Studio Editor: הוספה והתאמה אישית של סרטונים
7 דקות
סרטונים מפיחים רוח חיים בסיפור המותג של הלקוחות שלכם, מושכים תשומת לב ויוצרים חיבור משמעותי עם הגולשים. Studio Editor מאפשר לכם להציג סרטונים בצורה חלקה, להטמיע תכנים מפלטפורמות חברתיות ולשדרג את העיצוב שלכם עם אלמנטים ייחודיים לווידאו.
תוכלו לבחור בין נגני סרטונים בודדים או בנגני VideoBox שניתנים להתאמה מלאה, ואז להתחיל ללטש ולעצב סופית כל פרט, מהגדרות ההשמעה ועד לנגיעות עיצוביות, ליצירת חוויה ויזואלית סוחפת.
הוספת סרטון
בחרו את אלמנט הווידאו שהכי מתאים לעיצוב ולמטרות שלכם. השתמשו בנגן סרטון בודד להפעלה פשוטה, או בחרו ב-VideoBox לאפשרויות עיצוב מתקדמות יותר. אתם יכולים גם לשפר את עיצוב האתר גם עם סרטוני רקע שקופים שנוצרו על ידי Wix, לקבלת טאץ' דקורטיבי ייחודי.
כדי להוסיף סרטון חדש:
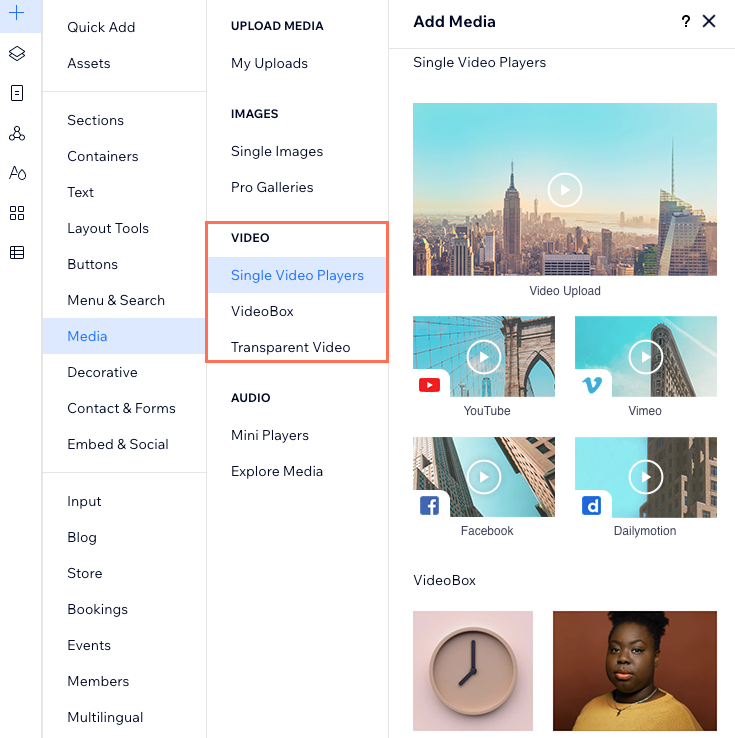
- הקליקו על Add Elements
 (הוספת אלמנטים) בצד שמאל של ה-Editor.
(הוספת אלמנטים) בצד שמאל של ה-Editor. - הקליקו על Media (מדיה).
- בחרו סוג סרטון תחת Video:
- Single Video Players (נגני סרטון בודד): העלו סרטון משלכם או הטמיעו סרטון מהמדיה החברתית.
- VideoBox: הציגו סרטונים משלכם, סרטונים חינמיים של Wix, או סרטונים מקצועיים מ-Shutterstock באחד מהקונטיינרים המעוצבים שלנו לסרטונים.
- Transparent video: הוסיפו או העלו סרטונים משלכם עם רקע שקוף.
- גררו סרטון למיקום הרצוי בעמוד.

התאמה אישית של נגן סרטון בודד (Single Video Player)
ערכו את נגן הסרטון היחיד כך שיתאים בצורה חלקה לעיצוב האתר. תוכלו להתאים את הכול, מהתנהגות ההפעלה של הווידאו ועד לפקדים ולפריסה שלו, כדי להבטיח שהוא יספק חוויה איכותית ומושכת לכל הגולשים.
כדי לערוך את נגן הווידאו שמיועד לסרטון בודד:
- בחרו את נגן הווידאו.
- יש לכם אפשרויות שונות להתאמה אישית:
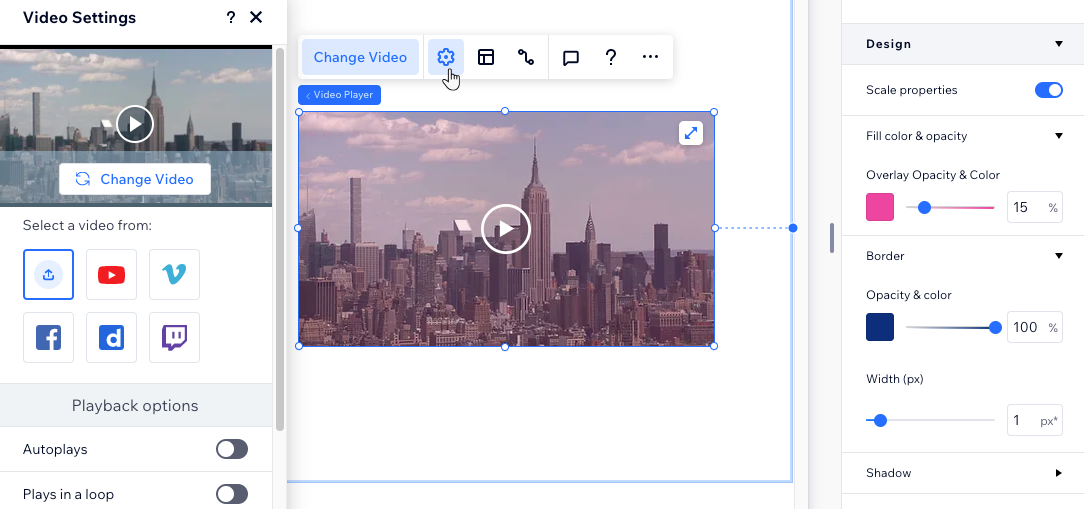
החליפו את הסרטון
החליטו איך הסרטון יופעל
שנו את הפריסה של נגן הווידאו
עצבו את נגן הווידאו

התאמה אישית של VideoBox
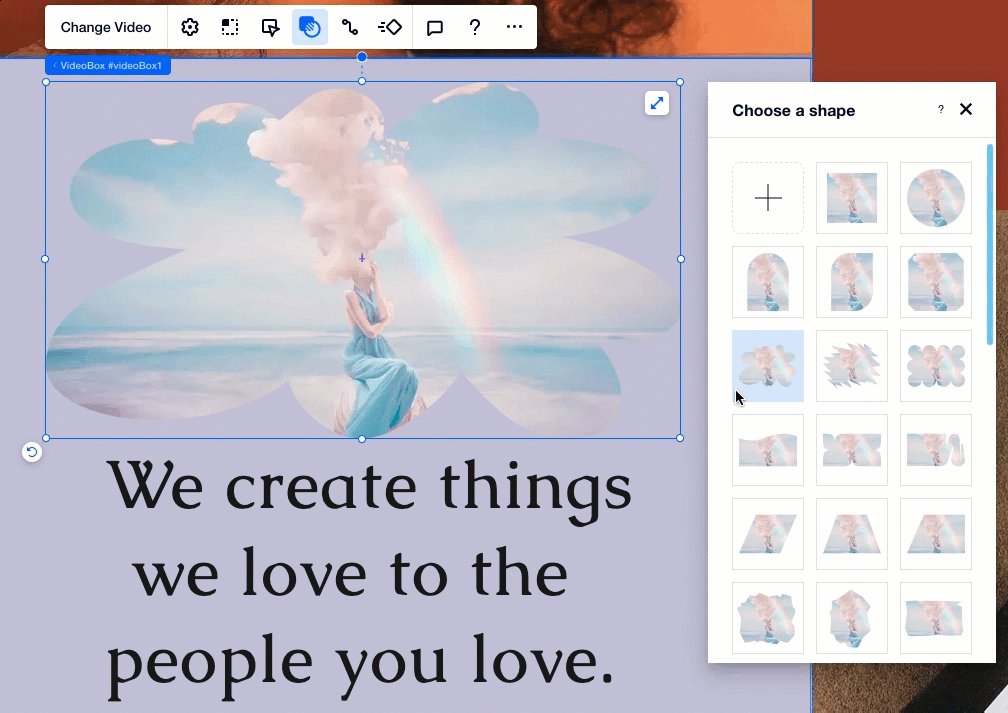
נגני VideoBox נותנים לכם את החופש היצירתי לשלב סרטונים כאלמנטים עיצוביים. תוכלו לערוך את הגדרות ההשמעה, להתנסות בצורות ייחודיות וללטש סופית כל פרט ופרט, מתמונת הקאבר ועד למסגרת, לקבלת תוצאה חזותית מותאמת אישית ובולטת.
כדי להתאים אישית VideoBox:
- בחרו ב-VideoBox.
- יש לכם אפשרויות שונות להתאמה אישית:
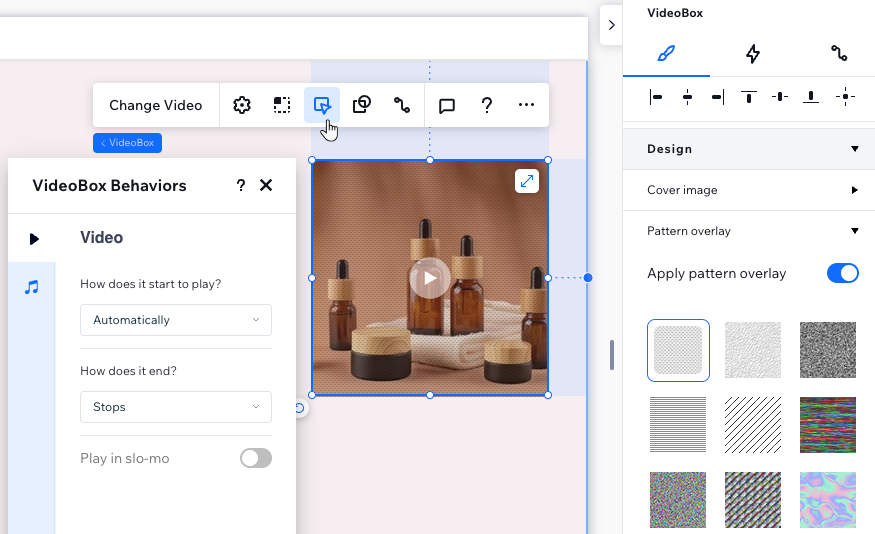
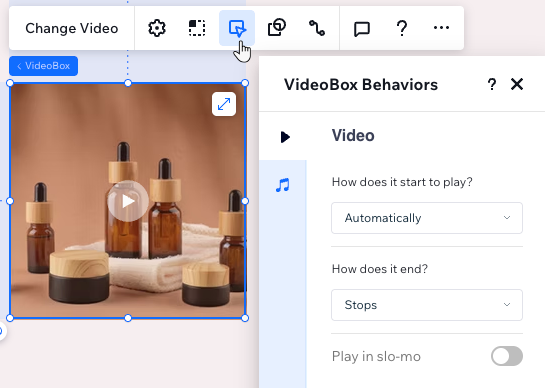
הגדירו את ההתנהגויות של ה-VideoBox
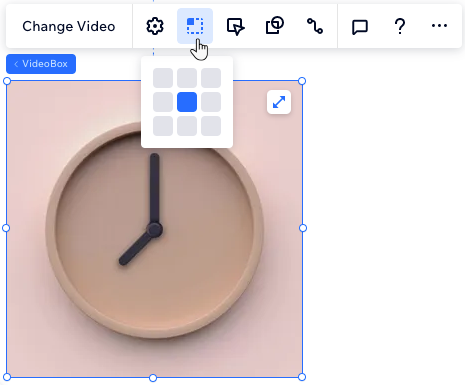
בחרו את נקודת המיקוד
עצבו את ה-VideoBox
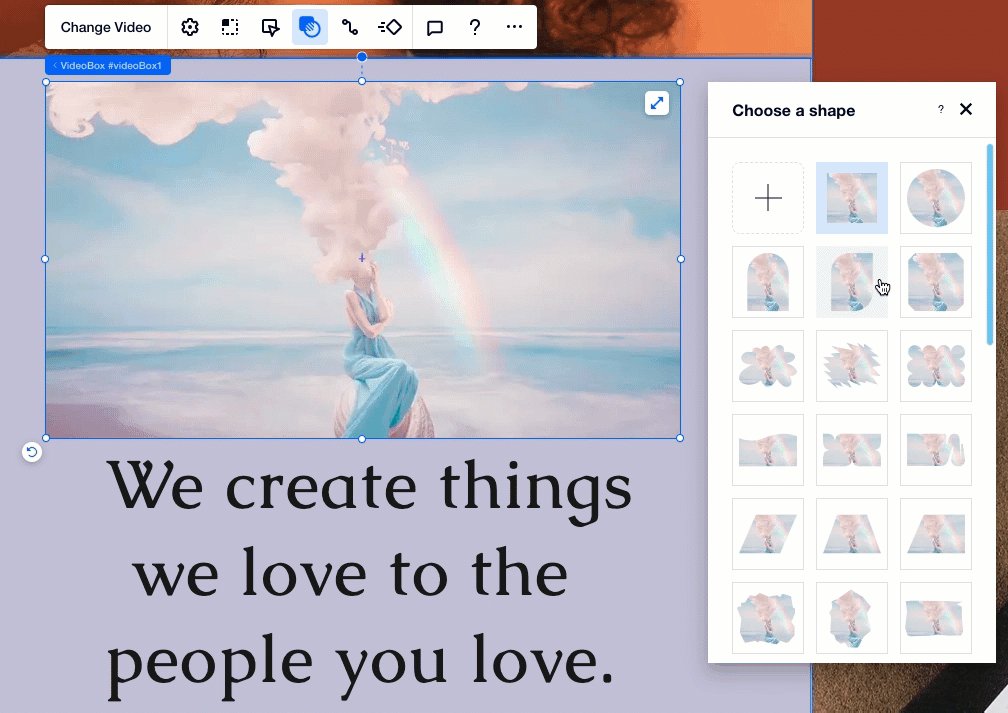
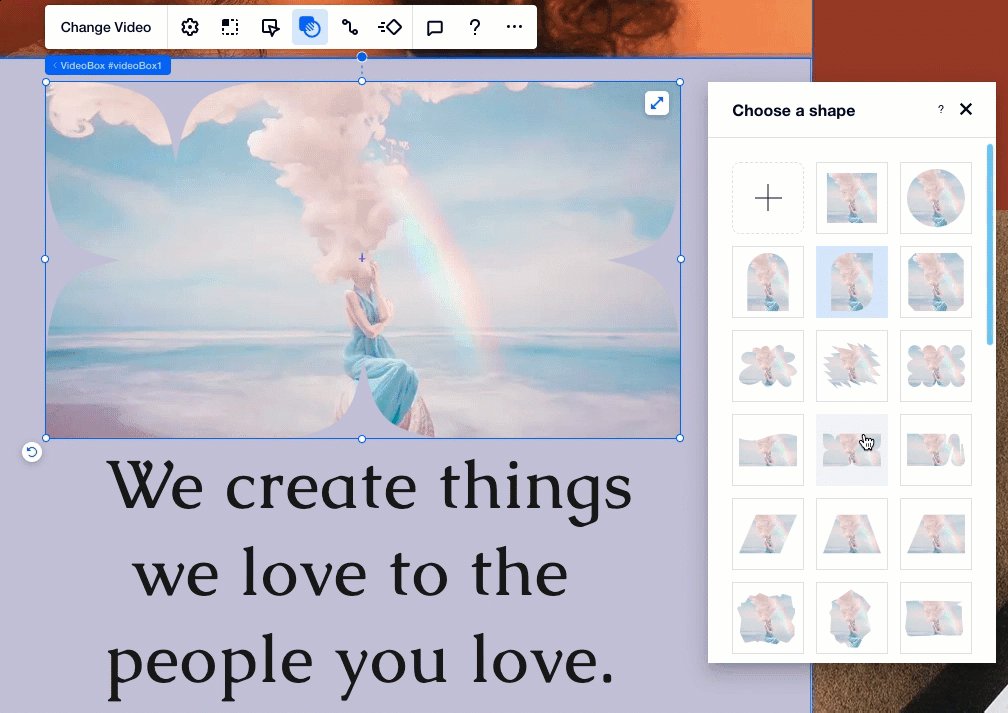
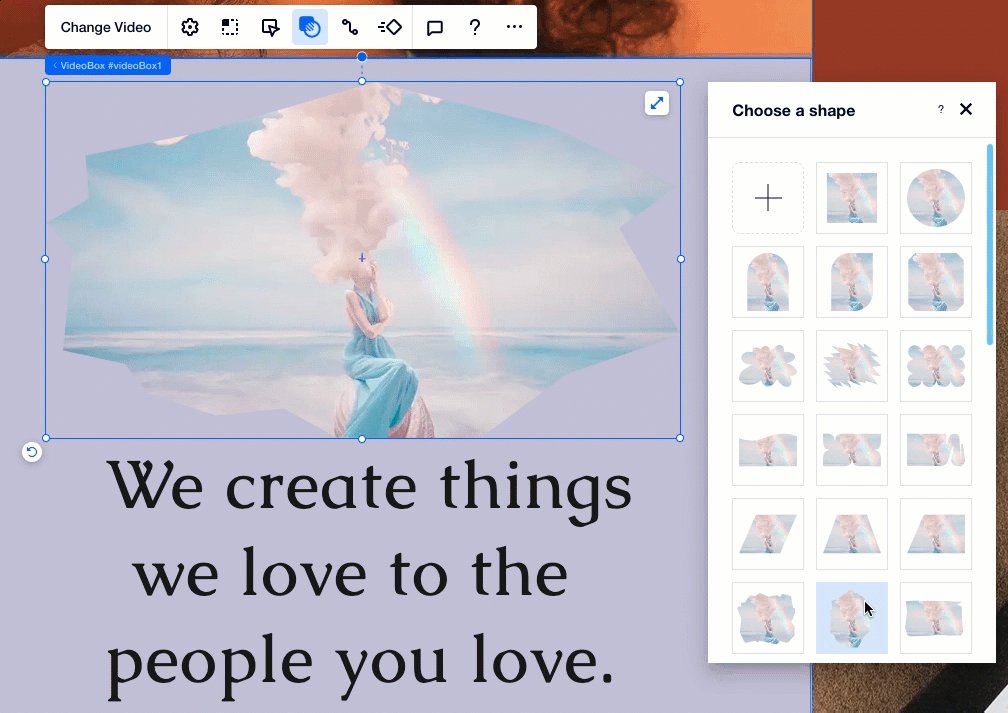
הוסיפו מסכת וידאו
צריכים להחליף את הסרטון?
הקליקו על Change Video (החלפת סרטון) כדי לגשת ל-Media Manager (מנהל המדיה) ובחרו קובץ אחר.

טיפ בנושא נגישות:
הגולשים יכולים לעצור את ה-VideoBox בכל רגע – פשוט עוברים מעליה עם העכבר וכפתור העצירה מופיע.
פתרון תקלות באלמנטים של וידאו
גם העיצובים הכי טובים עלולים להיתקל בבעיות קטנות. הנה כמה בעיות אופייניות שאתם עלולים להיתקל בהן בסרטונים, לצד המלצות לפתרון יעיל שלהן.
למה הסרטון שלי לא פועל באתר הפעיל?
הגדרתי שהסרטון שלי יפעל אוטומטית, אבל לא שומעים אותו. למה?


 .
. .
.
 .
.
 .
.