Studio Editor: עריכת מפת האתר הוויזואלית
5 דקות
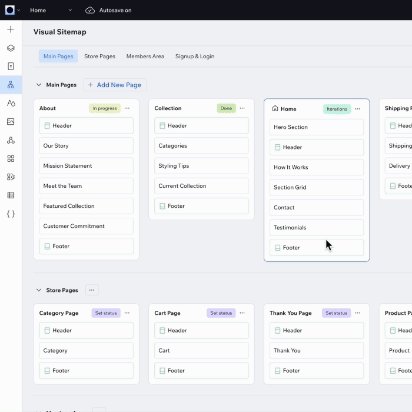
מפת האתר הוויזואלית היא תצוגה ברמה גבוהה של האתר של הלקוח שלכם, הכוללת את כל העמודים והמקטעים. היא יכולה לעזור לכם להבין טוב יותר את המבנה הכללי של האתר וכך לארגן אותו מהר יותר.

הידעתם?
הגודל של חלונית ה-Visual Sitemap משתנה – גררו אותה כדי שתהיה גדולה או קטנה לפי הצורך.
הוספת עמודים ומקטעים
תוך כדי עבודה על מפת האתר, אפשר להוסיף עוד עמודים ומקטעים ולהעביר אותם ממקום למקום בקלות.
כדי להוסיף עמוד או מקטע חדשים:
- ב-editor הקליקו משמאל על Visual Sitemap
 (מפת אתר ויזואלית).
(מפת אתר ויזואלית). - בחרו מה אתם רוצים להוסיף:
- עמוד:
- הקליקו על + Add New Page (הוספת עמוד חדש).
- בחרו את סוג העמוד הרלוונטי: עמוד ריק או עמוד דינמי.
- (לא חובה) גררו את העמוד החדש למיקום הרלוונטי במפת האתר.
- מקטע:
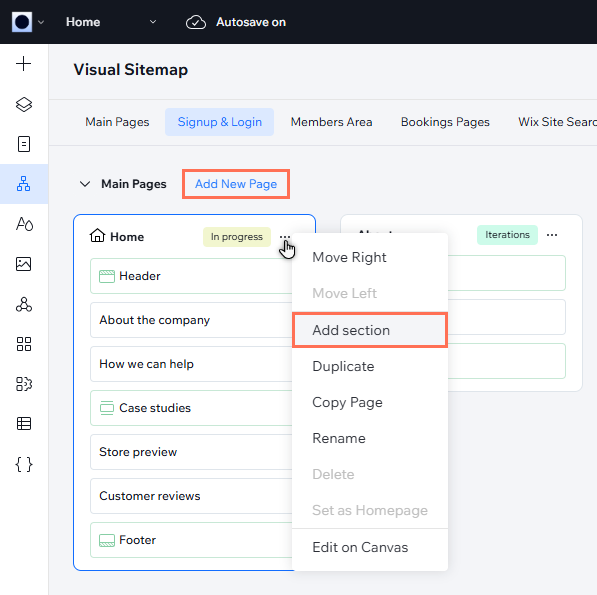
- הקליקו על אייקון הפעולות הנוספות
 ליד שם העמוד הרלוונטי.
ליד שם העמוד הרלוונטי. - בחרו את סוג המקטע: מקטע כללי, מקטע ריק או אחד המקטעים הגלובליים.
- (לא חובה) גררו את המקטע החדש למיקום הרלוונטי במפת האתר.
- הקליקו על אייקון הפעולות הנוספות
- עמוד:
- (לא חובה) התחילו לעצב את העמוד או המקטע בקנבס:
- הקליקו על אייקון הפעולות הנוספות
 ליד העמוד או המקטע החדש.
ליד העמוד או המקטע החדש. - בחרו באפשרות Edit on canvas (עריכה בקנבס).
- הקליקו על אייקון הפעולות הנוספות
טיפ
אם השתמשתם ב-AI ליצירת האתר, אתם יכולים לתת לו ליצור עבורכם עמודים ומקטעים עם תוכן רלוונטי.
- עמוד: בחרו באפשרות Generate כשאתם מוסיפים את העמוד החדש. תארו את התוכן שהוא צריך להציג.
- Section: הפעילו את המתג Generate wireframes & content בעת הוספת המקטע החדש.

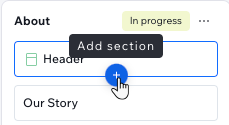
אתם יכולים גם לעמוד עם העכבר מעל מקטע קיים וללחוץ על אייקון הוספת המקטע  .
.
 .
.
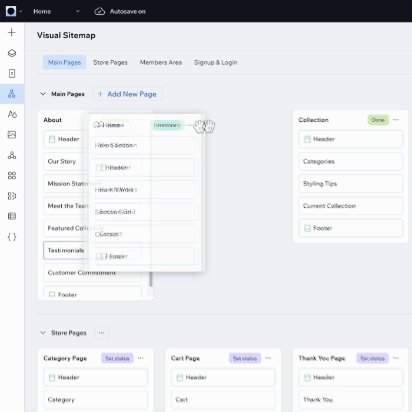
הזזת עמודים ומקטעים
מפת האתר הוויזואלית מאפשרת לארגן מחדש עמודים ומקטעים בקלות, באמצעות גרירה ושחרור, וכך מעניקה גמישות רבה יותר ומשפרת את עבודת הצוות הכרוכה בהגדרת מבנה האתר. ניתן להזיז עמודים ומקטעים בחופשיות על פני מפת האתר, או להזיז אותם מקום אחד שמאלה או ימינה (עמוד) או למעלה או למטה (מקטע).
כדי להזיז עמוד או מקטע:
- ב-editor הקליקו משמאל על Visual Sitemap
 (מפת אתר ויזואלית).
(מפת אתר ויזואלית). - בחרו איך להזיז את העמוד או המקטע:
- בגרירה ושחרור: גררו עמודים ומקטעים למקום הרצוי. אתם יכולים להעביר מקטעים בין עמודים במידת הצורך.
- הזזה של מקום אחד:
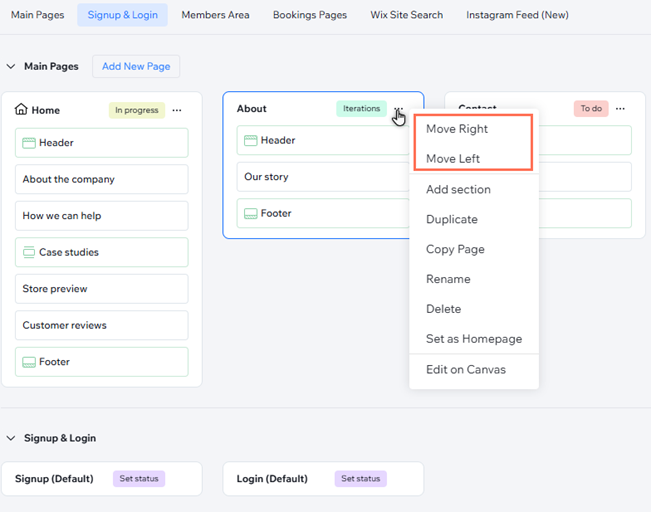
- הקליקו על אייקון הפעולות הנוספות
 ליד העמוד או המקטע.
ליד העמוד או המקטע. - בחרו באפשרות הרצויה: Move Right / Left / Up / Down (להזיז ימינה/שמאלה/למעלה/למטה).
- הקליקו על אייקון הפעולות הנוספות

הגדרת סטטוס העמוד
אתם יכולים להגדיר סטטוס לכל עמוד כדי לציין את ההתקדמות שלכם בעבודה עליו. אפשרות זו עוזרת להבטיח שכל חברי הצוות שעובדים על האתר מודעים להתקדמות ביצוע שלבי התהליך, וכך עוזרת לשיתוף הפעולה בין חברי הצוות.
כדי להגדיר את סטטוס העמוד:
- ב-editor הקליקו משמאל על Visual Sitemap
 (מפת אתר ויזואלית).
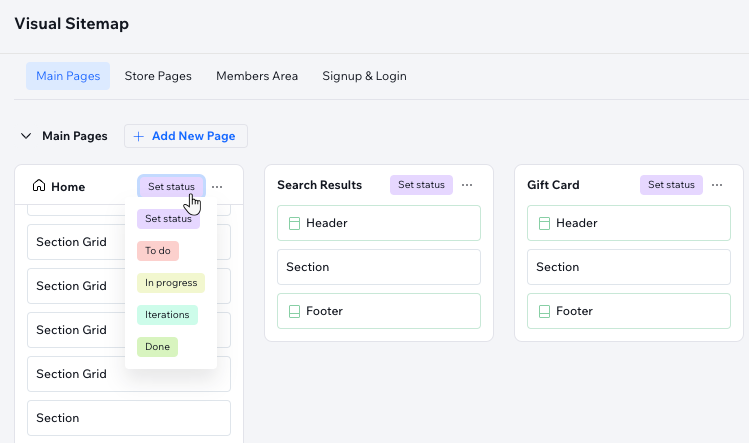
(מפת אתר ויזואלית). - הקליקו על Set status (הגדרת סטטוס) ליד העמוד הרלוונטי.
- סמנו את סטטוס העמוד בתור In Progress (בביצוע), Done (סיום) וכו'.

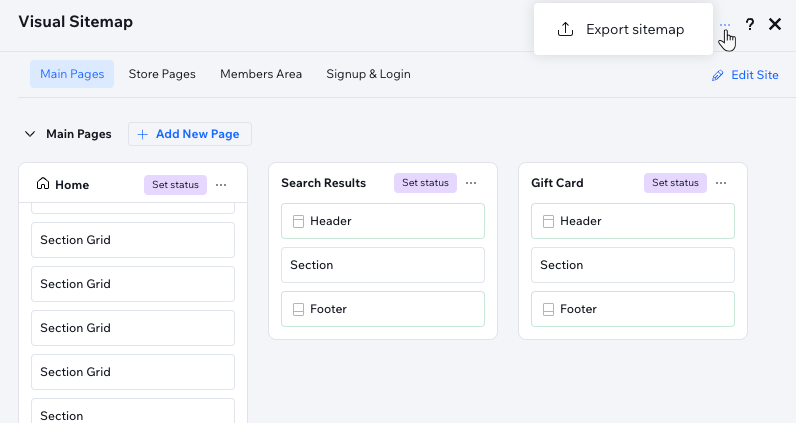
ייצוא מפת האתר
שתפו את מפת האתר עם הלקוחות כדי לקבל מהם אישור למבנה לפני שתתחילו בעיצוב.
כדי לייצא את מפת האתר:
- ב-editor הקליקו משמאל על Visual Sitemap
 (מפת אתר ויזואלית).
(מפת אתר ויזואלית). - הקליקו על אייקון הפעולות הנוספות
 למעלה.
למעלה. - בחרו באפשרות Export sitemap (ייצוא מפת האתר).
טיפ: הפעולה הזו תוריד קובץ JPEG שמכיל את מפת האתר.

שאלות נפוצות
הקליקו על השאלות למטה לפרטים נוספים.
האם החלונית Visual Sitemap מציגה את כל נקודות הברייקפוינט של האתר?
איך נראית מפת האתר לאחר הייצוא?
האם סידור מחדש של העמודים משפיע על תפריט האתר?
האם הזזת מקטעים משנה את הסדר שלהם גם בקנבס?


