הטקסט הוא אחד החלקים החשובים ביותר באתר שלכם. ערכו ועצבו אותו כך שיתאים במאה אחוז לעיצוב ולפריסה של אתר המובייל שלכם.
ישנם 2 סוגי טקסט שיכולים להיות באתר המובייל:
- טקסט שהועבר מגרסת האתר למחשב
- טקסט למובייל בלבד שהוספתם מחלונית ההוספה ב-editor למובייל. הטקסט הזה לא מופיע בגרסת המחשב.
אתם יכולים לערוך את שני סוגי הטקסט ב-editor למובייל.
בטקסט שהועבר מגרסת האתר למחשב, יכולת ההתאמה היא מוגבלת — אתם יכולים לשנות רק את הגודל, הצבע והיישור של הטקסט ולשנות את הכיוון מאופקי לאנכי. לחלופין, אם אתם רוצים שהטקסט ייראה שונה במחשב ובמובייל, אתם יכולים להחליף את הטקסט של גרסת המחשב בטקסט לגרסת המובייל בלבד.
את הטקסט שנוסף ישירות ב-editor למובייל אפשר לעצב באופן מלא, כולל שינוי פונטים, שינוי סגנון, הוספת אפקטים ותגי HTML ושינוי התוכן.
התאמה אישית של טקסט שהועבר מגרסת האתר למחשב
אלמנטים של טקסט שאתם מעבירים מה-editor למחשב מועברים אוטומטית ל-editor המובייל. גודל הטקסט משתנה כדי להתאים למובייל, אבל אתם יכולים לשנות את הגודל. אתם יכולים גם לערוך את הצבע והיישור של הטקסט כך שיהיו שונים מהגרסה למחשב.
כדי לערוך ולעצב טקסט שהועבר מגרסת האתר למחשב:
- הקליקו על אלמנט הטקסט ב-editor למובייל.
- בצעו את הפעולות הבאות להתאמה אישית של הטקסט:
כדי להגדיל או להקטין את הפונט הקליקו על האייקונים של הגדלה או הקטנה

.
טיפ: אתם יכולים לשנות את גודל הפונט גם בהקלקה על אייקון ההגדרות

וגרירת פס ההזזה של
Font Size (גודל הטקסט) לגודל הרצוי.
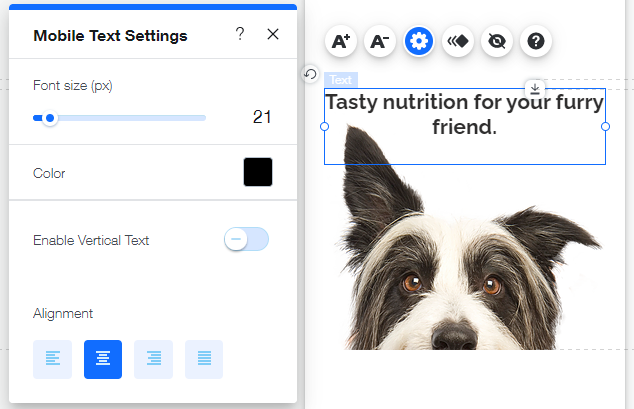
שינוי הצבע והיישור של הטקסט
- הקליקו על אייקון ההגדרות
 .
. - התאימו אישית את ההגדרות הבאות:
- Color (צבע): הקליקו על תיבת הצבע ובחרו צבע אחר מבורר הצבעים.
- Alignment (יישור): בחרו איך אתם רוצים ליישר את הטקסט (לשמאל, למרכז, לימין, לשני הצדדים).
- הקליקו על אייקון ההגדרות
 .
. - הקליקו על המתג Enable Vertical Text (הפעלת טקסט אנכי) כדי לשנות את הטקסט מאופקי לאנכי בשפות עם מערכת כתיבה אנכית (למשל, יפנית).

הקליקו על האייקונים
להגדלה או
הקטנה של הטקסט

לפי הצורך.

התאמה אישית של הטקסט הבלעדי למובייל
הוסיפו טקסט ישירות מחלונית ההוספה ב-editor למובייל. אתם יכולים לבחור מתוך מגוון סוגים של טקסט להוספה לאתר, ולעשות לו התאמה אישית מלאה. אתם יכולים לבחור את הצבע, הפונט, היישור והסגנון של הטקסט, ואפילו להוסיף אפקטים מגניבים של הצללה ותגי HTML.
כדי להוסיף ולהתאים אישית טקסט בלעדי למובייל:
- הקליקו על Add to Mobile
 (הוספה למובייל) בצד השמאלי של עורך המובייל.
(הוספה למובייל) בצד השמאלי של עורך המובייל. - הקליקו על Text (טקסט).
- גררו אלמנט טקסט אל העמוד.
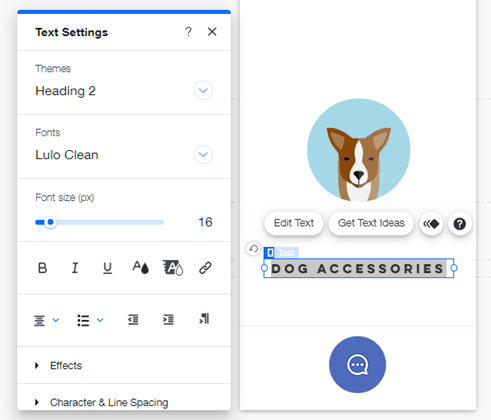
- הקליקו על Edit Text (עריכת טקסט).
- בחרו מה אתם רוצים לשנות:
שנו את ערכת העיצוב או את הפונט של הטקסט כך שיתאימו לסגנון האתר.
- Themes (ערכות נושא): הקליקו על התפריט הנפתח ובחרו את ערכת העיצוב הרצויה. ערכת העיצוב תחול על תיבת הטקסט שנבחרה.
- Fonts (פונטים): הקליקו על התפריט הנפתח כדי לבחור פונט קיים או להעלות פונט חדש.

יישרו את הטקסט והוסיפו לו תבליטים או מספור כדי לשמור על סדר וארגון, והוסיפו לו עיצוב נטוי, קו תחתון, הבלטה או הדגשה כדי להבליט את הטקסט. אתם יכולים גם להוסיף לינק לטקסט, לשנות את הצבע ואפילו את כיוון הטקסט.
בחרו מתוך מגוון אפקטים מוכנים מראש של הצללה כדי להוסיף עומק ולהדגיש את התוכן שאתם רוצים להבליט.
הגדילו או הקטינו את המרווח בין אותיות ושורות של טקסט כדי להבטיח שהגולשים יוכלו לקרוא ולהבין את תוכן הטקסט שלכם בקלות.
- Character Spacing (מרווח בין תווים): גררו את פס ההזזה כדי לשנות את גודל המרווח בין אותיות.
- Line spacing (מרווח בין שורות): סמנו את התיבה ליד Automatic (אוטומטי) או Customize (התאמה אישית) כדי לקבוע את המרווח בין שורות של טקסט:
- Automatic (אוטומטי): המרווח בין שורות נקבע אוטומטית עבורכם.
- Customize (התאמה אישית): גררו את פס ההזזה כדי להגדיל או להקטין את המרווח בין שורות.

הפעילו את המתג Vertical Text (טקסט אנכי) כדי לשנות את פריסת הטקסט מאופקית לאנכית. זה מוסיף אפקט עיצובי מעניין לאתר המובייל ועוזר לשפות עם מערכת כתיבה אנכית כמו יפנית.
הקליקו על התפריט הנפתח כדי לבחור תג HTML. תגי HTML מאפשרים למנועי חיפוש לסרוק את האתר שלכם ולהוסיף אותו לאינדקס בצורה נכונה, כך שהגולשים יקבלו את התוצאות הרלוונטיות ביותר בדפדפן.
סוגים של תגי HTML:
- H1: הכותרת הראשונה בעמוד באתר. אנחנו ממליצים להשתמש בו רק לכותרת העמוד, ולא להחיל אותו על אף טקסט אחר בעמוד.
- H2: התג הזה משמש בדרך כלל למקטעים בעמוד. אפשר להוסיף יותר מתג אחד כזה בכל עמוד, ולהשתמש בו כדי ליצור כותרות למקטעים כמו "הסיפור שלנו" ו"יצירת קשר".
- H3: תגי H3 משמשים לזיהוי כותרות של תת-מקטעים, לדוגמה: תת-המקטע "הכתובת שלנו" שמופיע תחת כותרת ה-H2 "יצירת קשר".
- P: תג P מתאים לכל טקסט אחר באתר, כמו פסקאות, ואפשר להשתמש בו גם אם אתם לא בטוחים איזה תג HTML להוסיף.
- Blockquote : תגי Blockquote משמשים להגדרת ציטוטי טקסט. השתמשו בתגים האלה כשאתם מוסיפים חוות דעת או ציטוטים לאתר שלכם.


 כשאתם מקליקים עליהם ב-editor למובייל.
כשאתם מקליקים עליהם ב-editor למובייל. כשאתם מקליקים עליהם ב-editor למובייל.
כשאתם מקליקים עליהם ב-editor למובייל.


 (הוספה למובייל) בצד השמאלי של עורך המובייל.
(הוספה למובייל) בצד השמאלי של עורך המובייל.

 .
. וגרירת פס ההזזה של Font Size (גודל הטקסט) לגודל הרצוי.
וגרירת פס ההזזה של Font Size (גודל הטקסט) לגודל הרצוי.
 .
. 

 לפי הצורך.
לפי הצורך.




