Wix Blog: הוספת והגדרת הבלוג שלכם
7 דקות
Wix Blog מאפשר לשתף את הסיפורים, התובנות והעדכונים שלכם ישירות באתר. הוספת בלוג לאתר תאפשר לכם לשפר את הגדרות ה-SEO של האתר וליצור אינטראקציה עם הגולשים.
לדוגמה, אם אתם בעלי עסק קטן, אתם יכולים להשתמש בבלוג כדי לשתף חדשות מהתעשייה, להציע טיפים שקשורים למוצרים או לשירותים שלכם ולבנות קהילה נאמנה סביב המותג שלכם.
כשאתם מוסיפים את Wix Blog, נוספים לאתר שלכם שני עמודים חדשים באופן אוטומטי: עמוד הפיד ועמוד הפוסטים.

טיפים:
- לפני שתתחילו, היעזרו במדריך המלא שלנו ליצירת בלוג.
- בעמוד המידע הסבר על Wix Blog תוכלו ללמוד על כל האפשרויות שיש ב-Wix Blog.
שלב 1 | הוספת Wix Blog לאתר שלכם
טמפלייטים מסוימים מגיעים עם Wix Blog מותקן מראש. אם אין לכם את Wix Blog ברשימת העמודים, אתם יכולים להוסיף אותה מה-editor או ישירות מ-Wix App Market.
אפליקציית Wix
דאשבורד
Wix Studio
Wix Editor
- היכנסו ל-editor.
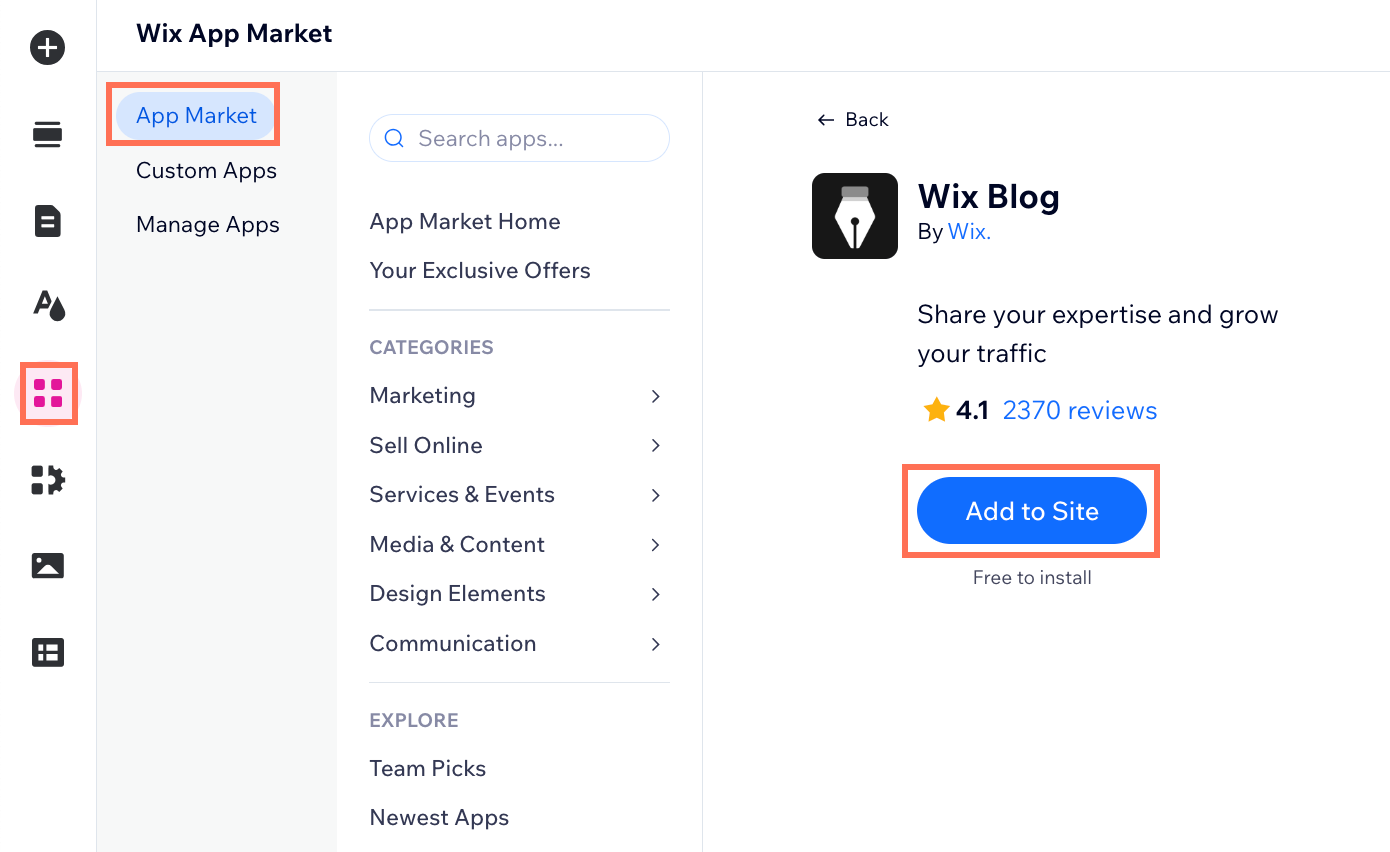
- ב-editor הקליקו משמאל על Add Apps
 (הוספת אפליקציות).
(הוספת אפליקציות). - חפשו את אפליקציית Wix Blog בסרגל החיפוש ואז בחרו את האפליקציה.
- הקליקו על Add to Site (הוספה לאתר).

שימו לב:
את Wix Blog אפשר להתקין אותה עם או בלי אזור אישי לחברי האתר. עם אזור אישי לחברי האתר, חברי האתר יוכלו להתחבר לחשבון שלהם, ליצור פרופיל ציבורי ולהגיב על פוסטים בבלוג.
שלב 2 | שינוי הגדרות התצוגה
ב-editor אתם יכולים לשנות את הגדרות התצוגה של הבלוג כך שיכלול את הפיצ'רים שאתם רוצים להציג בפיד הבלוג ובעמוד הפוסטים. תוכלו לבחור את המידע שאתם רוצים להציג בפיד ובעמוד הפוסטים, להחליט אם להציג תפריט בבלוג ולהוסיף אייקונים לשיתוף ברשתות חברתיות.
שימו לב:
יכול להיות שיופיע לכם אפשרויות הצגה שונות, בהתאם לפריסה שבחרתם. לדוגמה, הפריסה של צד בצד מציגה תיאור ליד הפוסט, בעוד פריסת המגזין לא מציגה תיאור.
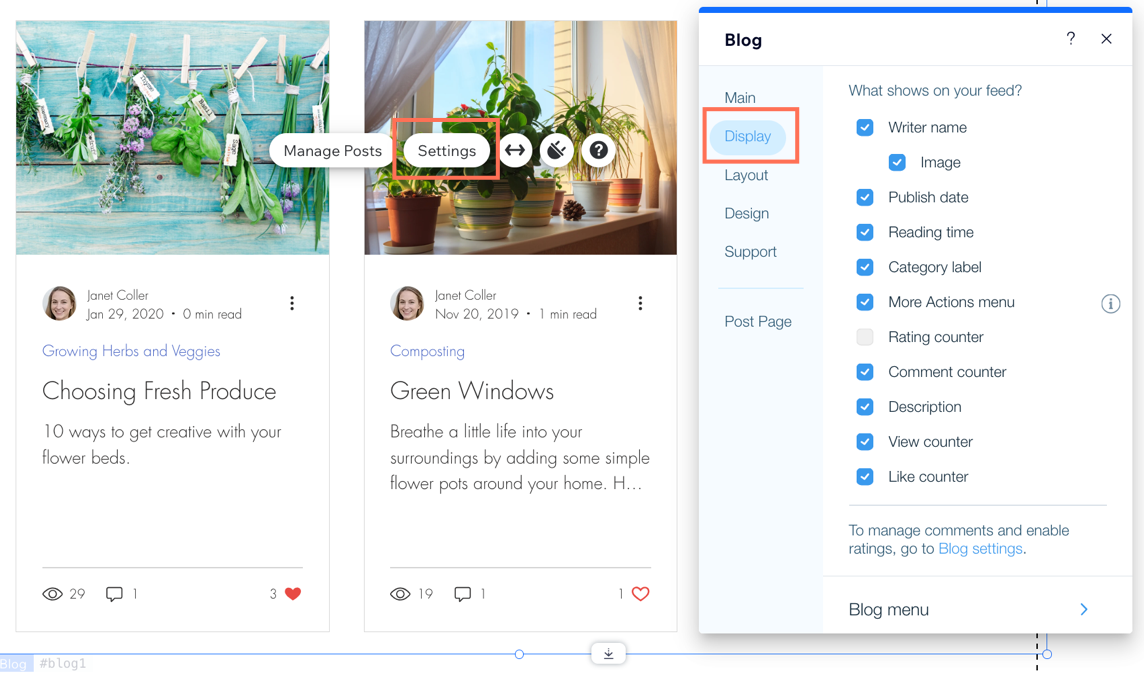
כדי לשנות את הגדרות התצוגה:
- הקליקו על אלמנט פיד הבלוג בעמוד.
- הקליקו על Settings (הגדרות).
- בחרו מה יופיע בפיד הבלוג ובעמוד הפוסטים.

שלב 3 | שינוי הפריסה
דרך ה-editor תוכלו לנסות פריסות שונות כדי לראות מה הכי מתאים לסגנון האתר שלכם. אתם יכולים לבחור פריסה אחת עבור ה-All Posts Feed (הפיד של כל הפוסטים) – הפיד הראשי של הבלוג, שבו מופיעים כל הפוסטים שלכם, ופריסה אחרת עבור ה-Category Feed (פיד לפי קטגוריה) – שמציג פוסטים לפי קטגוריה.
שימו לב:
אנחנו משתמשים בפריסת Editorial (עריכה) במאמר זה, לפריסות אחרות עשויות להיות אפשרויות שונות מאלה שמוצגות כאן.
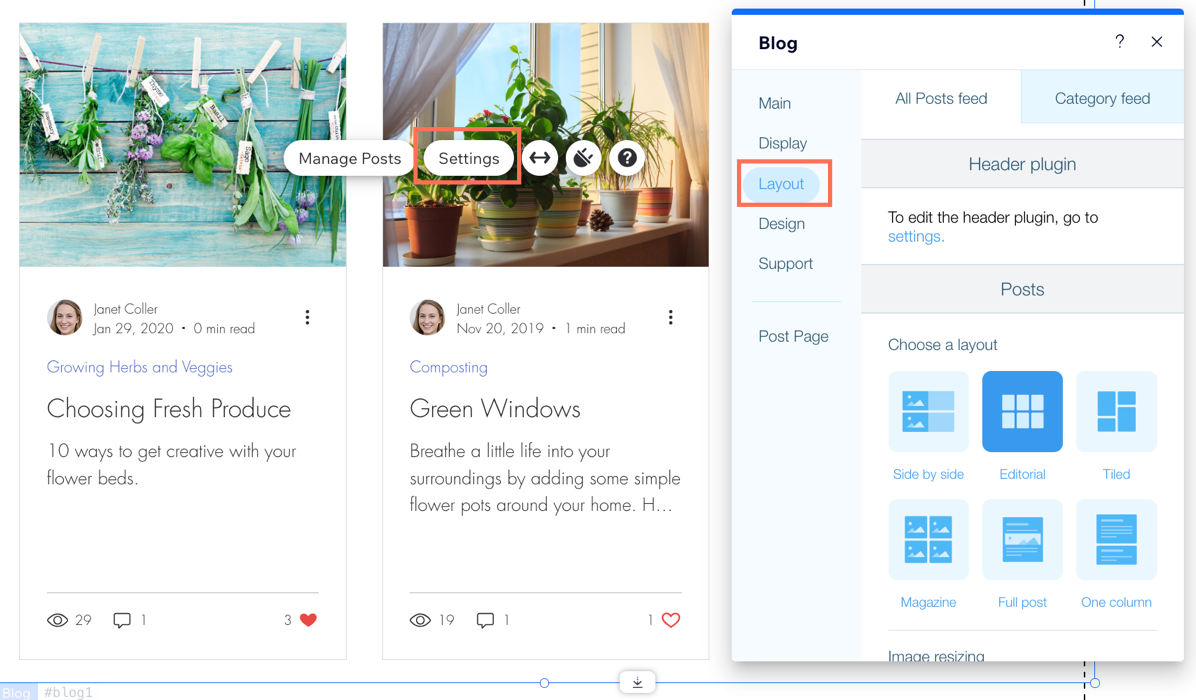
כדי לשנות את הפריסה:
- הקליקו על אלמנט פיד הבלוג בעמוד.
- הקליקו על Settings (הגדרות).
- הקליקו על הלשונית Layout (פריסה).
- בחרו פריסה עבור ה-All Posts feed (הפיד של כל הפוסטים) וגם ל-Category feed (פיד לפי קטגוריה).
- ערכו את הפריסה באמצעות האפשרויות הזמינות.

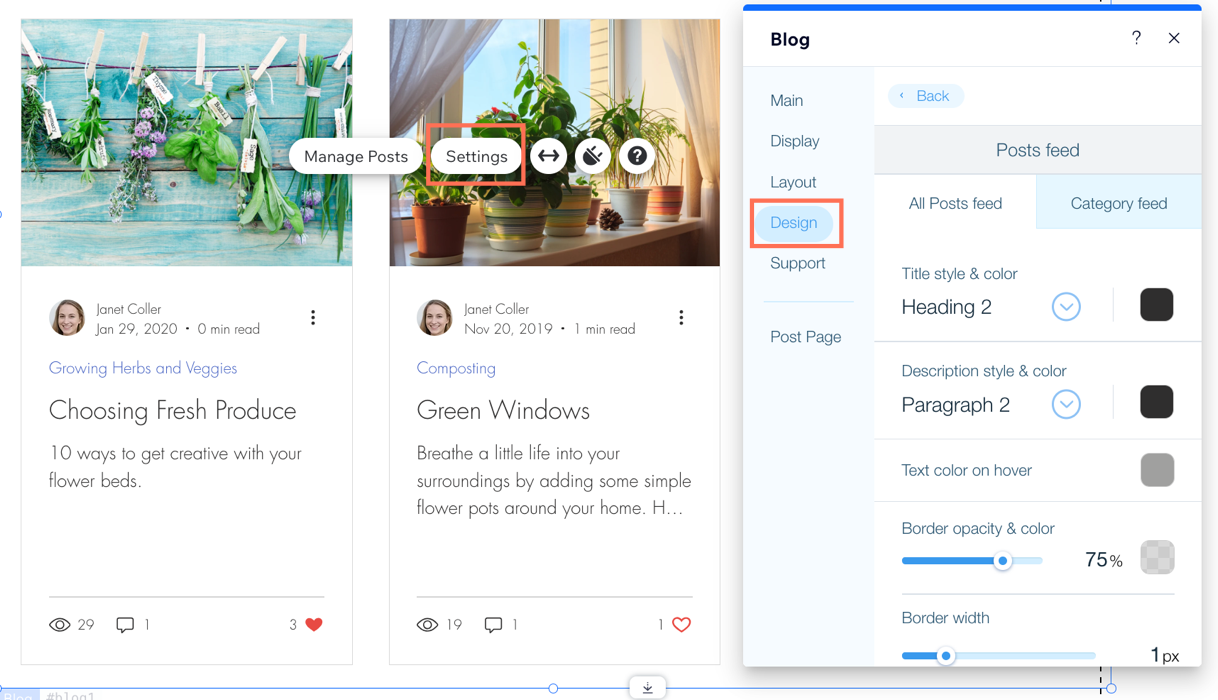
שלב 4 | עריכת העיצוב
דרך ה-editor תוכלו לשנות את המראה והסגנון של פיד הבלוג על ידי שינוי הצבעים והפונטים ועיצובי הכפתורים. אתם יכולים גם לערוך את העיצוב של עמוד הפוסטים.
כדי לשנות את העיצוב:
- הקליקו על אלמנט פיד הבלוג בעמוד.
- הקליקו על Settings (הגדרות).
- הקליקו על Design (עיצוב).
- ערכו את העיצוב של פיד הבלוג ושל עמוד הפוסטים באמצעות האפשרויות הזמינות.

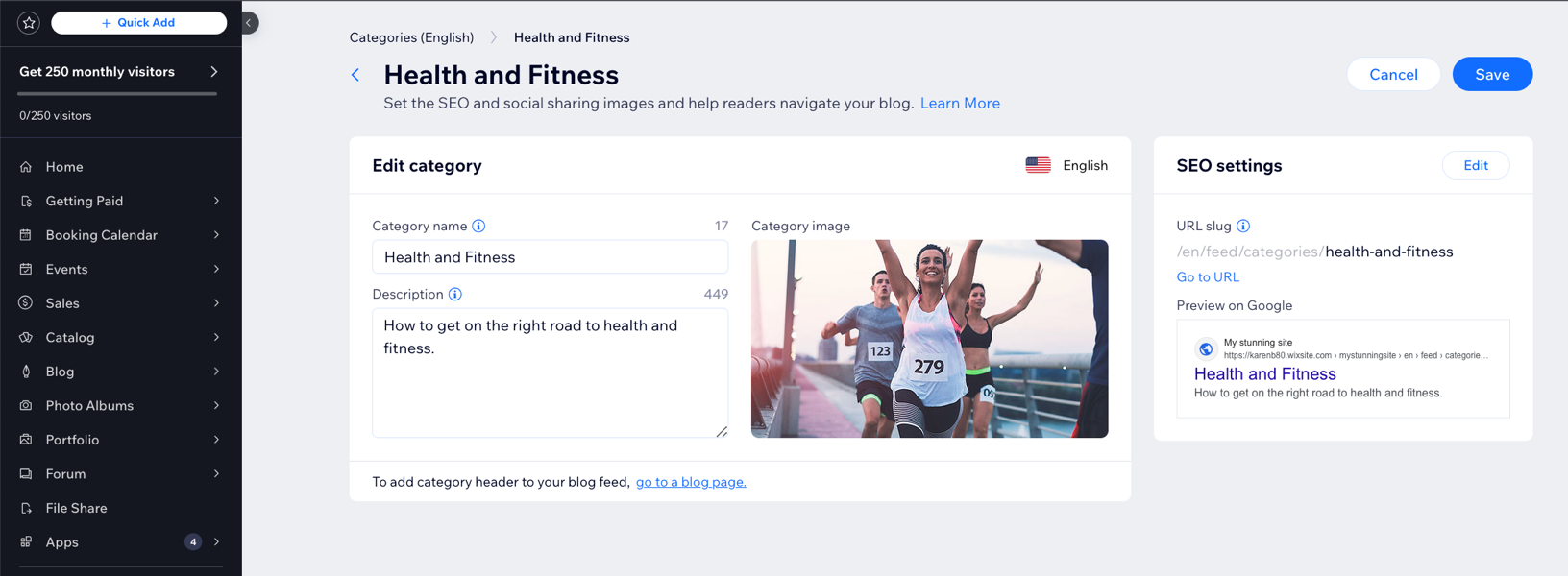
שלב 5 | יצירת קטגוריות לפוסטים
אחרי שתסיימו לערוך את הפיד של הבלוג, תוכלו ליצור כמה קטגוריות כדי לעזור להעניק לבלוג מבנה וארגון, שיהיו מאוד שימושיים ככל שהבלוג ילך ויגדל.
כדי ליצור קטגוריות לפוסטים:
- הקליקו על אלמנט פיד הבלוג בעמוד.
- הקליקו על Manage Posts (ניהול פוסטים).
- הקליקו על לשונית ה-Categories (קטגוריות) משמאל.
- צרו קטגוריות לפוסטים בבלוג שלכם.
טיפ:
אחרי שתיצרו קטגוריות, תוכלו להקליק עליהן ולגרור אותן כדי לשנות את הסדר שבו הן מופיעות.

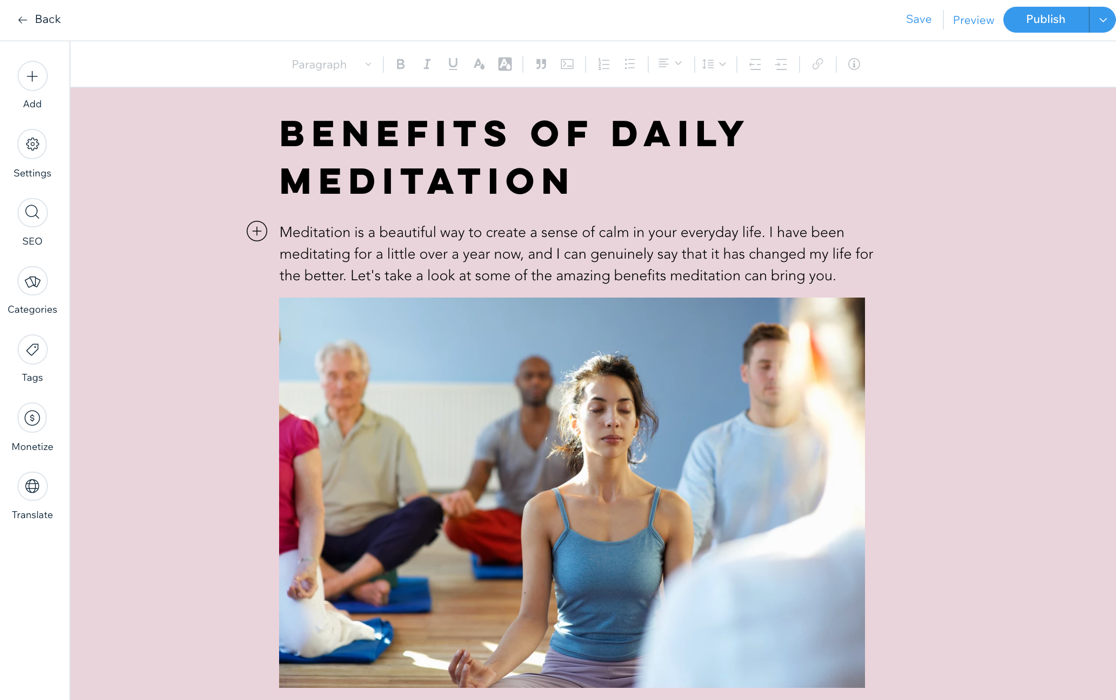
שלב 6 | יצירת הפוסט הראשון בבלוג
עכשיו, כשסיימתם עם כל ההגדרות, אתם סוף סוף יכולים להתחיל בכתיבת פוסטים!תוכלו לכתוב את הפוסטים מהדאשבורד של האתר שלכם או מהאתר הפעיל. הבלוג שלכם מגיע עם תוכן שהכנו מראש, שכולל המון טיפים וטריקים מועילים. רק אל תשכחו למחוק את המאמרים האלה לפני שאתם מפרסמים את הבלוג.
כדי ליצור את הפוסט הראשון בבלוג:
- הקליקו על אלמנט פיד הבלוג בעמוד ואז על Manage Posts (ניהול פוסטים).
- הקליקו על Create New Post (יצירת פוסט חדש) והתחילו לכתוב. למדו איך לכתוב פוסטים לבלוג.
טיפ:
כדי לכתוב פוסטים ישירות מהאתר, צריך פשוט להתחבר אליו עם כתובת המייל המשויכת לחשבון שלכם ב-Wix.

שאלות נפוצות
הקליקו על השאלות למטה כדי לקרוא את התשובות בנושא הוספה והגדרה של הבלוג.
הוספתי את Wix Blog לאתר, אבל אני לא רואה אותו. מה לעשות?
האם אפשר להציג פוסטים של הבלוג בעמודים שאינם עמודי הבלוג הייעודיים?
האם אפשר להרוויח כסף מהתוכן בבלוג?
האם אפשר לתרגם את תוכן הבלוג לשפות אחרות?
אם אשנה את הגדרות פיד הבלוג שלי, האם ישתנו גם ההגדרות של עמוד הפוסטים?
מהו SEO ואיך הוא יכול לעזור לבלוג?
איך אפשר לשלב האשטגים בתוכן בבלוג?
האם אפשר להשתמש ב-Google AdSense כדי להציג מודעות בבלוג שלי?


