חשוב להוסיף את הנגיעות המיוחדות האלה ולהציג את התמונות, הסרטונים והטקסט שלכם בצורה שהכי מתאימה לכם!
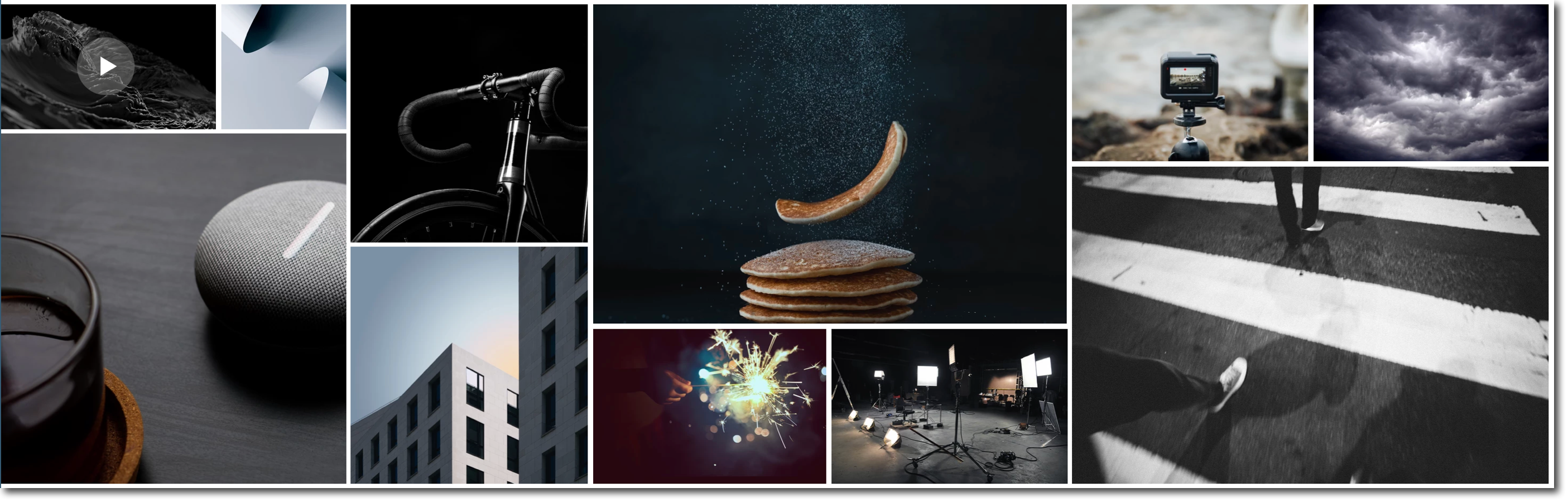
ה-Pro gallery היא פתרון מקצועי שמציע שפע אפשרויות לעריכה של הפריסה, העיצוב והסגנון. ה-Pro Gallery מתאימה להרבה מטרות, למשל בלוג אוכל, עסקי צילום או סוכנויות מקצועיות, ומציעה את הכלים שאתם צריכים כדי להרשים את הלקוחות.
הוספת ה-Pro Gallery
יש כל כך הרבה דברים שאפשר לעשות עם ה-Pro gallery. היא מציעה המון אפשרויות עריכה ודרך נהדרת להציג את הסגנון והעבודה שלכם.
- אפשר למתוח אותה לרוחב מלא כדי להשתמש בה כרקע.
- הצגת סוגים שונים של מדיה בגלריה אחת (תמונות, סרטונים וטקסט)
- אתם יכולים לקבוע איך ה-Pro gallery תשנה את גודלה בכל נקודות הברייקפוינט.
- מגוון רחב של פריסות עם הגדרות ייחודיות ואפשרויות להתאמה אישית לכל פריסה
- פריסות ועיצוב נפרדים לנקודות הברייקפוינט במובייל
- אתם יכולים להגדיר שכאשר יקליקו על פריטי המדיה שלכם, הם יתרחבו או ייפתחו במסך מלא.
- התאמה אישית של הפריסה והעיצוב של התצוגה המורחבת
- אייקונים של 'שיתוף', 'לייק' ו'הורדה' ליד כל פריט בגלריה
- ניתן לחבר אותה לבסיסי נתונים של אוספים באמצעות CMS (Content Management System).
כדי להוסיף Pro gallery לאתר:
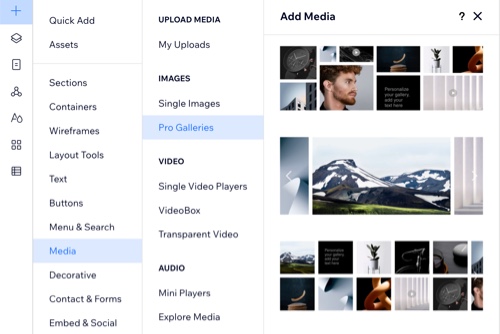
- הקליקו ב-editor משמאל על Add Elements
 (הוספת אלמנטים).
(הוספת אלמנטים). - הקליקו על Media (מדיה).
- הקליקו על Pro Galleries (גלריות Pro).
- בחרו עיצוב Pro gallery וגררו אותו אל העמוד.
עריכת הגדרות ה-Pro gallery
אתם יכולים להתאים אישית כל חלק בנפרד בגלריה כדי לקבל את המראה והווייב הרצויים.
כדי לשנות את הגדרות ה-Pro gallery:
- הקליקו על ה-Pro gallery ב-editor.
- הקליקו על Settings (הגדרות).
- בחרו מה אתם רוצים לערוך:
בחרו פריסה מהאפשרויות הזמינות. Presets הם תבניות מוכנות ש-Wix יצרה עבורכם. עם הפריסות האלה, עיקר העבודה נעשית בשבילכם, כלומר הפריסה עצמה לא ניתנת לעריכה.
אם בחרתם אפשרות מהטאב Custom (בהתאמה אישית), אתם יכולים ללחוץ על Customize Layout כדי להמשיך לערוך את הפריסה:
- Scroll direction (כיוון הגלילה): בחרו אם אתם רוצים גלילה אנכית או אופקית בגלריה.
- Gallery orientation: האוריינטציה של הגלריה
- Info to display (המידע שיוצג): בחרו איזה מידע יוצג כשהגולשים עוברים עם העכבר מעל הפריטים בגלריה.
- Thumbnail size (גודל התמונות הממוזערות): גררו את פס ההזזה כדי לשנות את גודל התמונות הממוזערות של הגלריה.
- Spacing: גררו את הסליידר כדי לשנות את הריווח בין הקבצים ב-Pro gallery.
- Collage Density: גררו את הסליידר כדי להגדיל או לצמצם את צפיפות הקבצים בגלריה (כלומר גודלם ומספרם).
הערה: ככל שהצפיפות גבוהה יותר, עולה מספר הקבצים המוצגים, אך הם ייראו קטנים יותר. ככל שהצפיפות נמוכה יותר, מספר הקבצים המוצגים יורד, אך הם ייראו גדולים יותר. - Gallery direction: בחרו אם אתם רוצים שהדפדוף בגלריה יהיה מימין לשמאל או משמאל לימין.
טיפ: הגדירו את הכיוון ל-"Right to Left" (ימין לשמאל) כדי שהטקסט בערבית ובעברית יוצג נכון.
שימו לב:
- אפשרויות ההתאמה האישית משתנות מפריסה לפריסה, וחלק מהאפשרויות זמינות רק עבור פריסות מסוימות.
- אין אפשרות לשנות את גובה הגלריה בחלונית ה-Inspector (עריכה) כאשר:
- הגלריה מוגדרת לגלילה אנכית.
- הגלריה אופקית עם יחס קבוע.
התאימו אישית את ההגדרות הבאות:
- When clicking on an item (בהקלקה על פריט): הקליקו על אייקון התפריט הנפתח
 כדי לקבוע מה יקרה כשהגולשים באתר יקליקו על פריט בגלריה.
כדי לקבוע מה יקרה כשהגולשים באתר יקליקו על פריט בגלריה. - Download: הקליקו על המתג הזה כדי להציג או להסתיר את אייקון ההורדה שמאפשר לגולשים להוריד את התמונות והסרטונים שלכם.
- Social sharing: הקליקו על המתג הזה כדי להציג או להסתיר אייקונים של רשתות חברתיות, כדי שהגולשים יוכלו לשתף בקלות פריטים מהגלריה שלכם.
- Heart icon: הקליקו על המתג כדי להציג או להסתיר אייקון של לב כדי שהגולשים יוכלו לסמן שהם אוהבים פריט בגלריה.
אתם יכולים לעצב כל חלק בנפרד בגלריה:
- Overlay & Icons (שכבת כיסוי ואייקונים): להתאים אישית את שכבת הכיסוי הצבעונית ואת האייקונים שמופיעים כשהגולשים עוברים עם העכבר מעל לגלריה.
- Texts (טקסטים): להציג את הכותרת, התיאור או שניהם כשהגולשים עוברים עם העכבר מעל הפריטים. ניתן גם לעצב את הטקסט – כולל הסגנון, הצבע והיישור.
- Buttons (כפתורים): להוסיף כפתורים כדי לעודד את הגולשים ללחוץ על פריטים בגלריה. אפשר גם לערוך את הכפתורים, כולל הטקסט והצבע.
- Navigation arrows (חיצי ניווט): להתאים אישית את החיצים שהגולשים משתמשים בהם כדי לגלוש בגלריה.
- Item Style (סגנון הפריטים): לעצב את תצוגת הפריטים בגלריה: המסגרת, ההצללות והאפקטים. אתם יכולים גם לשלוט באופן הטעינה שלהם.
- Scroll Animations (אנימציות גלילה): בחרו איך פריטי הגלריה יופיעו כשהגולשים גוללים בגלריה.
- Expand Mode (מצב הרחבה): עצבו את מצב ההרחבה של פריטי הגלריה. החליטו איזה מידע יוצג, התאימו את סגנון הטקסט ובחרו את האייקון ואת צבע הרקע.
הערה: האפשרויות הזמינות תלויות בפריסת הגלריה שבחרתם.
התאימו אישית את ההגדרות הבאות:
Image Settings (הגדרות של תמונות):
- Image quality (איכות התמונה): גררו את פס ההזזה כדי לשנות את איכות התמונות.
- Image sharpening: הקליקו על המתג הזה כדי לחדד את התמונות ב-Pro gallery.
Video Settings (הגדרות של סרטונים):
- Play videos: הקליקו על אייקון הרשימה הנפתחת
 כדי לבחור איך אתם רוצים שסרטונים ב-Pro gallery יופעלו.
כדי לבחור איך אתם רוצים שסרטונים ב-Pro gallery יופעלו. - Play with Sound: הקליקו על המתג Play with Sound (הפעלה עם קול) כדי שהסרטונים ב-Pro Gallery יופעלו עם קול או בלי קול.
- Playback speed: הקליקו על אייקון הרשימה הנפתחת
 כדי לבחור את מהירות הפעלת הסרטונים ב-Pro Gallery.
כדי לבחור את מהירות הפעלת הסרטונים ב-Pro Gallery. - Loop videos: הקליקו על המתג Loop videos (הפעלת סרטונים בלופ) כדי להפעיל או להשבית את הפעלת הסרטונים בלופ ב-Pro gallery.
- Show play button: הקליקו על המתג Show play button (הצגת כפתור הפעלה) כדי להציג או להסתיר את כפתור ההפעלה בסרטונים ב-Pro gallery.
הפעלה והתאמה אישית של ה-Expand Mode (מצב ההרחבה)
אתם יכולים להגדיר שפריטים בגלריה ייפתחו ב-Expand Mode (מצב הרחבה) כשהגולשים מקליקים עליהם. כך הפריט נפתח בחלון מורחב שניתן להתאמה אישית מלאה.
כדי להפעיל ולערוך את מצב ההרחבה:
- הקליקו על ה-Pro gallery ב-editor.
- הקליקו על Settings (הגדרות).
- הקליקו על הלשונית Settings (הגדרות) משמאל.
- בחרו באפשרות Open in Expand Mode (פתיחה במצב הרחבה) בתפריט הנפתח When clicking on item (בהקלקה על פריט).
- הקליקו על הלשונית Design (עיצוב) משמאל.
- הקליקו על Expand Mode (מצב הרחבה).
- הקליקו על Customize Expand Mode (התאמה אישית של מצב ההרחבה).
- ערכו את ההגדרות הבאות בצד ימין של החלונית הקופצת:
Info Settings (הגדרות מידע)
בחרו איך יופיעו כותרת ותיאור התמונה במצב מורחב:
- What info is shown?: בחרו את תיבות הסימון ליד המידע שתרצו להציג - כותרת, תיאור ולינק.
- Where does it appear?: בחרו איפה המידע יופיע - מימין או מתחת לתמונה.
- When does it show?: בחרו אם להשאיר את המידע ליד התמונה או להסתיר אותו באייקון 'הצגת מידע'.
Viewing Settings (הגדרות צפייה)
בחרו איך הגולשים יצפו בתמונות:
- Allow Full Screen: אפשרו לגולשים שנמצאים במצב המורחב לצפות בתמונות במסך מלא.
- Magnifying Glass (זכוכית מגדלת): אפשרו לגולשים להגדיל את התמונות (הכי מתאים לתמונות ברזולוציה גבוהה).
- Loop Images: הפעילו את המתג כדי להגדיר גלילה רציפה.
Design Settings (הגדרות עיצוב)
ערכו את הרקע, הצבעים והפונטים במצב המורחב:
- Background Design (עיצוב הרקע): הגדירו צבע או מעבר צבע כרקע.
- Background Filters: הגדירו מסנן מטושטש שיופיע מתחת לרקע של המצב המורחב. זה עוזר לגולשים להתמקד עוד יותר בתמונה.
- Text & Icon Design (עיצוב טקסט ואייקון): שנו את צבע האייקון, בחרו פונט שונה לכותרת ולתיאור של התמונה ועוד.

 (הוספת אלמנטים).
(הוספת אלמנטים).


 כדי לקבוע מה יקרה כשהגולשים באתר יקליקו על פריט בגלריה.
כדי לקבוע מה יקרה כשהגולשים באתר יקליקו על פריט בגלריה. כדי לבחור איך אתם רוצים שסרטונים ב-Pro gallery יופעלו.
כדי לבחור איך אתם רוצים שסרטונים ב-Pro gallery יופעלו.