Wix Apps: הוספה והגדרה של אפליקציית Instagram Feed לאתרים
9 דקות
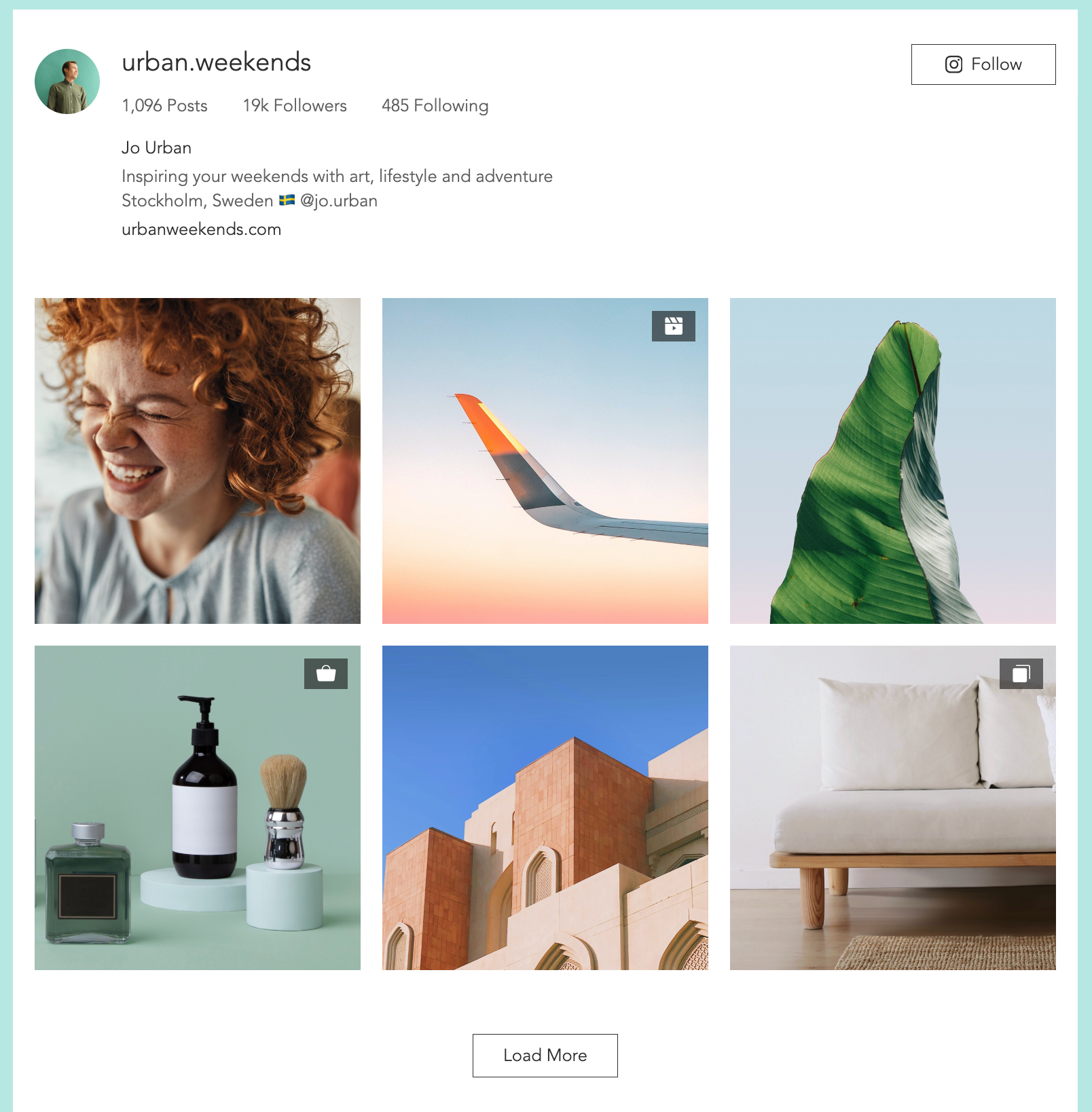
אפליקציית Instagram Feed של Wix לאתרים מאפשרת להציג את הפוסטים האחרונים שלכם מאינסטגרם בפיד שניתן לעריכה ומושך מבחינה חזותית, וכך עוזרת לשפר את רמת הפעילות באתר ולהוסיף לו כל העת תכנים חדשים ודינמיים.
בין שאתם מציגים את המותג שלכם, מקדמים מוצרים או משתפים את העדכונים האחרונים שלכם, אפליקציית Instagram Feed מסייעת לחבר את הנוכחות שלכם ברשתות החברתיות לאתר, וכך יוצרת חוויה אינטראקטיבית ומחוברת יותר עבור הגולשים.
חשוב:
נכון ל-4 בדצמבר 2024, אינסטגרם דורשת שיהיה לכם חשבון Creator או חשבון עסקי כדי להמשיך להשתמש באפליקציית Instagram Feed באתר. כדי לשנות את החשבון שלכם, אתם צריכים לחבר מחדש את החשבון ב-editor. עברו ישירות לשלב 2 במאמר הזה כדי ללמוד איך לחבר מחדש את החשבון הקיים שלכם.

שימו לב:
באוגוסט 2024 Wix השיקה גרסה מעודכנת של אפליקציית Instagram Feed. אם אתם משתמשים בגרסה הישנה ורוצים לבדוק את האפשרויות החדשות, אתם יכולים לעבור בקלות לאפליקציית Instagram Feed החדשה.
שלב 1 | הוספת אפליקציית Instagram Feed לאתר
מתחילים בהוספת האפליקציה לאתר. אתם יכולים לעשות זאת ישירות מ-Wix App Market.
Studio Editor
Wix Editor
- היכנסו ל-editor.
- ב-editor הקליקו משמאל על Add Apps
 (הוספת אפליקציות).
(הוספת אפליקציות). - חפשו את אפליקציית Instagram Feed בסרגל החיפוש.
- הקליקו על Add to Site (הוספה לאתר).

שימו לב:
אם חלון הכניסה של אינסטגרם לא נפתח, נסו להשבית את חוסם החלונות הקופצים או לעדכן את גרסת הדפדפן.
שלב 2 | חיבור החשבון שלכם
אחרי שהוספתם את האפליקציה לאתר, תוכלו לחבר את החשבון. אם כבר יש לכם את הגרסה העדכנית ביותר של אפליקציית Instagram Feed, אתם יכולים לבצע את השלב הזה כדי לחבר מחדש את החשבון.
Studio Editor
Wix Editor
- הקליקו על האפליקציה ב-editor.
- הקליקו על Account Settings (הגדרות חשבון).
- הקליקו על Connect (חיבור).
- הקליקו על Change (שינוי).
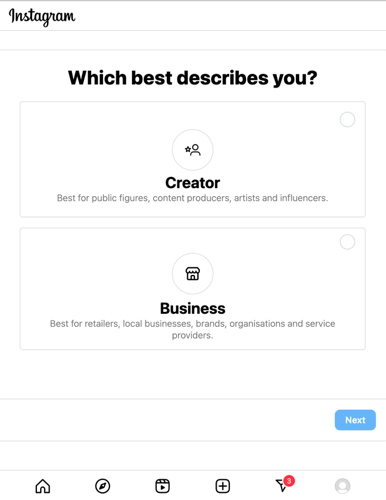
- בחרו את הפרופיל שמתאר אתכם:
- Creator: מתאים לאנשי ציבור, מפיקי תוכן, אומנים או משפיענים.
- Business: מתאים לקמעונאים, עסקים מקומיים, מותגים, ארגונים וספקי שירותים.

- הקליקו על Next (הבא).
- בדקו את המאפיינים של הפרופיל שבחרתם והקליקו על Next (הבא).
- בחרו את הקטגוריה שמתארת בצורה הטובה ביותר את מה שאתם עושים.
- (לא חובה) סמנו למעלה את תיבת הסימון Show category on profile כדי להציג את הקטגוריה בפרופיל.
- הקליקו על Done (סיום).
- הקליקו על Continue (המשך) בחלון הקופץ.
- הזינו את פרטי הקשר שלכם בשדות הרלוונטיים.
- (לא חובה) סמנו את תיבת הסימון Show contact info on your profile כדי להציג את הפרטים ליצירת קשר בפרופיל.
- הקליקו על Save (שמירה).
- הקליקו על Done (סיום).
שלב 3 | עריכת האלמנטים המוצגים
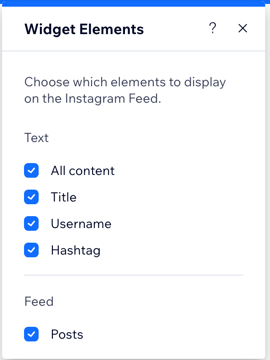
אתם יכולים לערוך את האפליקציה כדי להציג או להסתיר אלמנטים ספציפיים בהתאם להעדפות שלכם. לדוגמה, אתם יכולים להציג את כל התוכן הזמין או להסתיר פרטים מסוימים, כמו שם המשתמש שלכם, על ידי סימון או ביטול הסימון של התיבות המתאימות בהגדרות.
Studio Editor
Wix Editor
- הקליקו על אפליקציית Instagram Feed ב-editor.
- הקליקו על אייקון אלמנטים
 .
. - סמנו או בטלו את הסימון של תיבות הסימון הרלוונטיות.

שימו לב:
אם תסמנו את תיבת הסימון All content, יוצג כל התוכן הזמין, כולל כותרת, שם משתמש, האשטאג ופוסטים, גם אם לא נבחרו באופן ספציפי.
שלב 4 | עריכת הפריסה
במקטע הזה יש שני פריטים לעריכה: פריסת הטקסט והפריסה של הפיד.
בפריסת הטקסט, אתם יכולים לבחור להציג שורת טקסט אחת או מספר שורות טקסט וגם לשנות את היישור של הטקסט לימין, למרכז או לשמאל. פריסת הפיד מאפשרת לשנות את רמת הריווח מסביב לפיד.
Studio Editor
Wix Editor
- הקליקו על אפליקציית Instagram Feed ב-editor.
- הקליקו על אייקון הפריסה
 .
. - בחרו פריסה: Single line (שורה אחת) או Multi-line (מספר שורות).
- הגדירו את היישור: Left (לשמאל), Center (למרכז), או Right (לימין).
- גררו את הסליידר של הריווח העליון והתחתון כדי לשנות את מידת הריווח בין שורות הטקסט.
- גררו את הסליידר של הריווח בצדדים כדי לשנות את מידת הריווח בצדי הטקסט.
- בתוך Feed (פיד): גררו את הסליידר של הריווח בצדדים כדי לשנות את מידת הריווח בכל צד של הפיד.
- הפעילו או כבו את המתג Set images to show (הגדרת תמונות להצגה) כדי להציג או להסתיר תמונות בפיד.
שלב 5 | התאמה אישית של העיצוב
ראשית, בחרו את ערכת העיצוב המוכנה שאתם הכי אוהבים. אחרי שתמצאו ערכה מוכנה שאתם אוהבים, עברו אל Design (עיצוב) כדי להמשיך לערוך אותה.
Studio Editor
Wix Editor
- הקליקו על אפליקציית Instagram Feed ב-editor.
- הקליקו על אייקון הערכה המוכנה
 ובחרו את הערכה המוכנה שאתם הכי אוהבים.
ובחרו את הערכה המוכנה שאתם הכי אוהבים. - הקליקו על אייקון העיצוב
 .
. - בחרו מה אתם רוצים לשנות:
- רקע הווידג'ט:
- Fill Color & Opacity: הגדירו את הצבע ואת רמת האטימות של רקע האפליקציה. בחרו אם אתם רוצים להוסיף אפקט מזכוכית לרקע האפליקציה.
- Border: שנו את הצבע, הרוחב והריווח של המסגרת כדי להדגיש את התמונה.
- Corners: עגלו את הפינות כדי להפוך את מסגרת התמונה למעגלית יותר.
- Shadow: הוסיפו צל לתמונה כדי ליצור אפקט תלת ממדי. אתם יכולים לשנות אספקטים שונים של ההצללה כדי להפוך אותה לפחות או ליותר דרמטית.
- קונטיינר טקסט:
- Fill Color & Opacity: הגדירו את הצבע ואת רמת האטימות של רקע האפליקציה.
- Border: שנו את הצבע, הרוחב והריווח של המסגרת כדי להדגיש את התמונה.
- Corners: עגלו את הפינות כדי להפוך את מסגרת התמונה למעגלית יותר.
- Shadow: הוסיפו צל לתמונה כדי ליצור אפקט תלת ממדי. אתם יכולים לשנות אספקטים שונים של ההצללה כדי להפוך אותה לפחות או ליותר דרמטית.
- רקע הווידג'ט:
שאלות נפוצות
הקליקו על השאלות למטה לפרטים נוספים על הוספה והגדרה של אפליקציית Instagram Feed.
יש 2 גרסאות של אפליקציית Instagram Feed, איך אפשר לדעת איזו יש לי?
מה יקרה לאפליקציה הישן?
האם אפשר לחבר כמה חשבונות לאפליקציית Instagram Feed?
איך אפשר לפתור את השגיאה Request parameters invalid (פרמטרים לא תקינים של בקשה)?


