Wix Editor: פתרון בעיות פריסה באתר המובייל
2 דקות
Wix יוצרת את אתר המובייל שלכם באופן אוטומטי על בסיס התוכן והאלמנטים הקיימים באתר שלכם למחשב. הגרסה למובייל והגרסה למחשב הן בסך הכל שתי תצוגות שונות של אותו אתר.
מכיוון שאתר המובייל שלכם מותאם אוטומטית למסכים קטנים יותר, יכול להיות שתאתרו בעיות ביישור או במבנה. המדריך הזה יעזור לכם לפתור בעיות כאלה.
אלמנטים לא מופיעים במקום הנכון
אלמנטים שאתם מוסיפים לעמוד בגרסה למחשב של ה-editor יכולים להופיע במקומות שונים בגרסה של האתר למובייל. אתם יכולים לגרור ידנית את האלמנטים האלה למקום אחר כדי לשנות את הסדר שלהם.

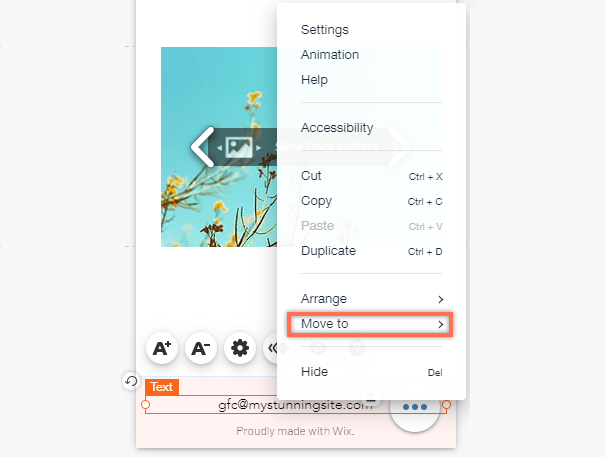
אם אלמנט מופיע בתיבת התפריט, ב-header או ב-footer באתר המובייל, אי אפשר להקליק עליו ולגרור אותו למקום אחר בעמוד. עם זאת, אתם יכולים להשתמש בתפריט הקליק הימני בעכבר כדי להעביר את האלמנטים האלה בין התפריט, ה-header וה-footer.

טיפ
כשאתם ממקמים פריט במרווח שבין אלמנטים, יכול להיות שתצטרכו להתאים את המרווח. השתמשו בכלי Auto Space on Drag (ריווח אוטומטי בגרירה) כדי לוודא ריווח אוטומטי שווה בין האלמנטים.
רווחים באתר המובייל
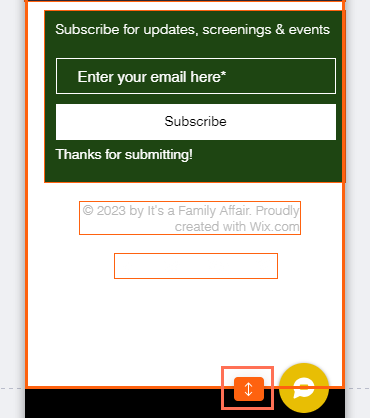
יכול להיות שתראו רווחים באתר המובייל. אלגוריתם המובייל שלנו "מתרגם" תוכן במחשב למובייל, אבל הוא לא תמיד מושלם, ולפעמים עלול לייצר רווחים באתר המובייל.
בהתאם למיקום הרווחים, יכול להיות שתוכלו להסיר אותם על ידי הקטנת האלמנט או קיצור אורך העמוד.

טיפ
כלי Spacing Guide (עוזר הריווח) מראה לכם את המרווחים הקיימים במקטע (בפיקסלים). הוא גם מציין כשהמרווחים שווים זה לזה.
אלמנטים מוסתרים באתר המובייל
כשאתם עורכים את אתר המובייל, לפעמים לא תמצאו אלמנטים שמופיעים באתר למחשב, כי חלק מהאלמנטים מוסתרים אוטומטית מאתר המובייל כדי שיתאים יותר למכשירים ניידים.
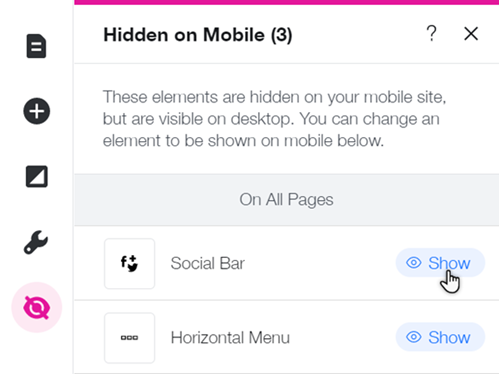
בדקו אילו אלמנטים הוסתרו מאתר המובייל שלכם, ובטלו את ההסתרה במקרה הצורך מחלונית Hidden on Mobile (מוסתר מהמובייל)  .
.
הידעתם?
אתם יכולים להסתיר אלמנטים בדסקטופ מאתר המובייל, ולהחליף אותם באלמנטים למובייל בלבד. צרו חוויה משלכם, שמשקפת את המותג או העסק שלכם במובייל.