Studio Editor: עבודה עם קובצי גרפיקה וקטורית וצורות בסיסיות
4 דקות
באפשרותכם לשדרג את העיצוב שלכם באמצעות גרפיקה וקטורית וצורות בסיסיות. איכותם המושלמת של איורים ואייקונים סקלביליים (SVG) נשמרת בכל הגדלים, מה שהופך אותם לאידאליים עבור אתרים רספונסיביים. תוכלו לבחור קובצי גרפיקה וקטורית וצורות הבסיסיות בחינם, מהספרייה של Wix Studio, או להעלות קובצי SVG משלכם כדי להתאים אותם למותג של הלקוח.
טיפ:
קובצי גרפיקה וקטורית כוללים בדרך כלל כמה צבעים, בעוד שצורות בסיסיות מתמקדות בצבע בודד. עם זאת, שניהם קובצי SVG.
הוספת גרפיקה וקטורית וצורות בסיסיות
ניתן להשתמש בקובצי גרפיקה וקטורית ובצורות בסיסיות כדי לקשט את האתר של הלקוח, או כדי ליצור קריאה לפעולה מושכת במיוחד. אתם יכולים לבחור מתוך מאות האפשרויות החינמיות שזמינות ב-Wix Studio, או להעלות אפשרויות משלכם.
הקליקו על כל אחת מהאפשרויות שלמטה לפרטים נוספים.
בחירה מבין האפשרויות שזמינות בחינם ב-Wix
העלאת SVG משלכם

עיצוב קובצי גרפיקה ווקטורית וצורות בסיסיות
ערכו את אלמנט הגרפיקה הווקטורית / הצורה הבסיסית לטעמכם, כולל הצבעים, רמת השקיפות וההצללה, כדי שאלו ישתלבו באופן מושלם בעיצוב שלכם.
שימו לב:
אפשרויות העריכה הזמינות תלויות בשאלה האם הגרפיקה הווקטורית כוללת צבע בודד, מספר צבעים או פלטת צבעים בשחור-לבן.
כדי לערוך את העיצוב לפי טעמכם:
- עברו ל-editor.
- בחרו את הגרפיקה הווקטורית או האלמנט הבסיסי הרלוונטיים.
- הקליקו ב-editor מימין למעלה על אייקון פתיחת כלי ה-Inspector (עריכה)
 .
.

- עיצוב הגרפיקה הווקטורית / הצורה הבסיסית באמצעות האפשרויות הזמינות:
- Basic shape (צורה בסיסית): שנו את צבע המילוי ואת רמת השקיפות, הוסיפו מסגרת והצללה.
- Vector art (גרפיקה וקטורית): שנו את צבעי המילוי, התאימו את רמת השקיפות והוסיפו הצללה.
הערה: בגרפיקה הווקטורית אי אפשר לשנות את רמת השקיפות של כל צבע בנפרד.
העליתם SVG משלכם?
אם לא הצלחנו לזהות את הצבעים בקובץ ה-SVG, ייתכן שלא תוכלו לערוך את הצבעים ב-editor.

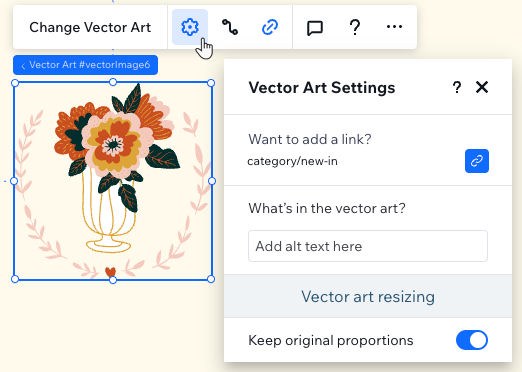
עריכת ההגדרות של צורות בסיסיות וגרפיקה וקטורית
ערכו את הגדרות הגרפיקה הווקטורית או הצורה הבסיסית בהתאם לצרכים שלכם. ניתן להוסיף לינק כדי להפוך את האלמנט לכפתור ולהוסיף לו טקסט חלופי (alt text) כדי להנגיש אותו. בנוסף, אתם יכולים לבחור שהאלמנט ישמור על הפרופורציות המקוריות שלו כשמשנים את גודלו, או לאפשר לשנות את הממדים שלו באופן חופשי.
כדי לשנות את ההגדרות:
- עברו ל-editor.
- בחרו את הגרפיקה הווקטורית או האלמנט הבסיסי הרלוונטיים.
- הקליקו על אייקון ההגדרות
 .
. - בחרו מה ברצונכם לעשות בהמשך:
- Want to add a link? (רוצים להוסיף לינק?): הוסיפו לינק לקובץ הגרפיקה הווקטורית / לצורה הבסיסית.
- What's this shape / What's in the Vector Art? (מה הצורה הזאת / מה רואים בגרפיקה הווקטורית הזאת?): כדי לעזור למנועי החיפוש ולכלי הנגישות, הכניסו תיאור קצר של מה שרואים בגרפיקה הווקטורית או בצורה הבסיסית.
- Keep original proportions: הפעילו את המתג הזה כדי שהפרופורציות המקוריות של האלמנט יישמרו אם תשנו את הגודל שלו.

הוספת לינק לצורות בסיסיות ולגרפיקה וקטורית
באפשרותכם להוסיף לינק כדי להפוך את האלמנט לכפתור או לקריאה לפעולה. תוכלו לייצר לינקים למקומות רבים, למשל, לעמוד באתר, לכתובת URL חיצונית או אפילו למספר טלפון. הוספת לינק היא דרך נהדרת לעודד אינטראקציה עם גולשי האתר וליצור משהו שהוא פונקציונלי ומעניין בו זמנית.
איך מוסיפים לינק?
- עברו ל-editor.
- בחרו את הגרפיקה הווקטורית או האלמנט הבסיסי הרלוונטיים.
- הקליקו על אייקון הלינק
 .
. - בחרו את סוג הלינק מהרשימה בצד שמאל.
- הזינו את הפרטים הרלוונטיים.
- הקליקו על Done (סיום).



 (הוספת אלמנטים).
(הוספת אלמנטים). .
.