Wix Editor: הוספה והגדרה של תפריט עמוד צף (In-Page Menu)
5 דקות
עם תפריטי עמוד צפים, לגולשים מאוד נוח להתמצא ולגלוש באתר. התפריטים האלה צפים בעמוד, ולכן הגולשים תמיד רואים אותם. הם שימושיים בעיקר באתרים של עמוד אחד שיש בהם כמה מקטעים ועוגנים.

שימו לב:
התפריטים הצפים לא מוצגים באתר המובייל.
שלב 1 | הגדירו מקטעים ועוגנים באתר
השלב הראשון בהגדרת תפריט הוא הוספת עוגנים ומקטעים לאתר. מקטעים הם אבני הבניין של העמודים שלכם. השתמשו בהם כדי לארגן ולהציג את התוכן והמידע באתר.
עוגנים משמשים לסימון מידע שלא כלול במקטעים, כמו גלריות או סרטונים. אתם יכולים לבנות את האתר עם מקטעים בלבד, עוגנים בלבד או עם שניהם.
הקליקו למטה כדי לקבל לפרטים נוספים.
הוספת מקטע
הוספת עוגן
חשוב:
אנחנו ממליצים לא להוסיף יותר מעוגן אחד למקטע באתר. צירוף יותר מעוגן אחד עלול לגרום בעיות לגולשים שמשתמשים בקוראי מסך או במקלדת כדי לנווט.
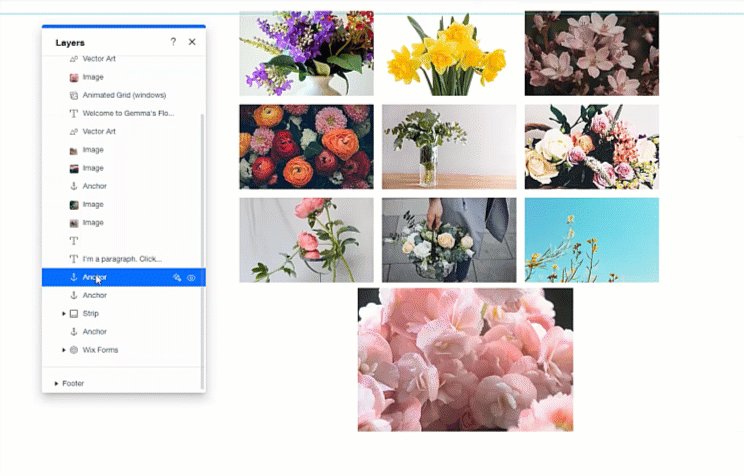
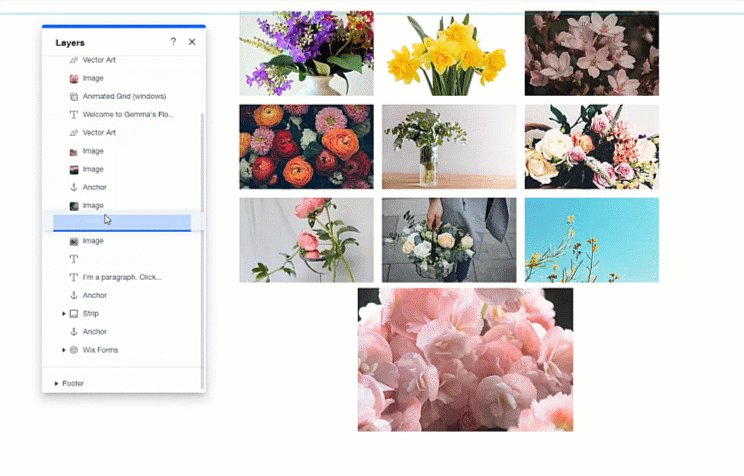
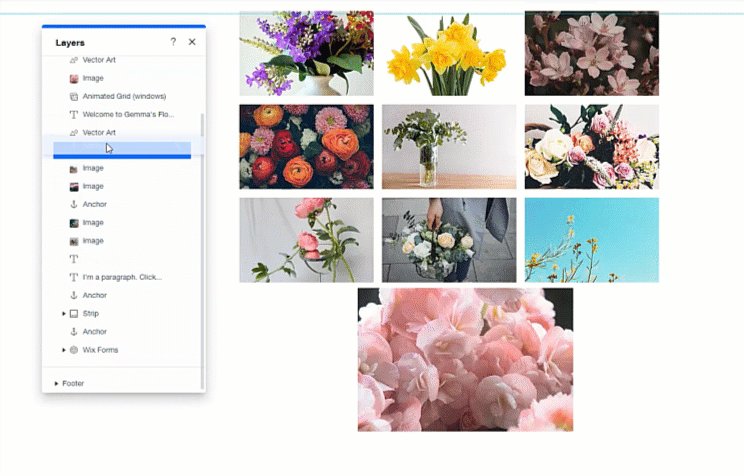
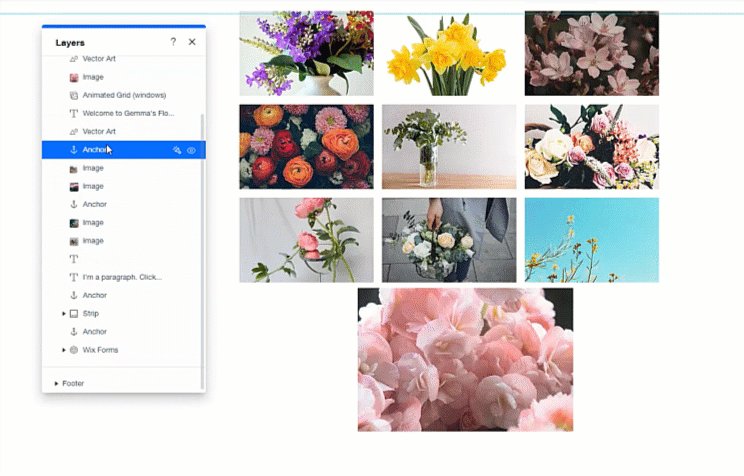
שלב 2 | סידור העוגנים בחלונית השכבות
אחרי שתציבו עוגנים בעמודי האתר שלכם, פתחו את החלונית Layers (שכבות) כדי לסדר אותם.את העוגנים צריך למקם ממש מעל למקטע, לסטריפ או אלמנט הרלוונטיים כדי להבטיח שכשהגולשים יקליקו עליהם בתפריט, הם יגיעו לתוכן הנכון.
רוצים לשנות את סדר המקטעים?
הקליקו על המקטע הרלוונטי ב-editor, ואז הקליקו על האייקונים להזזה למעלה  או להזזה למטה
או להזזה למטה  כדי לסדר מחדש את המקטעים בעמוד. לפרטים נוספים על סידור מחדש של מקטעים
כדי לסדר מחדש את המקטעים בעמוד. לפרטים נוספים על סידור מחדש של מקטעים
כדי לסדר את עוגני האתר:
- הקליקו על אייקון השכבות
משמאל למטה ב-editor.
- גררו כל עוגן עד שיופיע ממש מעל המקטע, הסטריפ או האלמנט הרלוונטיים.

שלב 3 | הוסיפו תפריט עמוד צף
אחרי שהוספתם עוגנים או מקטעים לאתר שלכם, הוסיפו תפריט עמוד צף כדי להציג אותם. התפריט נעוץ במסך, כך שהוא תמיד גלוי באתר. כך קל יותר לגולשים לנווט באתר, ואתם תמיד יכולים לשנות את מיקום התפריט לפי הצורך.
כדי להוסיף תפריט:
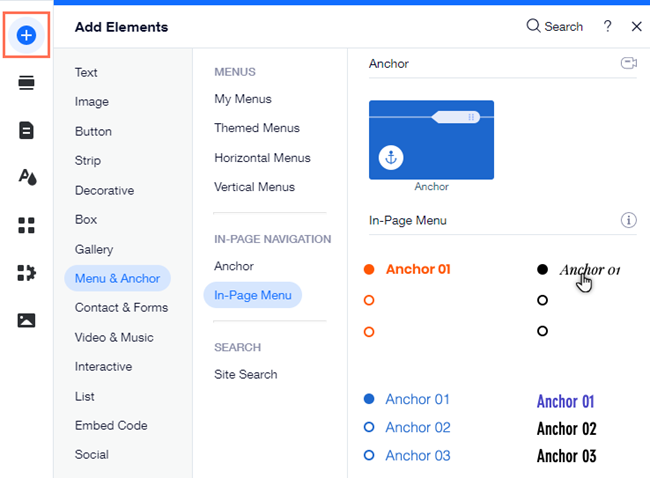
- הקליקו משמאל על Add Elements
(הוספת אלמנטים).
- הקליקו על Menu & Anchor (תפריט ועוגן).
- הקליקו על In-Page Menu (תפריט עמוד צף).
- הקליקו או גררו את התפריט הנבחר כדי להוסיף אותו לאתר.

שלב 4 | ניהול הפריטים בתפריט
כברירת מחדל, כל העוגנים והמקטעים מוצגים בתפריט הצף. אתם יכולים להוסיף עוגנים ומקטעים לתפריטים הצפים או להסיר אותם לפי הצורך.
שימו לב:
העוגנים והמקטעים שלכם מוצגים בתפריט בסדר שבו הם מופיעים בעמוד (מלמעלה למטה). אי אפשר לשנות את הסדר של עוגנים / מקטעים בתפריט עמוד צף.
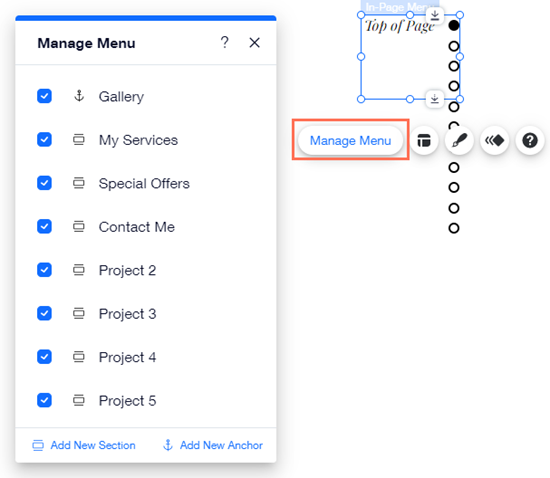
כדי לנהל פריטים בתפריט העמוד הצף:
- הקליקו על תפריט העמוד הצף.
- הקליקו על Manage Menu (ניהול התפריט).
- בחרו איך אתם רוצים לנהל את הפריטים בתפריט:
- להציג או להסתיר פריט: הוסיפו או מחקו את הסימון של תיבת הסימון שליד העוגן / המקטע כדי להציג או להסתיר אותו.
- להוסיף עוגן נוסף לעמוד: הקליקו על Add New Anchor כדי ליצור עוגן חדש ולהציג אותו בתפריט.
טיפ: עוגנים חדשים נוספים באופן אוטומטי לחלק העליון של העמוד. אתם יכולים לגרור אותם למיקום הרצוי. - להוסיף מקטע נוסף לעמוד: הקליקו על Add New Section כדי ליצור מקטע חדש ולהציג אותו בתפריט.

מה השלב הבא?



 (הוספת אלמנטים) בצד שמאל של ה-editor.
(הוספת אלמנטים) בצד שמאל של ה-editor.