Studio Editor: ניהול נקודות ברייקפוינט
4 דקות
Studio Editor מאפשר לכם ליצור אתרים בעלי רספונסיביות מלאה שמתאימים את עצמם לנקודות ברייקפוינט שונות. נקודות ברייקפוינט הן הנקודות שבהן העיצוב עובר התאמה כדי שהגולשים תמיד יראו את הגרסה הטובה ביותר של האתר מכל מכשיר.
ניתן להגדיר את נקודות הברייקפוינט הרלוונטיות לכל עמוד ולכל מקטע גלובלי, ולעצב אותן בהתאם.
רוצים להרחיב את הידע?
למדו על עיצוב בנקודות ברייקפוינט שונות.
צפייה בנקודות הברייקפוינט של האתר
כברירת מחדל, Studio Editor מגיע עם נקודות הברייקפוינט הנפוצות ביותר שמבוססות על תעבורת המשתמשים (mobile – מובייל, tablet – טאבלט ו-desktop – מחשב). נקודות הברייקפוינט האלה מתאימות למגוון רחב של מסכים בגדלים שונים, אבל אפשר להמשיך להגדיר ולעצב אותן לפי הצורך.
3 נקודות ברירת המחדל מופיעות ב-editor למעלה. הקליקו על נקודות הברייקפוינט כדי להיכנס לתצוגה ולהתחיל לערוך את העמוד או המקטע הגלובלי.

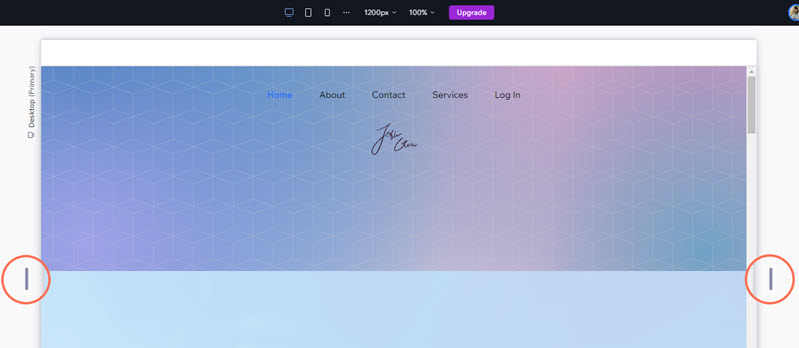
דרך נוספת לעבור בין נקודות הברייקפוינט היא להזיז את ידיות האחיזה של הקנבס מימין ומשמאל:

טיפ
אם תקליקו פעמיים רצוף על ידיות האחיזה, תוכלו להגיע מיד לערך המקסימום של נקודת ברייקפוינט ספציפית.
הוספת נקודת ברייקפוינט חדשה
אם אתם רוצים לעצב עמוד בגודל ספציפי שלא כלול בנקודות ברירת המחדל, אתם יכולים להוסיף מהחלונית נקודת ברייקפוינט חדשה בגדול שתבחרו.
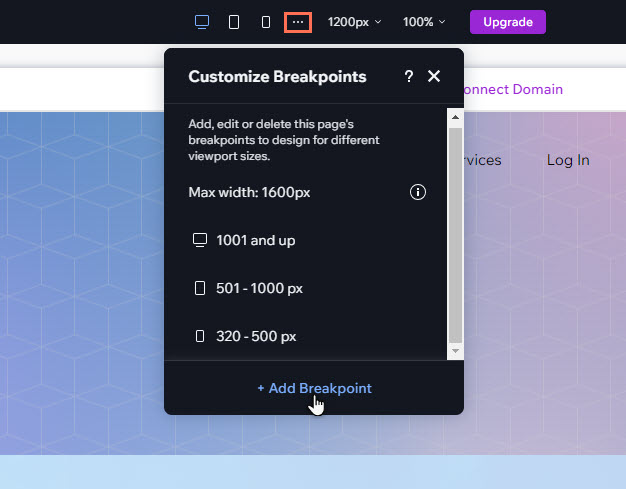
כדי להוסיף נקודת ברייקפוינט חדשה:
- בחרו את העמוד או המקטע הגלובלי שאתם עובדים עליו.
- הקליקו על אייקון עיצוב נקודות הברייקפוינט
ליד נקודות הברייקפוינט בסרגל העליון של ה-editor.
- הקליקו על Add Breakpoint.
- הכניסו את ערכי הפיקסלים של הברייקפוינט.
- הקליקו על Done (סיום).
שימו לב:
אתם יכולים להגדיר עד 6 נקודות ברייקפוינט לכל עמוד / מקטע מאסטר באתר שלכם.

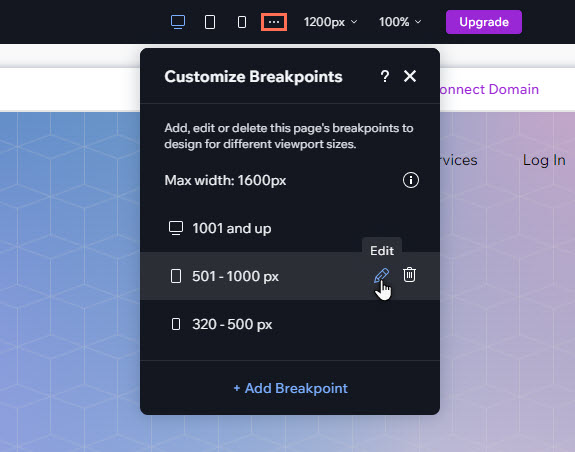
עריכת נקודות ברייקפוינט קיימות
אתם יכולים לשנות את הגודל של נקודות הברייקפוינט הקיימות ב-editor כדי להתאים אותן לצורכי האתר של הלקוח.
כדי לערוך נקודת ברייקפוינט:
- בחרו את העמוד או המקטע הגלובלי שאתם עובדים עליו.
- הקליקו על אייקון עיצוב נקודות הברייקפוינט
ליד נקודות הברייקפוינט בסרגל העליון של ה-editor.
- עמדו עם העכבר מעל נקודת הברייקפוינט הרלוונטית והקליקו על אייקון העריכה
.
- הכניסו את ערכי הפיקסלים של הברייקפוינט.
- הקליקו על Done (סיום).

מחיקת נקודת ברייקפוינט
אם הלקוח שלכם לא רוצה שתעצבו את האתר שלו לגודל מסך מסוים, אתם יכולים למחוק את נקודת הברייקפוינט הרלוונטית לפי הצורך. הפעולה הזו תמחק גם כל פריסה ומאפייני עיצוב של אותה נקודת הברייקפוינט.
חשוב:
כשמסירים נקודת ברייקפוינט, טווח ה-px של נקודות הברייקפוינט האחרות משתנה כדי להשלים את הפער. כתוצאה מכך ייתכן שהעיצוב שלכם יהיה פחות רספונסיבי במסכים שונים.
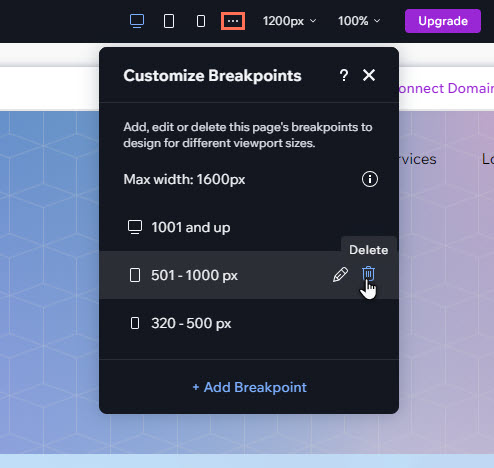
כדי למחוק נקודת ברייקפוינט:
- בחרו את העמוד או המקטע הגלובלי שאתם עובדים עליו.
- הקליקו על אייקון עיצוב נקודות הברייקפוינט
ליד נקודות הברייקפוינט בסרגל העליון של ה-editor.
- עמדו עם העכבר מעל נקודת הברייקפוינט הרלוונטית.
- הקליקו על אייקון המחיקה
.
שימו לב:
באתר חייבת להיות לפחות נקודת ברייקפוינט אחת, ולכן אי אפשר להסיר את נקודת הברייקפוינט העליונה מהרשימה.