקליקו על החלונית הרלוונטית.
- הקליקו על האלמנטים בחלונית הקופצת (כמו טקסט ותמונות) כדי לבצע בהם התאמות, להוסיף אפקטים של אנימציה או להסתיר אותם באתר המובייל.
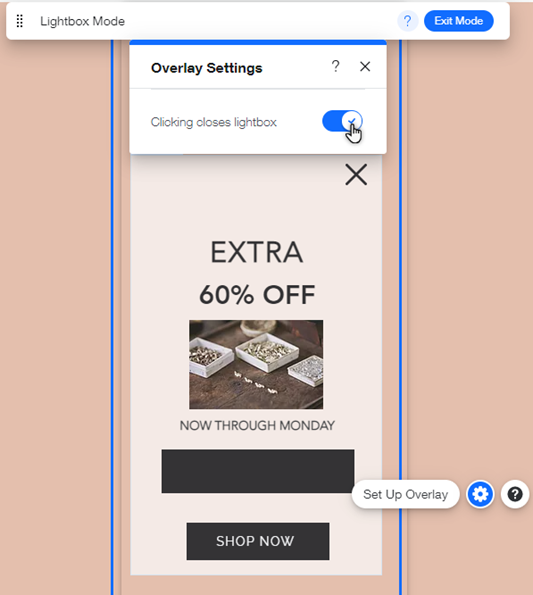
- הקליקו מחוץ לחלונית הקופצת כדי לגשת לשכבת הכיסוי, ואז הקליקו על אייקון ההגדרות
כדי להפעיל או לכבות את פונקציית ההקלקה לסגירת החלונית.
- הקליקו על אייקון ה-'X' (אם הגדרתם שהחלונית הקופצת תכלול אייקון כזה) כדי להוסיף אנימציה, או כדי להסתיר אותו באתר המובייל.
- הקליקו על ה-'Close button' (כפתור הסגירה — אם הגדרתם שהחלונית הקופצת תכלול כפתור כזה) כדי לשנות את הגודל והיישור של הטקסט, להוסיף אנימציה או להסתיר אותו באתר המובייל.
חשוב:
אפשרויות העיצוב לחלוניות קופצות מוגבלות בעורך המובייל. לדוגמה:
- אין אפשרות לערוך את שכבת הכיסוי של החלונית בגרסת המובייל של האתר.
- אם תוסיפו שכבת כיסוי של צבע או תמונה באתר למחשב, השכבה הזו תיושם אוטומטית באתר המובייל. עם זאת, אם תוסיפו שכבת כיסוי של סרטון, היא תהפוך לתמונת סטילס של הסרטון בגרסת המובייל של האתר.
- הרקע שאתם בוחרים מיושם אוטומטית באתר המובייל, ולא ניתן לשנות אותו דרך עורך המובייל.

שימו לב:
טיימר ההשהיה בחלונית הקופצת מתחיל ברגע שהאתר נטען במלואו. אם הגדרתם את טיימר ההשהיה ל-0, יכול להיות שעדיין תהיה השהיה קלה בזמן שהאתר בטעינה.
אופטימיזציה ורענון של החלונית הקופצת
אם עשיתים שינויים בחלונית הקופצת ב-Editor למחשב, יכול להיות שהשינויים האלה לא יופיעו בעורך המובייל.
כיוון שהחלונית מתפקדת כמו עמוד, אתם יכולים להשתמש ב-Page Layout Optimizer (הכלי לשיפור פריסת העמוד) כדי לרענן את החלונית ולהציג את השינויים שעשיתם באתר למחשב.
חשוב:
אם אתם בונים את האתר שלכם עם חווית ה-Editor החדשה, לא תהיה לכם גישה לכלי ה-Page Layout Optimizer (שיפור הפריסה). הסיבה היא ש-Wix מבצעת אופטימיזציה אוטומטית לפריסת המובייל בחוויית ה-Editor החדשה.
כדי לרענן את החלונית הקופצת:
- היכנסו לעורך המובייל.
- הקליקו על Menus & Pages
(תפריטים ועמודים) בצד ימין של עורך המובייל.
- הקליקו על Lightboxes (חלוניות קופצות).
- בחרו את החלונית הרלוונטית כדי לפתוח אותה.
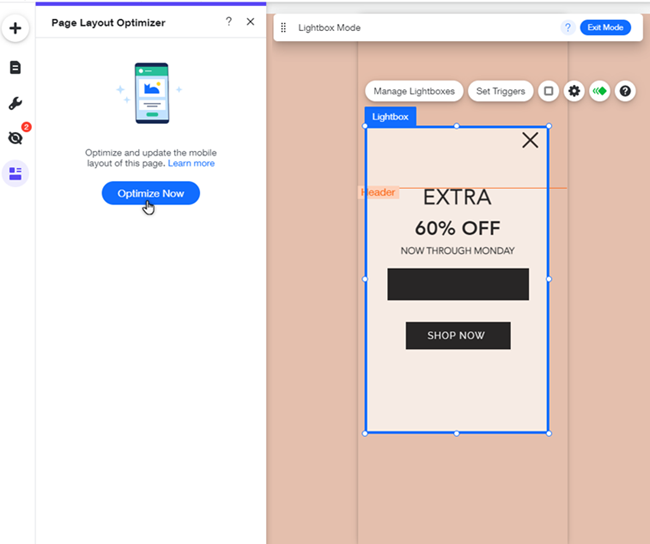
- הקליקו על Page Layout Optimizer
(הכלי לשיפור פריסת העמוד) בצד שמאל של עורך המובייל.
- הקליקו על Optimize Now (ביצוע אופטימיזציה עכשיו).

שימו לב:
הקלקה על כפתור ה-Optimize Layout (התאמת פריסה) גורמת לרענון החלונית הקופצת בלבד ולא לאתר המובייל כולו. אם לא אהבתם את השינויים, אתם יכולים להקליק על כפתור הביטול  בסרגל העליון של העורך במובייל.
בסרגל העליון של העורך במובייל.

