Wix Blog: הוספת רשימת פוסטים
9 דקות
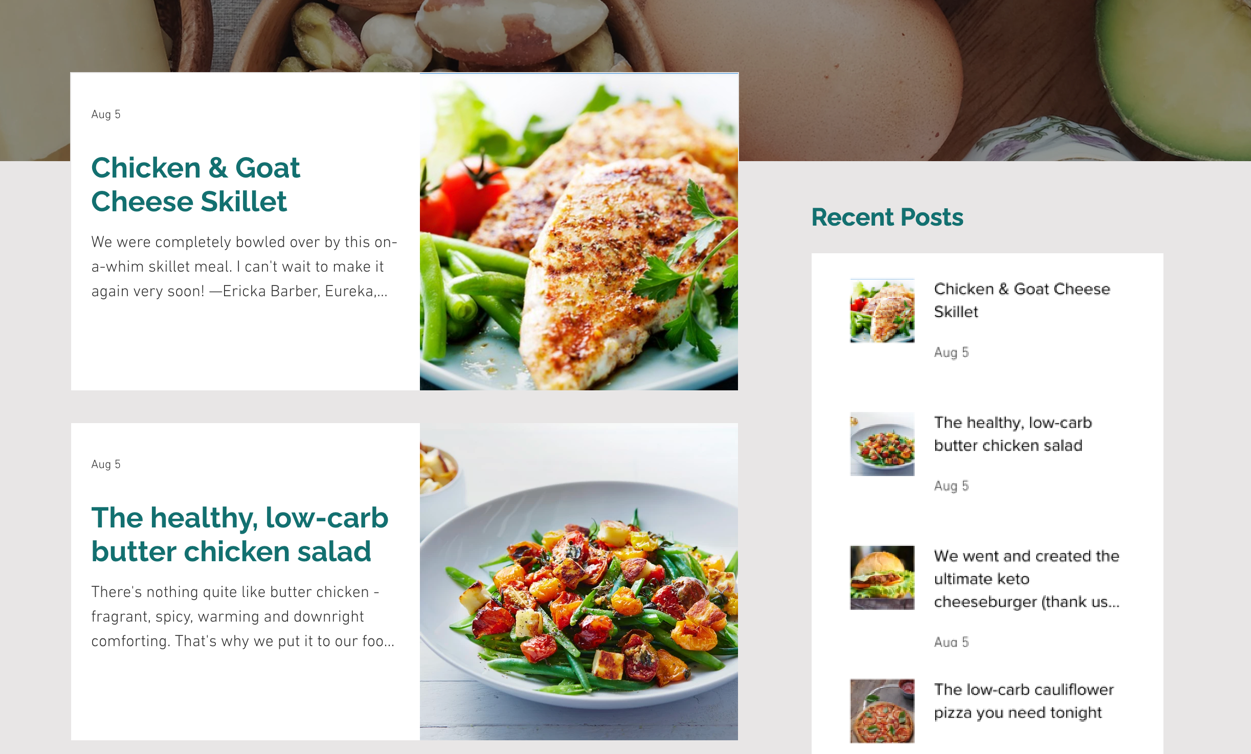
רשימת פוסטים היא דרך נהדרת לתת לגולשים שנמצאים באזורים אחרים באתר הצצה לחלק מהפוסטים בבלוג שלכם.אלמנט רשימת הפוסטים ניתן לעריכה במלואו, כך שתוכלו לבחור מתוך פריסות שונות ולשנות את העיצוב והתצוגה כדי שיתאימו לאתר.

שלב 1 | הוספת אלמנט רשימת הפוסטים לאתר
הוספת אלמנט רשימת פוסטים לאתר תאפשר לכם להציג את הפוסטים מהבלוג בדיוק במקום שתרצו. האלמנט הזה מאפשר לגולשים לעיין בתוכן שלכם בקלות, בין אם הוא מופיע עמוד הבית, עמוד נחיתה או תיק עבודות.
טיפ:
חשוב לוודא שאתם נמצאים בעמוד שאליו אתם רוצים להוסיף את רשימת הפוסטים. אתם יכולים להוסיף רשימת פוסטים לכמה עמודים שתרצו.
Studio Editor
Wix Editor
- היכנסו ל-editor.
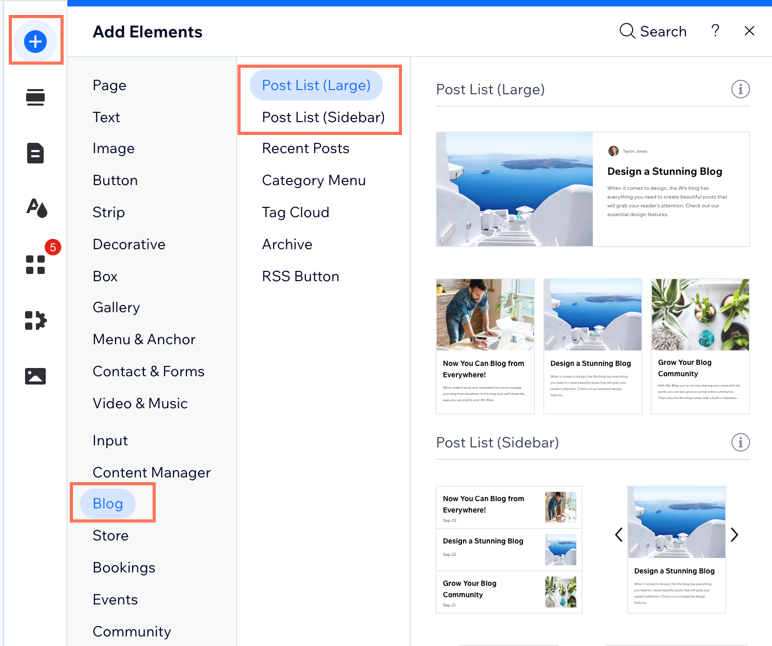
- הקליקו משמאל על Add Elements
 (הוספת אלמנטים).
(הוספת אלמנטים). - הקליקו על Blog.
- הקליקו על רשימת הפוסטים שבה אתם רוצים להשתמש, או גררו ומקמו אותה בעמוד.

שלב 2 | שנו את ההגדרות
אחרי שתוסיפו את רשימת הפוסטים לאתר, תוכלו לשנות חלק מההגדרות כך שיתאימו לצרכים שלכם. בתור התחלה, תוכלו לבחור מאיזו קטגוריה אתם רוצים להציג את הפוסטים וכמה מהם יופיעו ברשימה.
Studio Editor
Wix Editor
- הקליקו על אלמנט רשימת הפוסטים ב-editor.
- הקליקו על Settings (הגדרות).
- הקליקו על הלשונית Settings (הגדרות).
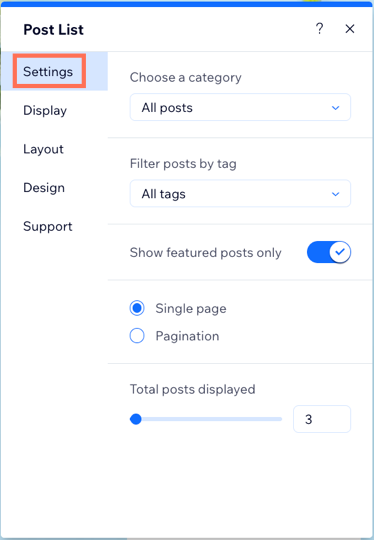
- הגדירו את אלמנט רשימת הפוסטים:
- Choose a category: הקליקו על התפריט הנפתח כדי לבחור איזו קטגוריה בבלוג אתם רוצים להציג ברשימה.
- Filter posts by tag: הקליקו על התפריט הנפתח כדי לסנן פוסטים לפי תגית.
- Show Featured Posts only: הקליקו על מתג ההפעלה כדי לבחור את סוג הפוסטים שאתם רוצים להציג:
- במצב מופעל: רשימת הפוסטים מציגה רק פוסטים נבחרים.
- במצב כבוי: רשימת הפוסטים תציג את כל הפוסטים בבלוג ולא רק פוסטים נבחרים.
- How should posts be displayed?: בחרו איך תרצו להציג את ההפוסטים:
- עמוד אחד: גררו את הסליידר Total posts displayed (סך הפוסטים המוצגים) שמופיע למטה כדי לבחור את המספר הכולל של הפוסטים שיוצגו ברשימת הפוסטים שלכם.
- חלוקה לעמודים: גררו את הסליידר Posts per page (פוסטים לעמוד) שמופיע למטה כדי לבחור כמה פוסטים יוצגו בכל עמוד ברשימת הפוסטים שלכם.

שלב 3 | ערכו את התצוגה
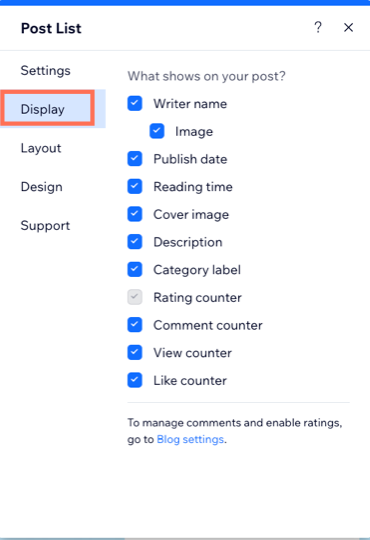
עכשיו תוכלו גם לבחור איזה אייקונים ופרטים נוספים יופיעו ברשימת הפוסטים. לדוגמה, אם תרצו, תוכלו להציג את השם של כותב או כותבת הפוסט, או להוסיף מונה לייקים שמראה כמה "לייקים" הפוסט קיבל.
Studio Editor
Wix Editor
- הקליקו על אלמנט רשימת הפוסטים ב-editor.
- הקליקו על Settings (הגדרות).
- הקליקו על הלשונית Display (תצוגה).
- בחרו את תיבת הסימון שליד כל פריט שאתם רוצים להציג בפיד.

שלב 4 | שינוי הפריסה
כדאי לבחור פריסה שמציגה את הפוסטים בבלוג לראווה ותואמת לעיצוב האתר. תוכלו גם להמשיך ולערוך את ההגדרות, עם אפשרויות שמשתנות בהתאם לפריסה שתבחרו.
Studio Editor
Wix Editor
- הקליקו על אלמנט רשימת הפוסטים ב-editor.
- הקליקו על Settings (הגדרות).
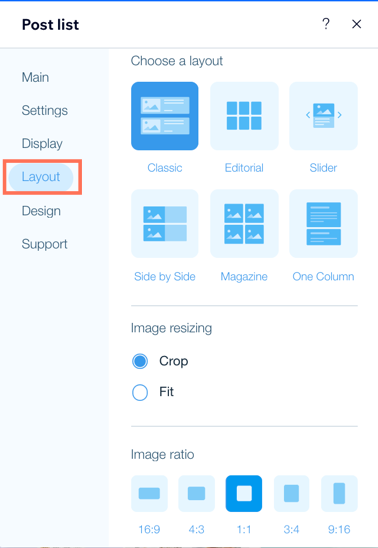
- הקליקו על הטאב Layout (פריסה).
- בחרו מה הייתם רוצים לעצב ולהתאים:
- Posts: בחרו פריסה לפוסטים, למשל Side-by-side (זה לצד זה) או Magazine (כתב עת). תוכלו גם לשנות את גודל התמונה (חיתוך או התאמה), לערוך את יחס התמונה (לדוגמה, 16:9, 4:3), ולבחור את אופן יישור הטקסט (לשמאל, למרכז או לימין) כדי להתאים לעיצוב שלכם.
- Layout settings: בחרו את אופן הצגת הפוסטים על ידי הגדרת מספר הכרטיסים בכל שורה והתאמת הגודל, הריווח והגובה של הפוסטים. כדי ללטש את העיצוב, ערכו את הריווח בצד הטקסט ובחרו את מספר השורות הגלויות בכותרות ובתיאורים.

שלב 5 | התאמה אישית של העיצוב
עכשיו תוכלו לערוך את העיצוב של רשימת הפוסטים שלכם כך שיתאים לסגנון האתר, כולל לעריכה של אלמנטים ספציפיים, כמו הטקסט, הריווח והמסגרת, כדי להבטיח שהעיצוב ימשוך תשומת לב.
Studio Editor
Wix Editor
- הקליקו על אלמנט רשימת הפוסטים ב-editor.
- הקליקו על Settings (הגדרות).
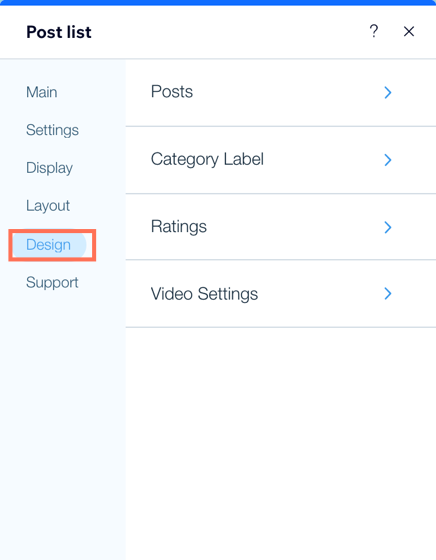
- הקליקו על הלשונית Design (עיצוב).
- בחרו מה הייתם רוצים לעצב ולהתאים:
- Posts: ערכו את הסגנון והצבע של כותרת ותיאור הפוסט, שנו את צבע הטקסט בעת מעבר עם העכבר, והתאימו את רמת האטימות והצבע של המסגרת והרקע.
- Category Label: בחרו פריסה לתווית הקטגוריה והתאימו את סגנון הקטגוריה.
- Ratings: התאימו את הצבעים של הכוכב שמציג את הדירוג של כל פוסט. שנו את סגנון הפונט, הגודל והצבע לתצוגת הדירוג.
- Video Settings: ערכו את אופן ההפעלה של הסרטונים ברשימת הפוסטים. האם אתם רוצים שהם יופעלו באפן אוטומטי, בקליק או בזמן מעבר עם העכבר? אתם יכולים גם לבחור את המהירות שבה הסרטונים יפעלו ולהחליט אם אתם רוצים שהם יפעלו בלופ.

שאלות נפוצות
הקליקו על השאלות למטה כדי לקרוא את התשובות בנושא אלמנט רשימת הפוסטים.
איך אפשר להציג רק פוסטים נבחרים בבלוג בעמוד הבית?
רשימת הפוסטים לא מוצגת כמו שצריך, מה אפשר לעשות?
האם אפשר לשנות את מספר הפוסטים המוצגים ברשימת פוסטים?
איך אפשר לערוך את הפריסה של רשימת הפוסטים למובייל?


 (הוספת אלמנטים).
(הוספת אלמנטים). בחלק העליון של ה-editor.
בחלק העליון של ה-editor.