Studio Editor: הוספה ועריכה של סרגל רשתות חברתיות
4 דקות
סרגל הקישורים לרשתות החברתיות מעודד את הגולשים באתר להיכנס לחשבונות המדיה החברתית של הלקוחות שלכם. בסרגל הרשתות החברתיות מופיעים אייקונים של הפלטפורמות שאתם רוצים לכלול, והם מקושרים לחשבונות הרלוונטיים. אתם יכולים גם לבחור את עיצוב האייקונים ולשנות את הגודל והמרווח שלהם.
הוספת סרגל רשתות חברתיות לאתר
הוסיפו סרגל רשתות חברתיות לעמוד ומקמו אותו במיקום בולט, כך הגולשים יוכלו לראות אותו בקלות. לדוגמה, אתם יכולים להציג את סרגל הרשתות החברתיות בראש האתר, כך שיופיע בחלק העליון של כל עמוד.
כדי להוסיף סרגל רשתות חברתיות:
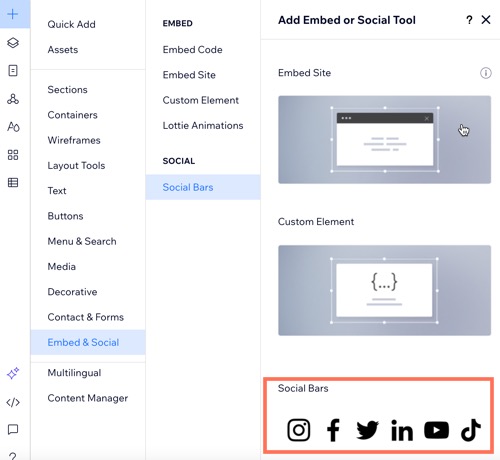
- הקליקו על Add Elements
 (הוספת אלמנטים) בצד שמאל של ה-Editor.
(הוספת אלמנטים) בצד שמאל של ה-Editor. - הקליקו על Embed & Social (הטמעה ורשתות חברתיות).
- הקליקו על Social Bars (סרגלי רשתות חברתיות).
- גררו את סרגל הרשתות למיקום הרצוי בעמוד.

עריכת סרגל הרשתות החברתיות
סרגל הרשתות החברתיות מגיע עם אייקונים כברירת מחדל, אבל אפשר להתאים אותו באופן ספציפי לצורכי הלקוחות שלכם. אתם יכולים להחליף את האייקונים, להוסיף אייקונים חדשים ולהגדיר את הקישורים החברתיים הרלוונטיים. אתם יכולים גם להסיר אייקונים שאתם לא צריכים.
כדי לערוך את סרגל הרשתות החברתיות:
- הקליקו על סרגל הרשתות החברתיות ב-editor.
- הקליקו על Set Social Links (הגדרת לינקים לרשתות).
- בחרו איך לערוך את סרגל הרשתות החברתיות:
הוסיפו אייקון חדש
החליפו אייקון
הוספה/שינוי לינק לרשת חברתית
הסרת אייקון
שינוי הפריסה של סרגל הרשתות החברתיות
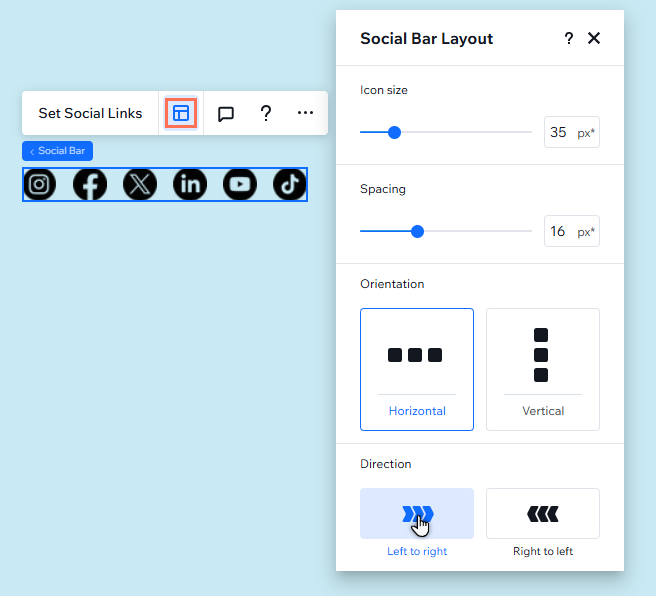
אתם יכולים לערוך את הפריסה והמראה של סרגל הרשתות החברתיות: לשנות את גודל האייקונים, לשנות את המרווח בין האייקונים, ולבחור את הכיוון שלהם.
כדי לערוך את הפריסה:
- הקליקו על סרגל הרשתות החברתיות ב-editor.
- הקליקו על אייקון הפריסה
 .
. - ערכו את הפריסה בעזרת האפשרויות הבאות:
- Icon size: הגדירו את גודל האייקון של הרשת החברתית.
- Spacing (ריווח): הגדירו את הרווח בין האייקונים של הרשתות החברתיות.
- Orientation (אוריינטציה): בחרו אם הסרגל יהיה אופקי או אנכי.
- Direction (כיוון): בחרו אם סדר האייקונים בסרגל יהיה מימין לשמאל או משמאל לימין.

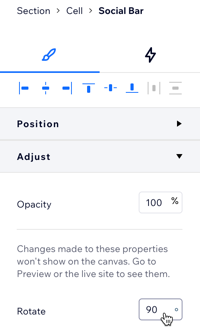
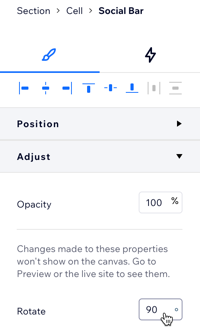
צריכים להפוך או לסובב את האייקונים?
- הקליקו על סרגל הרשתות החברתיות ב-editor.
- ב-Editor, הקליקו מימין למעלה על חץ ה-Open Inspector (פתיחת כלי העריכה)
 .
. - הקליקו על Adjust והוסיפו את הזווית הרצויה (לדוגמה 180) ליד Rotate (סיבוב).





 מתחת ל- What social page does this icon link to? (לאיזו רשת חברתית האייקון הזה מקשר?).
מתחת ל- What social page does this icon link to? (לאיזו רשת חברתית האייקון הזה מקשר?).
 כדי למחוק אותה.
כדי למחוק אותה.