Wix Editor: ניהול ועריכה של תפריט עמוד צף (In-Page)
4 דקות
תפריטי פנים עמוד הם תפריטים צפים שמאפשרים לגולשים לנווט בקלות לנקודות תוכן חשובות ברחבי האתר שלכם. אחרי הוספה והגדרה של תפריט פנים העמוד, ערכו את העיצוב והפריסה שלו כדי שיתאימו למראה הרצוי.

ניהול הפריטים בתפריט
בחרו מה יופיע בתפריט. אתם יכולים להציג או להסתיר מקטעים ועוגנים, וגם להוסיף חלקים חדשים.
כדי לנהל את הפריטים:
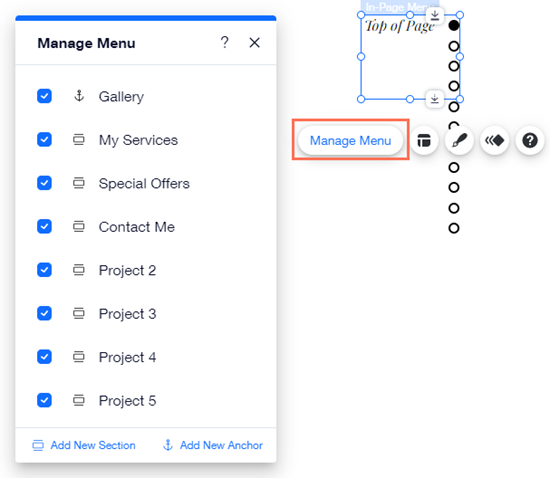
- הקליקו על תפריט עמוד צף (in-page menu) ב-editor.
- הקליקו על Manage Menu (ניהול תפריט).
- בחרו מה אתם לעשות עם הפריטים:
- סמנו או בטלו את הסימון בתיבה שליד העוגנים ושמות המקטעים כדי שיופיעו או יוסתרו מהתפריט.
- הקליקו על Add New Anchor כדי ליצור עוגן חדש ולהציג אותו בתפריט.
- הקליקו על New Section כדי ליצור מקטע חדש ולהציג אותו בתפריט.

הערה:
העוגנים והמקטעים שלכם מוצגים בתפריט בסדר שבו הם מופיעים בעמוד (מלמעלה למטה). אי אפשר לשנות את הסדר של הפריטים בתפריט פנים העמוד.
עיצוב התפריט
יש מגוון של תפריטים מוכנים, מקצועיים ומעוצבים שתוכלו להוסיף לאתר. לאחר הוספת התפריט, תוכלו להמשיך ולעצב אותו כך שיתאים למראה ולאסתטיקה הרצויה לכם. התאימו את צבע הרקע, את פריטי התפריט ואת המרווח ביניהם.
כדי לערוך את עיצוב התפריט:
- הקליקו על תפריט עמוד צף (in-page menu) ב-editor.
- הקליקו על האייקון Design
(עיצוב).
- הקליקו על Customize Design (עריכת העיצוב).
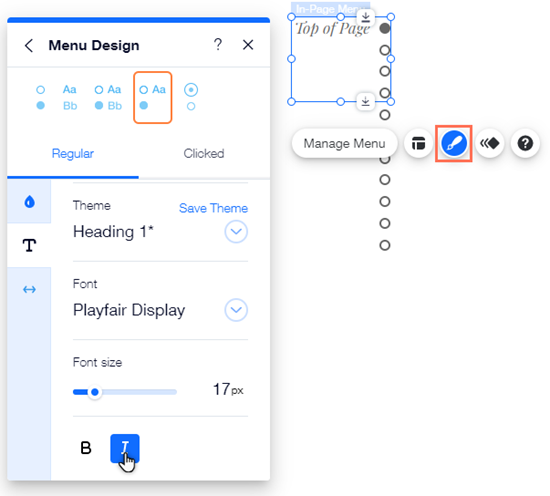
- הקליקו על אחת מהאפשרויות בטאב כדי לערוך את התפריט במצבים השונים:
- Regular: (רגיל) איך התפריט נראה לפני שהגולש הקליק על פריט.
- Clicked: (הקלקה): איך התפריט נראה כשגולש הקליק על פריט.
- ערכו את התפריט באמצעות האפשרויות הבאות:
- Fill Color & Opacity (מילוי צבע ושקיפות): הקליקו על תיבת הצבע לבחירת הצבע לכפתור ולטקסט, וגררו את פס ההזזה כדי להתאים את רמת השקיפות.
- Text (טקסט): עצבו את הטקסט באמצעות האפשרויות הבאות:
- Theme: בחרו ערכת עיצוב לטקסט מהתפריט הנפתח.
- Font: בחרו פונט לטקסט מהתפריט הנפתח.
- Font size: גררו את פס ההזזה כדי להגדיל או להקטין את גודל הטקסט.
- Formatting: הוסיפו לטקסט אפקט נטוי או מודגש.
- Spacing: גררו את פס ההזזה כדי להגדיל או להקטין את הריווח של הטקסט.

בחירת פריסת התפריט
בנוסף לערכית העיצוב של התפריט, אתם יכולים גם לבחור את הפריסה שתתאים לאתר.
כדי לבחור פריסה לתפריט שלכם:
- הקליקו על תפריט עמוד צף (in-page menu) ב-editor.
- הקליקו על אייקון הפריסה
.
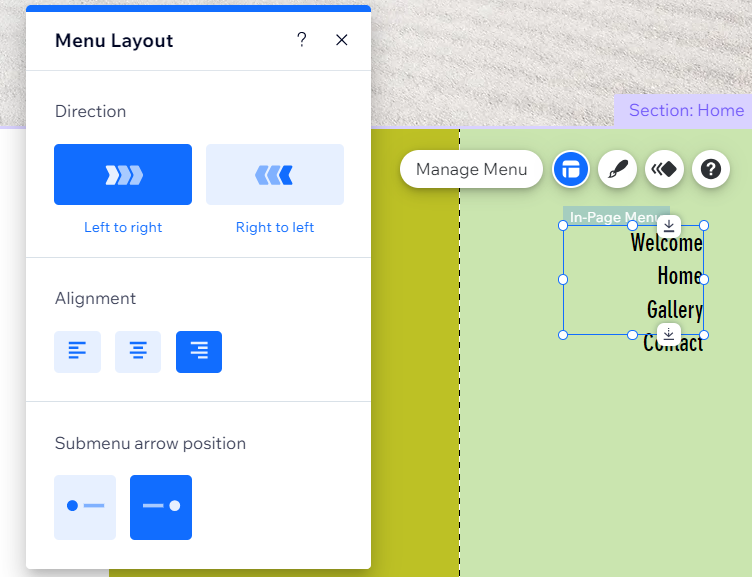
- בחרו מה לעשות הלאה:
- How's text aligned?: בחרו אם ליישר את הטקסט לימין, לשמאל, או למרכז קונטיינר התפריט.
- How's the dropdown menu arrow aligned?: בחרו אם חץ התפריט הנפתח יופיע מימין או משמאל לטקסט הפריט.

שינוי המיקום של התפריט בתוך העמוד
מכיוון שתפריטי פנים העמוד הם תפריטים צפים, הם תמיד גלויים לעיני הגולשים באתר, לא משנה היכן הם נמצאים בעמוד שלכם. אתם יכולים לשנות את המיקום של התפריט ואת המרחק שלו מקצוות העמוד בקלות, כך שהוא יעבוד עם הפריסה שלכם.
כדי לשנות את מיקום התפריט שלכם:
- הקליקו על התפריט בעמוד שלכם.
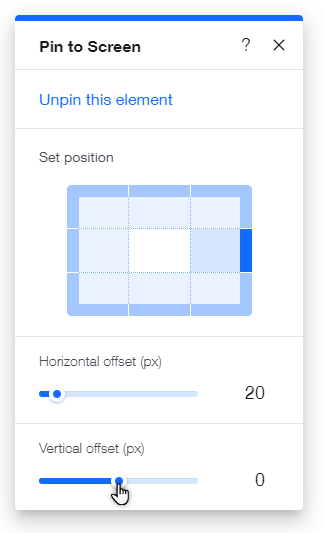
- הקליקו על האייקון הנעץ
 .
. - בחרו מיקום חדש מהכיכר.
- (לא חובה) גררו את פס ההזזה כדי להתאים את הריווח האופקי והאנכי.

לא רוצים שהתפריט שמוצג בתוך העמוד יצוף?
אתם יכולים לבטל את הצמדת התפריט מחלונית ההגדרות המוצמדות. המשמעות היא שהתפריט נשאר במקומו ולא יהיה גלוי אליו כשהגולשים גוללים.

