Wix Bookings: העמודים השונים של Bookings
3 דקות
כשאתם מוסיפים את Wix Bookings, נוספים איתו, אוטומטית, כמה עמודים לאתר. העמודים האלה ישמשו אתכם כדי לנהל את כל ההיבטים העיסקיים של ההזמנות שלכם; מיצירת שירותים ועד ניהול לוח הזמנים שלכם בכל שבוע. אתם יכולים גם לערוך ולעצב את כל אחד מהעמודים כך שיתאים לעסק ולמיתוג שלכם.
הציגו את השירותים שלכם ב-Service List (רשימת השירותים)
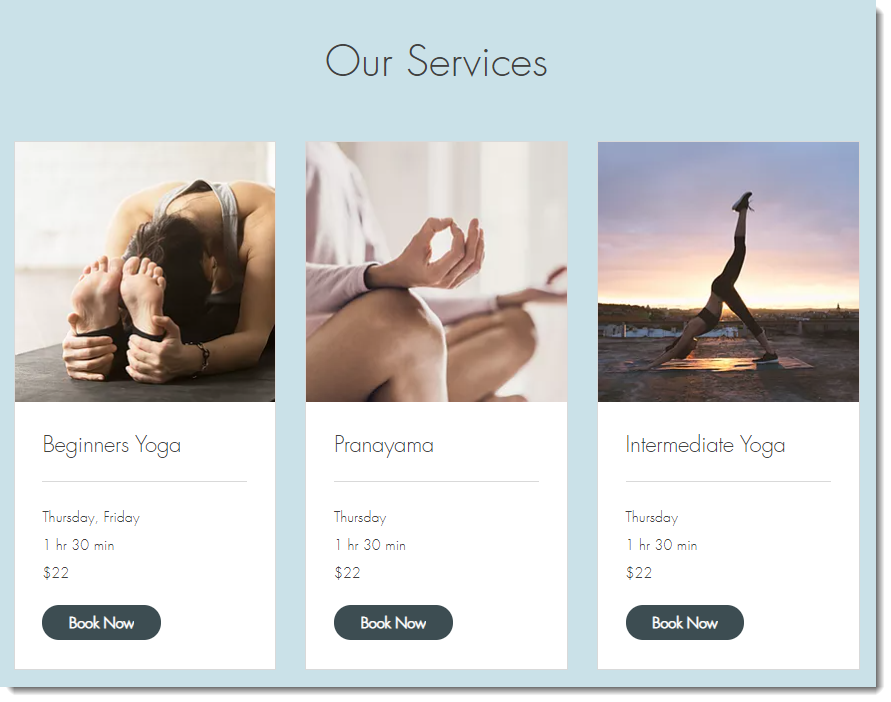
ה-Service List הוא המקום שבו אתם מציגים את השירותים שאתם מציעים. בחרו אם להציג את כל השירותים שלכם בעמוד אחד, בקטגוריות שונות בעמודים שונים, או אפילו להציג שירות בודד בעמוד.
עמוד רשימת השירותים מציג פרטים של הפגישות, השיעורים והקורסים שלכם, כולל את שם השירות, המחיר ומשך השירות.כדי שרשימת השירותים שלכם תמשוך לקוחות פוטנציאליים, חשוב להתאים את העיצוב שלה לעסק ולמותג שלכם.

שתפו פרטים נוספים על שירות ב-Service Page (עמוד השירות)
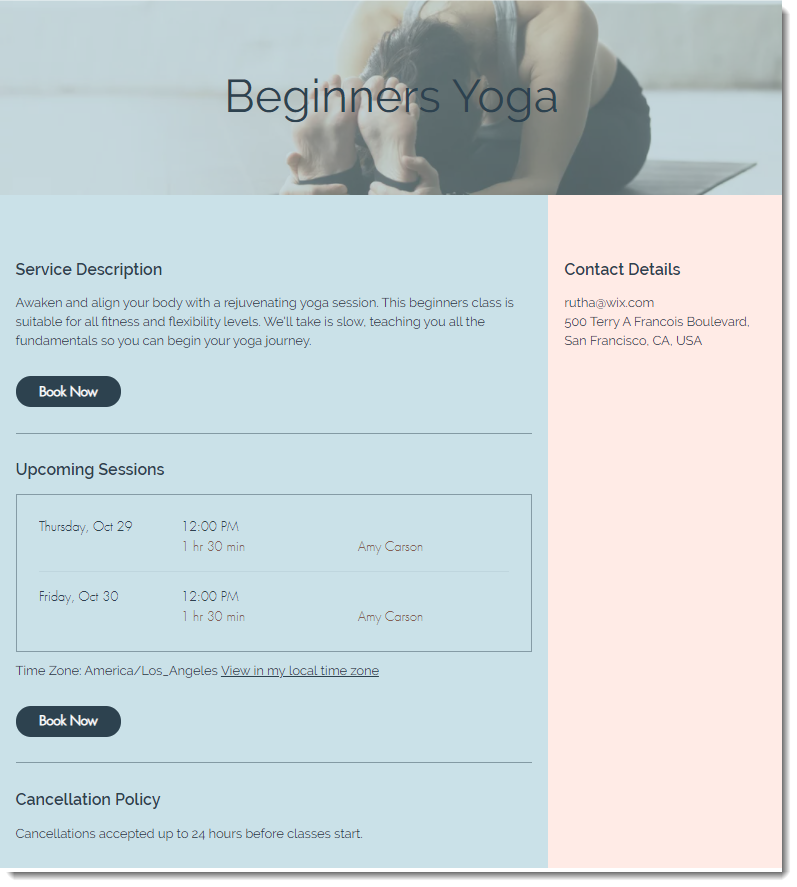
ה-Service Page (עמודי השירות) מספקים ללקוחות מידע מעמיק יותר שהם צריכים לפני שהם נרשמים לפגישות, לשיעורים או לקורסים.
החליטו איזה מידע אתם רוצים להציג ואיך אתם רוצים שהעמוד ייראה.

הציגו את זמני השירות שלכם ב-Calendar Page (עמוד היומן)
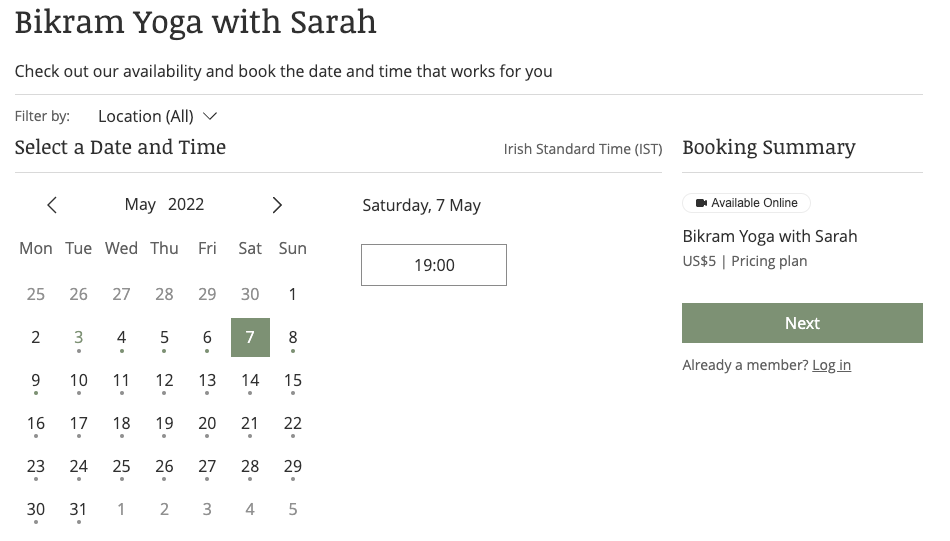
Calendar Page (עמוד היומן) הוא המקום בו הלקוחות יכולים לראות את הזמינות של השירותים שלכם ובוחרים את משבצות הזמן שהם רוצים להזמין. ודאו שהמידע יהיה ברור ככל האפשר כדי להקל על הלקוחות שלכם להזמין מפגשים.
אתם יכולים לערוך את העיצוב והטקסט של עמוד היומן שלכם ב-Editor.

בקשו את כל הפרטים שאתם צריכים מהלקוחות ב-Booking Form (טופס הזמנה)
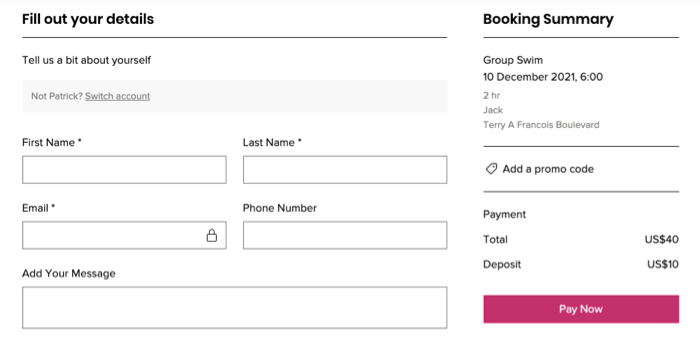
Booking Form (טופס ההזמנה) הוא המקום בו הלקוחות ממלאים את הפרטים שאתם צריכים לפני שהם יכולים להזמין את השירותים שלכם.
אתם יכולים לערוך את הטופס הזה ולהוסיף שדות נוספים או ליצור טופסי הזמנה שונים לשירותים שונים. כך תוכלו לאסוף את המידע שאתם צריכים כדי לספק את השירות הכי טוב שאפשר עבור הלקוחות שלכם.
אתם יכולים גם להתאים את העיצוב של טופס ההזמנה לעיצוב האתר.

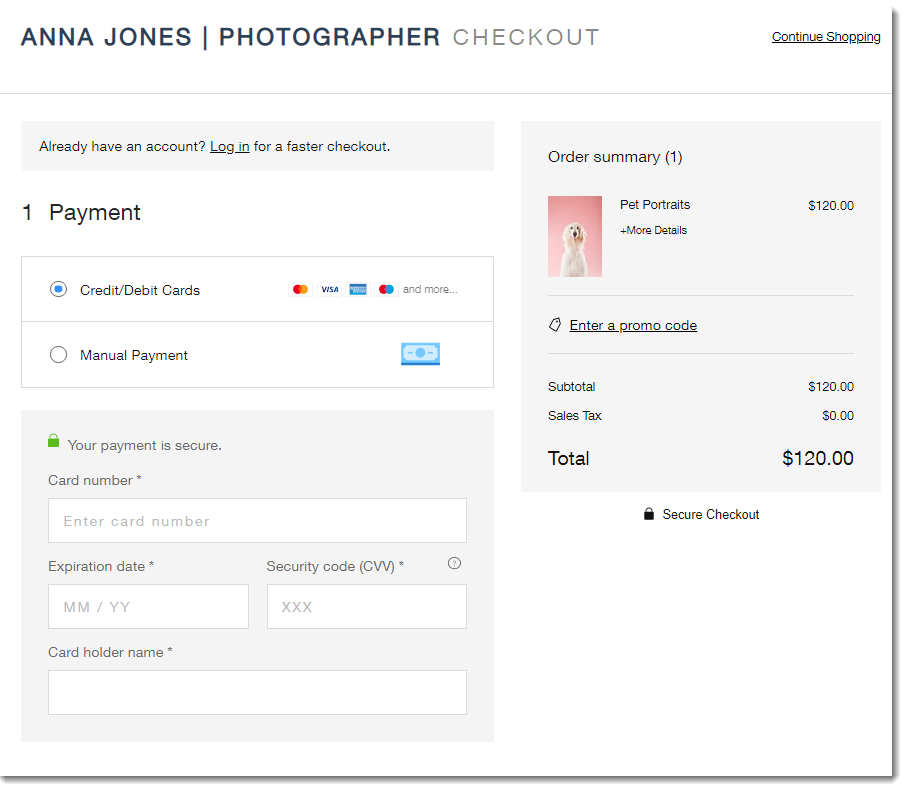
הציעו מספר דרכים לתשלום ב-Checkout Page (עמוד התשלום)
Checkout Page (עמוד התשלום) הוא המקום שבו הלקוחות בוחרים איך הם רוצים לשלם עבור השירותים (אם הוספתם יותר מאפשרות אחת), כאן הם גם מוסרים את פרטי התשלום שלהם.
אתם יכולים לערוך את ההגדרות של עמוד התשלום בדאשבורד.
חשוב:
עמוד התשלום מופיע רק עבור שירותים בתשלום. אם השירות שלכם בחינם, הלקוחות יועברו ישירות לעמוד ה'תודה' מטופס ההזמנה.
עם זאת, אם יש לכם קופונים באתר, הלקוחות יעברו לעמוד התשלום גם עבור שירותים חינמיים או שירותים שמאפשרים תשלום אופליין, כדי להבטיח שהלקוחות ישלימו את ההזמנה דרך עמוד התשלום שבו יוכלו לממש את הקופונים הזמינים שברשותם.

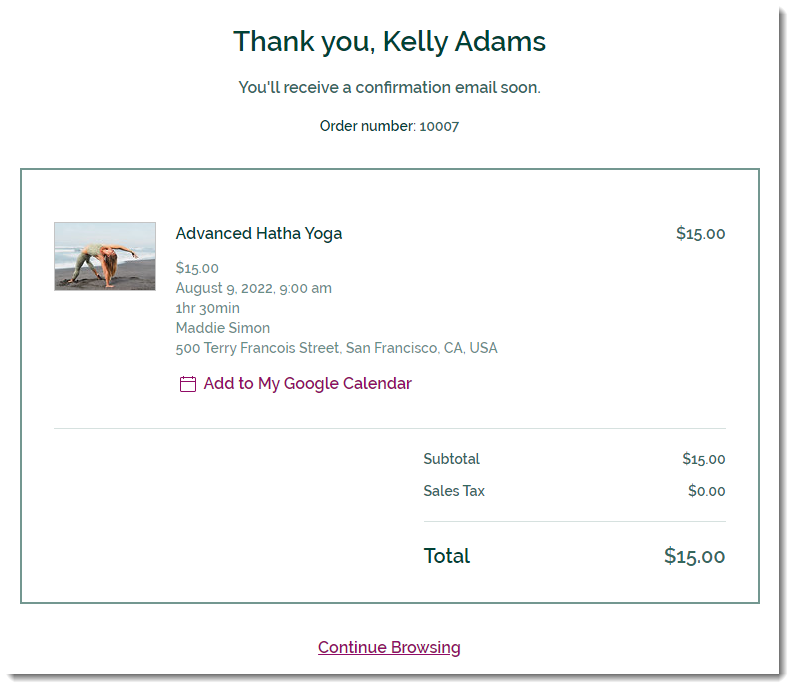
אפשר ללקוחות לעבור על פרטי ההזמנה ב-Thank You Page (עמוד התודה)
עמוד ה'תודה' הוא המקום שבו לקוחות בודקים את ההזמנה אחרי השלמתה.
אתם יכולים לערוך את הטקסט והעיצוב של עמוד התודה ב-Editor.

חשוב:
אנחנו נמצאים בתהליך של השקת גרסה חדשה של עמוד התודה (Confirmation page) אם עמוד התודה שלכם לא נראה כמו שבתמונה למעלה, הקליקו כאן.

