Wix Editor: הוספה והגדרה של תיבת טקסט מתכווצת (Collapsible)
3 דקות
אם יש לכם הרבה מידע להציג, אתם יכולים להשתמש בתיבת טקסט מתכווצת. חלקים מהטקסט מוסתרים, והגולשים יכולים לצפות בטקסט המלא בלחיצה על כפתור הפתיחה או על לינק לכל הטקסט.

טיפ:
אם אתם מצרפים תיבת טקסט מתכווצת לסטריפ, עמודה או קונטיינר, ובוחרים להרחיב אותה באמצעות כפתור, כל העמודה / קונטיינר / סטריפ יתרחבו עם הטקסט כשהגולשים יקליקו עליו.
שלב 1 | הוספת תיבת טקסט מתכווצת
השלב הראשון הוא להוסיף לאתר תיבת טקסט מתכווצת. יש מגוון רחב של סגנונות זמינים, עם פונטים שונים, מספר שורות והגדרות אחרות.
כדי להוסיף לאתר תיבת טקסט מתכווצת:
- עברו ל-editor.
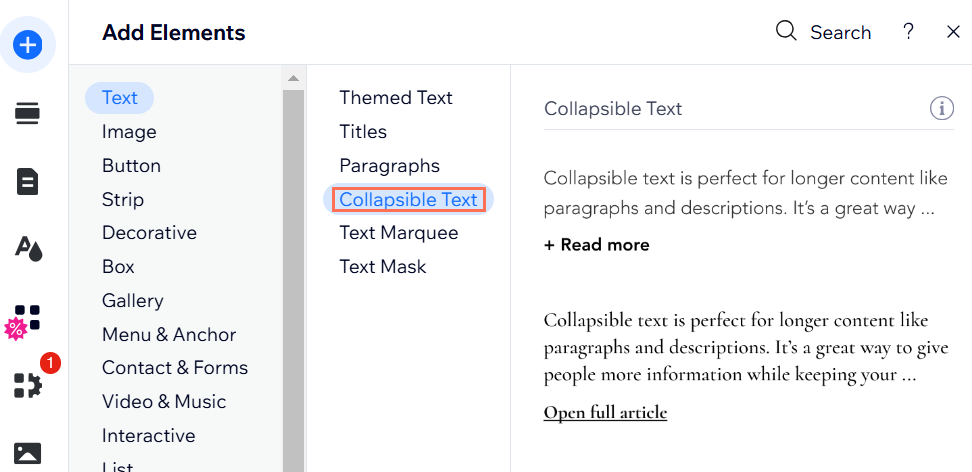
- הקליקו על Add Elements
 (הוספת אלמנטים) משמאל ב-editor.
(הוספת אלמנטים) משמאל ב-editor. - הקליקו על Text (טקסט).
- הקליקו על Collapsible Text (תיבת טקסט מתכווצת).
- הקליקו על תיבת הטקסט שבחרתם וגררו אותה כדי להוסיף אותה לאתר.

שלב 2 | ערכו את הפריסה של תיבת טקסט מתכווצת
אחרי שהוספתם את תיבת הטקסט לעמוד, בחרו איך הגולשים יוכלו לקרוא את כל גוף הטקסט. הוסיפו כפתור שפותח את הטקסט המלא באותו עמוד, או לינק שמפנה את הגולשים לקטע המלא.
אתם יכולים גם להגדיר את היישור, המרווחים ומספר השורות שיופיעו לפני שהגולשים יצטרכו להקליק.
כדי לשנות את פריסת הטקסט:
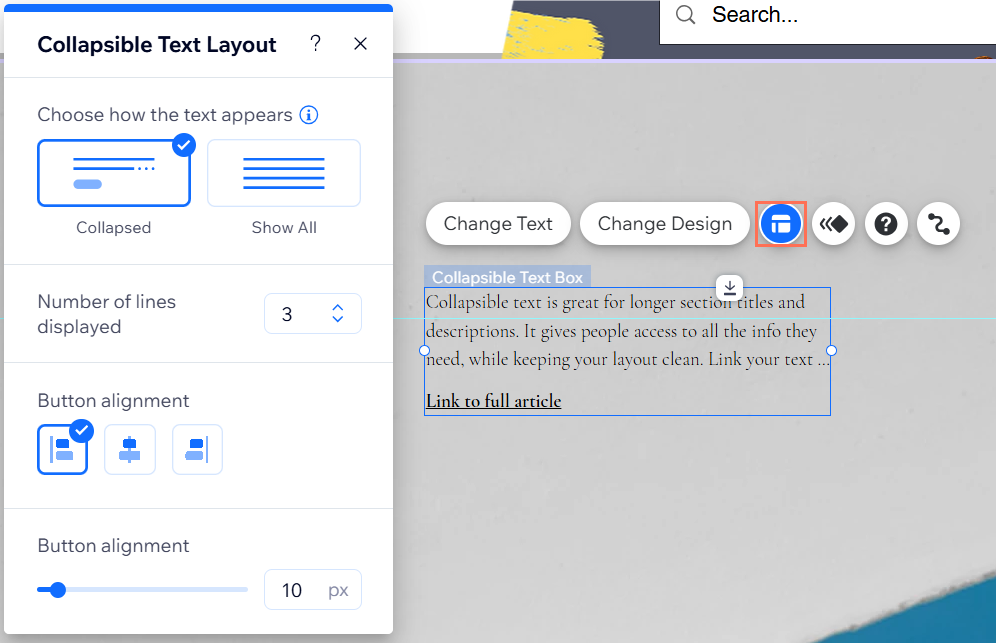
- הקליקו על אייקון הפריסה
בתיבת הטקסט.
- ערכו את הפריסה בעזרת האפשרויות:
- Choose how the text appears: בחרו איך מוצג הטקסט כולו:
- Collapsed: (מכווץ) מוצגת תצוגה מקדימה של הטקסט, והגולשים צריכים ללחוץ על כפתור הרחבה או על לינק כדי לקרוא את כל גוף הטקסט.
- Show all: כל קטע הטקסט מוצג באתר, ואינו מכווץ.
- Number of lines displayed: בחרו כמה שורות טקסט יוצגו בתצוגה המקדימה.
- Button alignment: הגדירו את היישור של כפתור ההרחבה או הלינק.
- Spacing between text and button: הגדילו או הקטינו את המרווח בין הטקסט לכפתור.
- Choose how the text appears: בחרו איך מוצג הטקסט כולו:

הערה:
האפשרויות המוצגות תלויות בבחירה שלכם אם לכווץ את הטקסט או להציג את כולו.
שלב 3 | הקלידו והגדירו את הטקסט
אחרי שהתאמתם אישית את העיצוב וההתנהגות של תיבת הטקסט, הכניסו את קטע הטקסט המלא.
ערכו את הטקסט בכפתורי הפתיחה והסגירה, או הגדירו את הלינק שמוביל את הגולשים לקרוא עוד.
ידעתם?
תיבות טקסט מתכווצות יכולות להכיל עד 120,000 תווים, כך שהן מתאימות להצגת קטעי טקסט ארוכים.
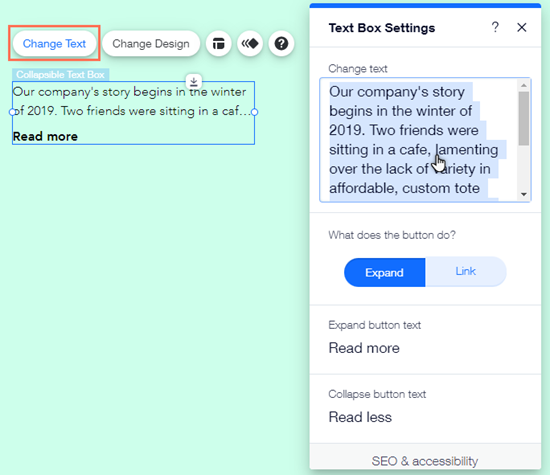
כדי לערוך ולהגדיר את הטקסט:
- הקליקו על תיבת הטקסט המתכווצת.
- הקליקו על Change Text (שינוי הטקסט).
- הקלידו או הדביקו את הטקסט שבחרתם בתיבה שתחת Change Text (שינוי הטקסט).
- What does the button do?: (מה עושה הכפתור) הגדירו איך הגולשים יראו את הטקסט המלא, והתאימו אותו אישית עם האפשרויות:
- Expand: (הרחבה) הגולשים יכולים לצפות בקטע הטקסט המלא על ידי לחיצה על כפתור הרחבה:
- Expand button text: (טקסט כפתור ההרחבה) הוסיפו את הטקסט שמופיע בכפתור ההרחבה, למשל "קראו עוד".
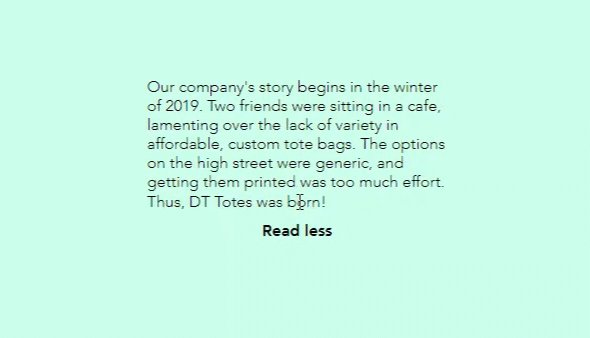
- Collapse button text: (טקסט כפתור הכיווץ) הוסיפו את הטקסט שמוצג על כפתור הכיווץ, למשל "קראו פחות".
- Link: הגולשים יכולים להקליק על לינק כדי לראות את קטע הטקסט המלא:
- Link button text: (טקסט כפתור הקישור) הוסיפו את הטקסט של הלינק, למשל "הקליקו לקריאה נוספת".
- Links to: הקלידו את הפרטים עבור הלינק לקטע הטקסט המלא.
- Expand: (הרחבה) הגולשים יכולים לצפות בקטע הטקסט המלא על ידי לחיצה על כפתור הרחבה:
- (לא חובה) הוסיפו תיאור ובחרו את תג ה-HTML של הטקסט מהתפריט הנפתח תחת SEO & accessibility (נגישות ו-SEO) כדי להגדיר את סוג הטקסט (כותרת, פסקה וכו'). לפרטים נוספים על הגדרת הטקסט