Studio Editor: טיפול ברווחים בלתי רצויים במקטע
3 דקות
רווחים בלתי רצויים במקטע באתר הפעיל נגרמים לרוב בגלל סתירה בין הגדרות ההתנהגות הרספונסיבית של המקטע ובין הגדרות ההתנהגות של האלמנטים בו. כשקיימת סתירה כזו, עלולים להופיע רווחים כשגודל המסך משתנה.

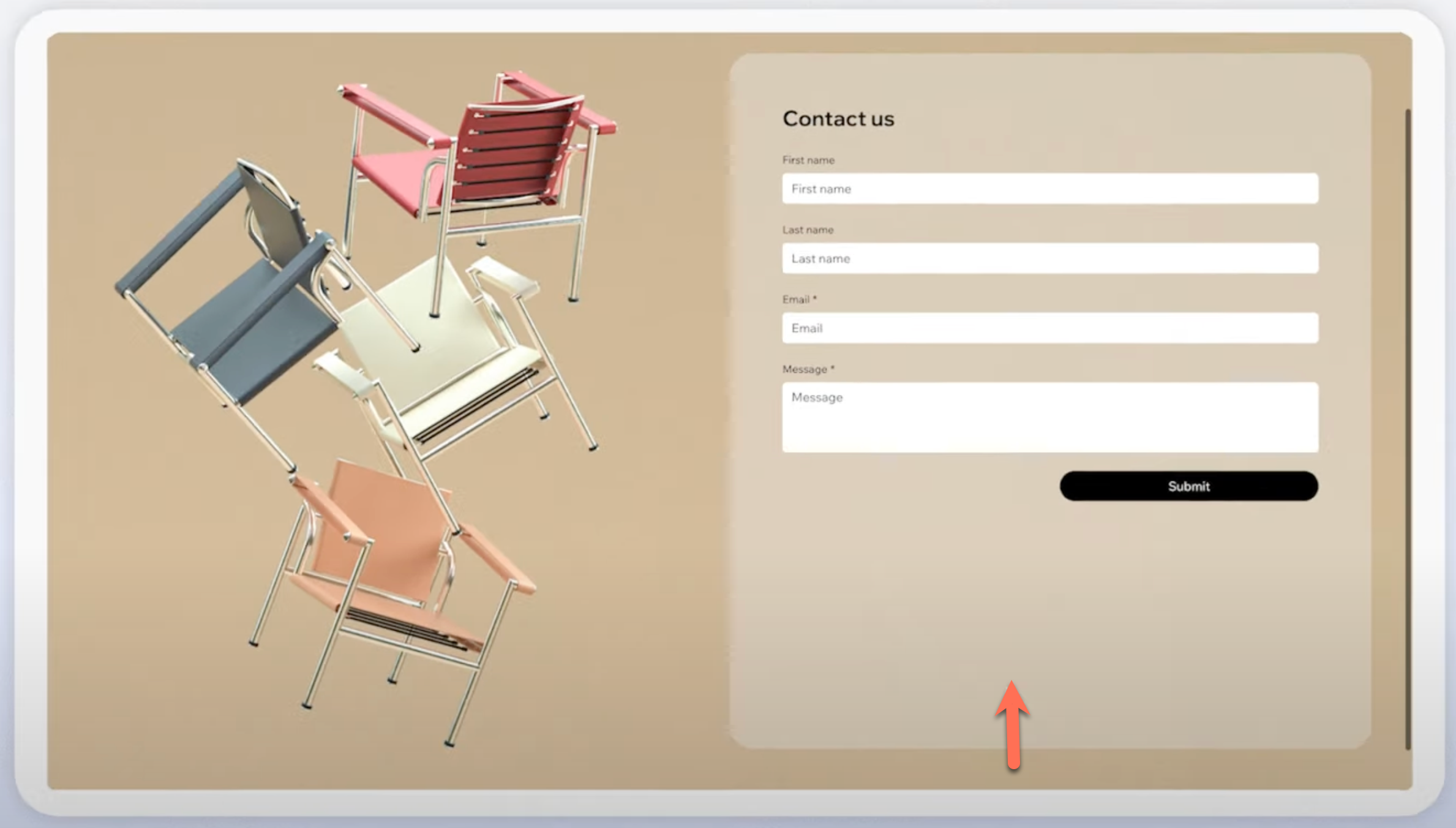
בדוגמה שמוצגת למעלה, ההתנהגות הרספונסיבית של הטופס מוגדרת ל-relative width (רוחב יחסי), כלומר הרוחב של הטופס אמור להשתנות בהתאם לשינוי בגודל הקונטיינר שמכיל אותו (לדוגמה, תא גריד), אבל הגובה שלו אמור להישאר קבוע. עם זאת, המקטע מוגדר ל-scale proportionally (שינוי פרופורציונלי), כך שגם הרוחב וגם הגובה שלו אמורים להשתנות בהתאם לשינוי גודל המסך. סתירה זו בהגדרות תביא לרווח גדול במסכים גדולים יותר ככל שהמקטע נעשה גבוה יותר והטופס נשאר ללא שינוי.
למידע נוסף על התנהגויות רספונסיביות שונות
הסרת רווח
ראשית, יש לבדוק את ההתנהגות הרספונסיבית של האלמנט ושל המקטע כדי לראות אם יש התאמה ביניהן. אם אין התאמה בין ההתנהגויות הרספונסיביות של האלמנט ושל המקטע, יש לשנות אותן לפי ההנחיות הבאות.
כדי להסיר את הרווח:
- בחרו את האלמנט במקטע.
- הקליקו ב-editor מימין למעלה על אייקון פתיחת ה-Inspector
 .
. - בחרו באפשרות Relative width (רוחב יחסי) מהתפריט הנפתח Responsive behavior (התנהגות רספונסיבית).
- בחרו את המקטע הרלוונטי.
- הקליקו ב-editor מימין למעלה על אייקון פתיחת ה-Inspector
 .
. - בחרו Fixed height (גובה קבוע) מהתפריט הנפתח Responsive behavior (התנהגות רספונסיבית).
אחרי התאמת ההתנהגות הרספונסיבית, בצעו שינוי בגודל הקנבס כדי לוודא שאכן לא מופיעים רווחים בלתי רצויים בעיצוב של מסכים גדולים יותר.
סרטון הדרכה
צפו בהדגמה חיה של פתרון הבעיה.
שאלות נפוצות
הקליקו על השאלות למטה לפרטים נוספים.
מה המשמעות של ההתנהגות הרספונסיבית fixed height (גובה קבוע)?
האם אפשר לבחור scale proportionally (שינוי פרופורציונלי) בהגדרת המקטע?
איך אוכל לבדוק את האתר שלי בגדלים שונים של מסכים?
מה קורה אם יש כמה אלמנטים במקטע?
האם גרידים עוזרים למנוע רווחים בלתי רצויים?

