Studio Editor: שימוש בקונטיינר ליצירת מקטע אנכי
4 דקות
מקטעים אנכיים לא זמינים ב-Studio Editor. עם זאת, אתם יכולים להשתמש בקונטיינר נעוץ כדי להשיג אפקט דומה, ולגרום לו להיראות בדיוק כמו מקטע של סרגל צד.

שלב 1 | הוסיפו קונטיינר והפעילו גריד
קודם, הוסיפו קונטיינר והגדירו את הגובה שלו ל-100vh, כך שיתפוס את כל גובה המסך. לאחר מכן, הפעילו גריד CSS מתקדם כשגודל השורה מוגדר כ-Auto (אוטומטי).
כדי להוסיף קונטיינר ולהפעיל גריד
- הוסיפו קונטיינר מחלונית ה-Add Elements (הוספת אלמנטים)
 ב-Studio Editor.
ב-Studio Editor. - שנו את גובה הקונטיינר ל-100vh:
- ב-Editor, הקליקו מימין למעלה על חץ ה-Open Inspector (פתיחת כלי העריכה) .
- הקליקו על אייקון הפעולות הנוספות
 ליד Size (גודל).
ליד Size (גודל). - הפעילו את המתג Advanced Sizing (גדלים מתקדמים).
- הגדירו את ה-Height (גובה) ל-100vh.
טיפ: הקליקו על יחידת המידה הנוכחית (למשל, %, px) כדי לשנות אותה.
- הוסיפו גריד CSS על הקונטיינר:
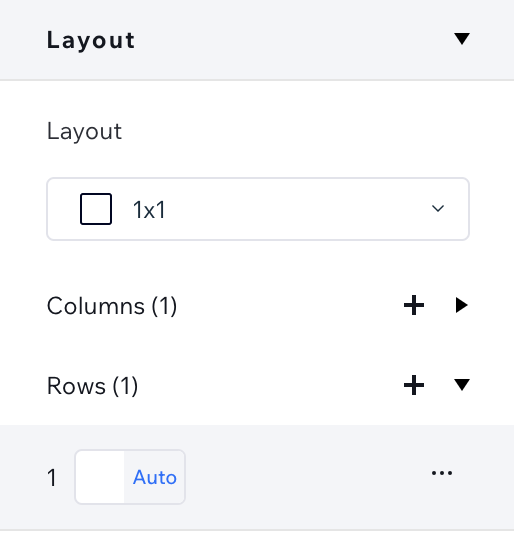
- (בחלונית ה-Inspector) גללו למטה אל Layout (פריסה).
- הקליקו על Apply (הפעלה) ליד Advanced CSS Grid (גריד CSS מתקדם).
- הקליקו על Rows (שורות).
- הקליקו על מידת הגודל הנוכחי כדי לשנות אותה ל-Auto (אוטומטי).

שלב 2 | חברו את הקונטיינר לראש העמוד
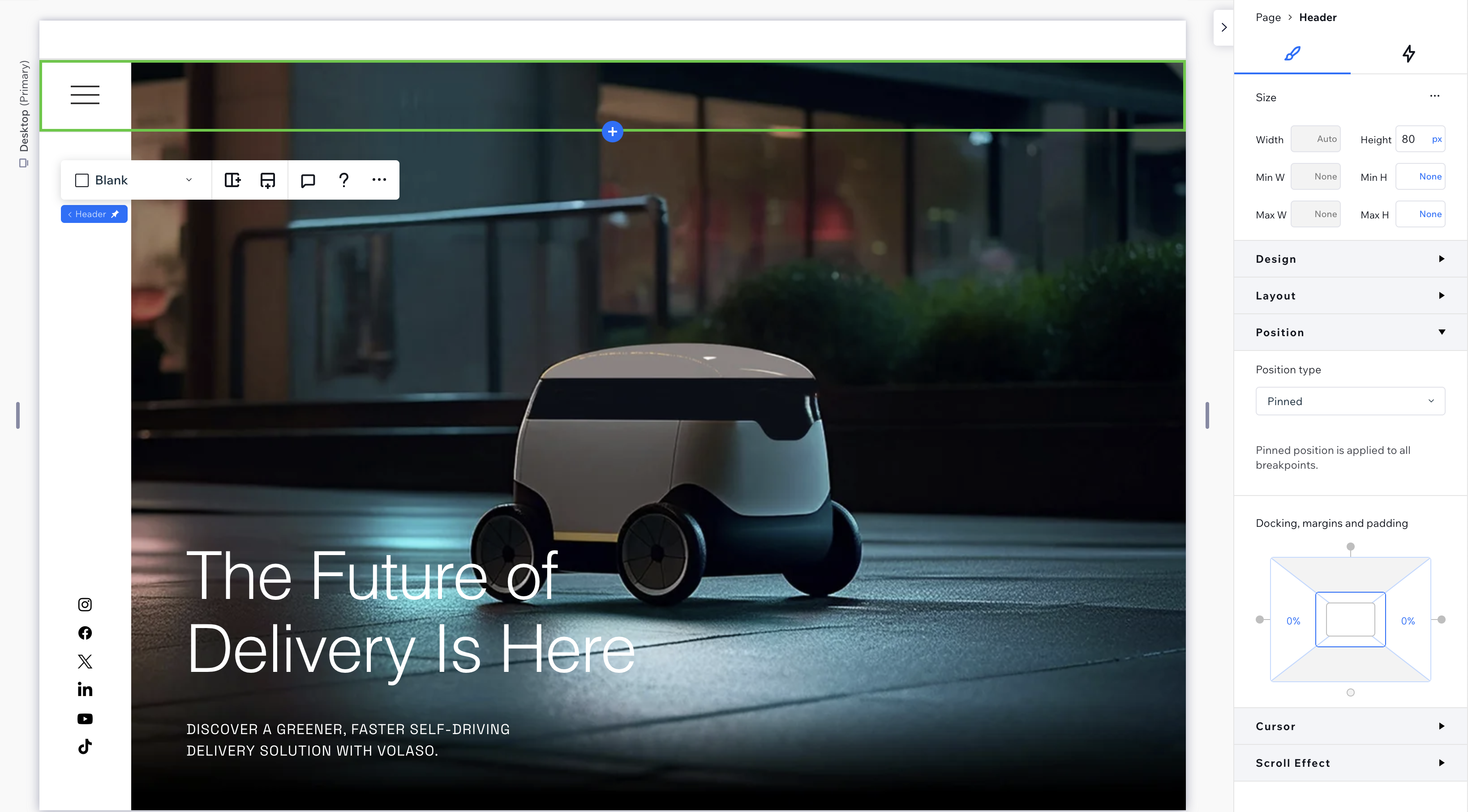
גררו את הקונטיינר לראש העמוד הנוכחי כדי לצרף אותו. זה משנה את הגודל של ראש העמוד בהתאם לקונטיינר, אבל אנחנו נשנה את הגובה בחזרה בחלונית ה-Inspector.
אחרי זה, נעצו את ראש העמוד כדי שהקונטיינר יישאר גלוי כשהגולשים גוללים מעלה ומטה בעמוד.
כדי לצרף את הקונטיינר לראש העמוד:
- גררו את הקונטיינר כדי לצרף אותו לראש העמוד.
- שינוי הגודל של ראש העמוד:
- בחרו את ראש העמוד.
- ב-Editor, הקליקו מימין למעלה על חץ ה-Open Inspector (פתיחת כלי העריכה) .
- הקליקו על אייקון הפעולות הנוספות
 ליד Size (גודל).
ליד Size (גודל). - הפעילו את המתג Advanced Sizing (גדלים מתקדמים).
- תחת Height, הגדירו את הגובה לערך הרצוי ב-px (פיקסלים .
טיפ: הקליקו על יחידת המידה הנוכחית (למשל, %, vh) כדי לשנות אותה.
- גללו למטה אל Position (מיקום).
- בחרו ב-Pinned (נעוץ) מהתפריט הנפתח Position type (סוג מיקום).

שלב 3 | ישרו את הקונטיינר והוסיפו מרווח לעמוד
עכשיו, הגיע הזמן למקם את הקונטיינר. יישרו את הקונטיינר למעלה ולשמאל או למעלה ולימין, בהתאם למיקום שבו תרצו שיופיע.
בשלב האחרון, הוסיפו מרווח לצד הרלוונטי של העמוד – זה מונע מהקונטיינר לכסות את תוכן העמוד.
כדי ליישר את הקונטיינר ולהוסיף מרווח:
- בחרו את הקונטיינר.
- (בחלונית ה-Inspector) יישרו את הקונטיינר לחלק העליון ולשמאל / ימין:
- הקליקו על אייקון היישור לראש העמוד
 .
. - הקליקו על אייקון היישור לשמאל
 / אייקון היישור לימין
/ אייקון היישור לימין  .
.
- הקליקו על אייקון היישור לראש העמוד
- הוספת מרווח לעמוד:
- הקליקו על Page בחלק העליון של חלונית ה-Inspector.

- תחת Position (מיקום), הגדירו את המרווח כך שיהיה באותו רוחב של הקונטיינר.
לדוגמה, אם רוחב הקונטיינר הוא 20% והוא ממוקם בצד השמאלי של העמוד, גם הריווח השמאלי צריך להיות מוגדר כ-20%.

- הקליקו על Page בחלק העליון של חלונית ה-Inspector.
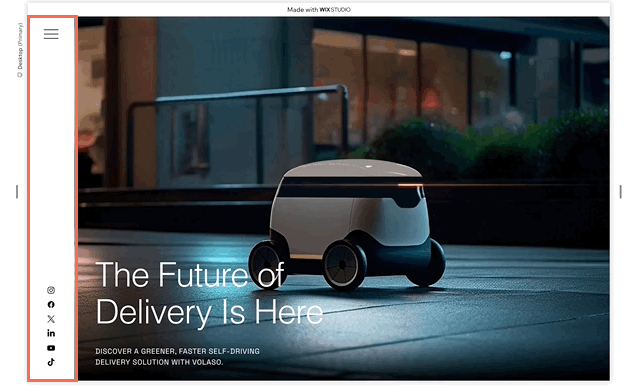
שלב 4 | ערכו את הקונטיינר
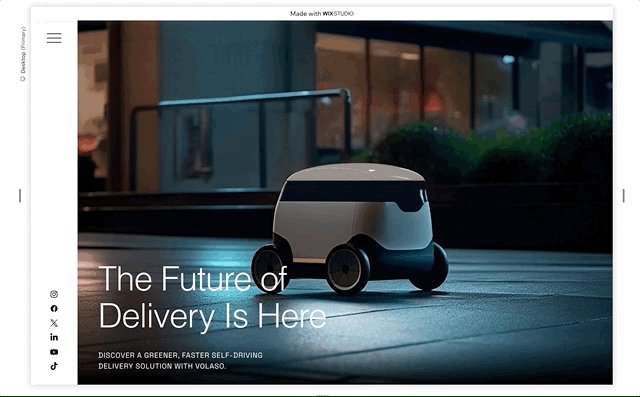
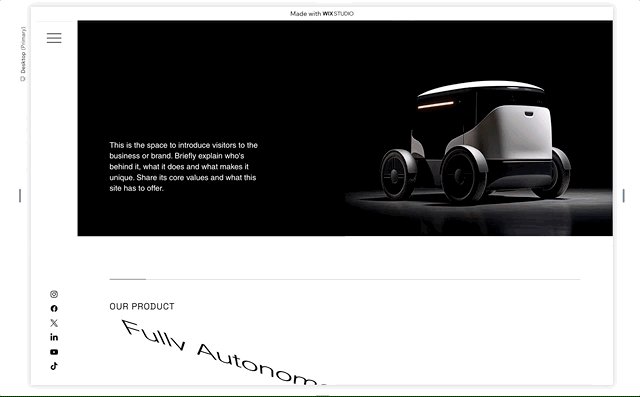
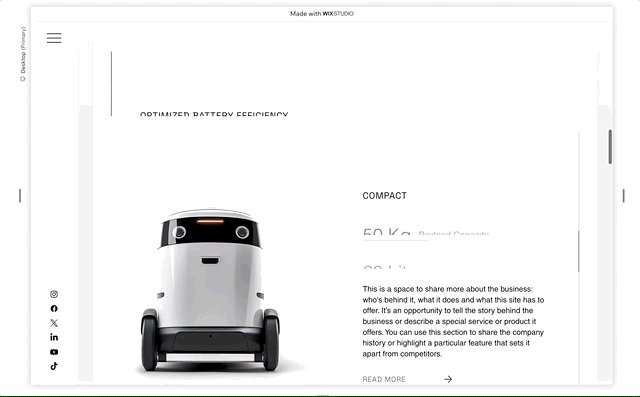
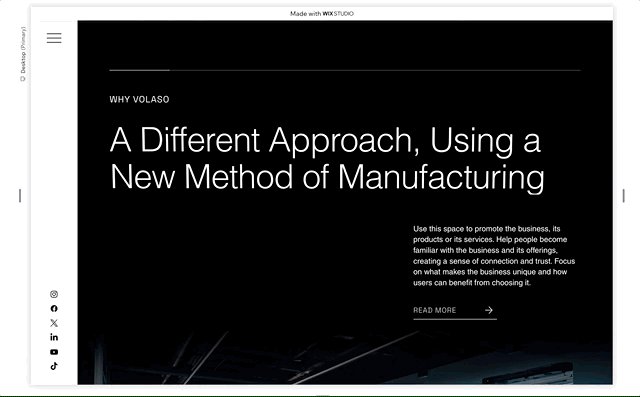
הקונטיינר מוכן עכשיו לשימוש בתור מקטע סרגל צד. הוסיפו את האלמנטים שאתם צריכים ועצבו את הקונטיינר מחלונית ה-Inspector. הוא צריך להיראות כמו בדוגמה שלמטה – מחובר לראש העמוד ותופס את כל גובה המסך בזמן הגלילה למעלה ולמטה על הקנבס.