Studio Editor: הוספה והגדרה של אנימציית Rive
4 דקות
אנימציות Rive יעשירו את אתר הלקוחות שלכם בחוויות אינטראקטיביות מעוררות עניין ומעורבות. בעזרת האינטגרציה היעילה שלנו תוכלו לשלב אלמנטים מעוצבים מראש מקהילת Rive או עיצובי Rive משלכם.
אחרי העלאת קובץ Rive, תוכלו לערוך אותו ישירות ב-editor – להתאים אותו לשטח התצוגה, לבחור artboard – משטח יצירה ספציפי ו-state machine, להגדיר את האנימציה להפעלה אוטומטית ועוד. כך תיהנו מהגמישות ליצור חוויות דינמיות שימשכו את הגולשים וישדרגו את הפרויקטים שלכם.

Rive חדש לכם?
היכנסו ל-Rive Docs כדי ללמוד איך להשתמש בפלטפורמה לעיצוב אנימציות.
שלב 1 | הוסיפו את האלמנט Rive
בשלב הראשון צריך להוסיף את האלמנט Rive מהחלונית Add Elements (הוספת אלמנטים). לאחר מכן, תוכלו לשנות את אנימציית ברירת המחדל לקובץ Rive משלכם, כדי שהאלמנט יציג אותו.
לפני שמתחילים:
מומלץ להעלות את קובץ ה-Rive ל-Media Manager של האתר מראש, כדי שהוא יהיה מוכן לאינטגרציה. עם זאת, תוכלו להעלות אותו גם בזמן הגדרת האלמנט.
כדי להוסיף את אלמנט ה-Rive:
- עברו ל-editor.
- הקליקו על Add Elements (הוספת אלמנטים)
 משמאל.
משמאל. - הקליקו על Media (מדיה).
- הקליקו על Rive.
- הקליקו על אייקון ההוספה לאתר
 ליד Rive Animations (אנימציות Rive).
ליד Rive Animations (אנימציות Rive).

- העלו את קובץ ה-Rive:
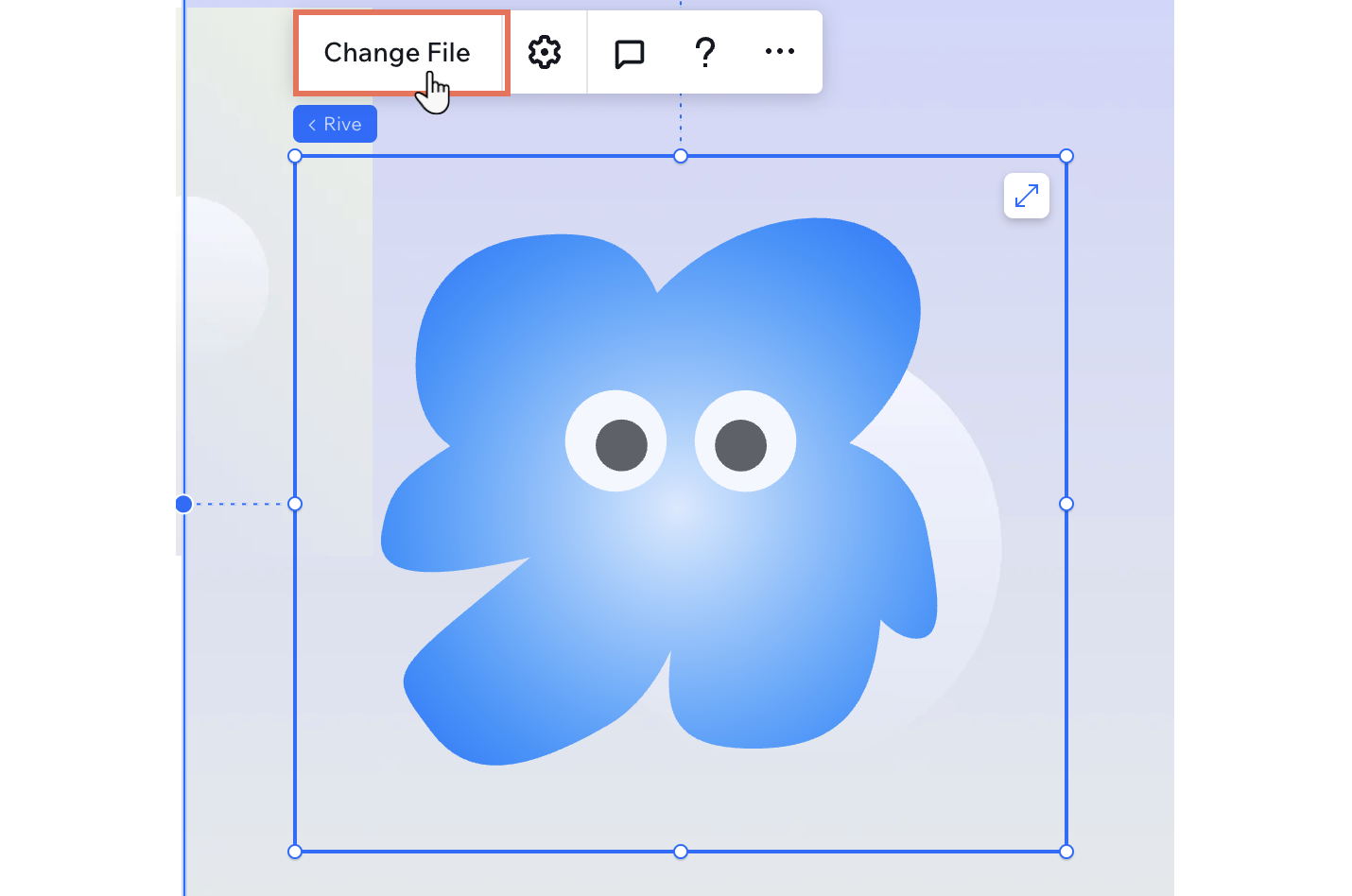
- הקליקו על Change File (שינוי קובץ).
- (ב-Media Manager – מנהל המדיה) בחרו את הקובץ עם הסיומת riv., או הקליקו על + Upload Media (העלאת מדיה) כדי להוסיף אותו מיידית.
- הקליקו על Add to Page (הוספה לעמוד).

שלב 2 | ערכו את אלמנט ה-Rive
בשלב זה תוכלו לערוך ולעשות שינויים באנימציית ה-Rive כדי להתאים אותה לאתר ולבקשות של הלקוחות שלכם. יש לכם שליטה מלאה על אופן ההטמעה של האנימציה באתר – מבחירת משטח היצירה ועד לשינוי הגדרות היישור וההפעלה.
כשעובדים עם נקודות ברייקפוינט:
ההגדרות של אנימציית Rive חלות על כל נקודות הברייקפוינט כברירת מחדל.
כדי לערוך את אלמנט ה-Rive:
- בחרו את האלמנט Rive ב-editor.
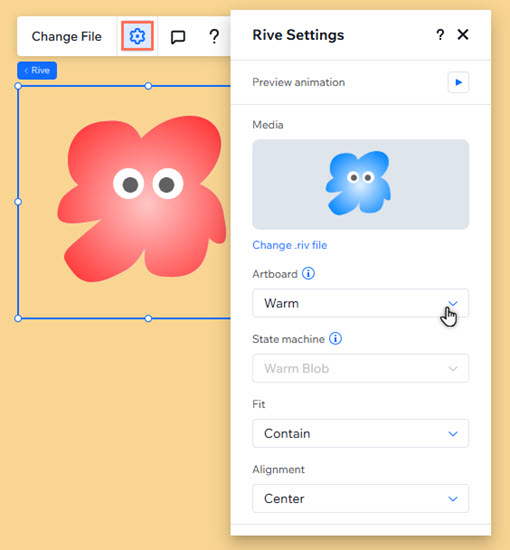
- הקליקו על סמל ההגדרות
 וערכו את ההגדרות הבאות:
וערכו את ההגדרות הבאות:
- Media (מדיה): הקליקו על Change .riv file (שינוי קובץ riv.) כדי לבחור או להעלות קובץ אחר.
- Artboard (משטח יצירה): אם קובץ ה-Rive שלכם מכיל כמה משטחי יצירה (כלומר, כמה קנבסים נפרדים), תוכלו לבחור את משטח היצירה המסוים שתרצו להציג באלמנט.
- State machine: אם קובץ ה-Rive שלכם מכיל כמה state machines (כלומר, שילובים של כמה אנימציות), תוכלו לבחור את האנימציה שתרצו שהאלמנט יפעיל.
- Fit (התאמה): בחרו את התאמת האנימציה בתוך התיבה התוחמת של האלמנט (לדוגמה, cover – כיסוי, fill – מילוי וכו').
- Alignment (יישור): בחרו כיצד תיושר האנימציה בתוך התיבה התוחמת של האלמנט (למשל, center – למרכז , bottom left – לשמאל למטה וכו').
- Autoplay (הפעלה אוטומטית): הקליקו על המתג כדי לבחור אם האנימציה תפעל אוטומטית או לא.
- Enable touch scroll (הפעלה של גלילת מגע): הפעילו את המתג כדי לאפשר להתנהגות הגלילה להופיע במכשירי מגע – נגיעה של הגולשים באלמנט Rive או גרירתו, יפעילו את התנהגות הגלילה. אחרת, כברירת מחדל ייתכן שהתנהגות הגלילה לא תופעל במגע/בגרירה.
- Accessibility (נגישות): הכניסו שם נגיש שמתאר בקצרה את האנימציה. אם האלמנט הוא דקורטיבי (כלומר לא צריך שם נגיש), סמנו את תיבת הסימון This animation is decorative, it doesn't need a description.
- (לא חובה) שנו את גודל האלמנט באמצעות ידיות האחיזה שלו.
טיפ: אנימציות Rive ייכללו בתיבה התוחמת של האלמנט.
הקליקו על Preview Animation (תצוגה מקדימה של אנימציה) כדי להציג את האנימציה ישירות על הקנבס.

שאלות נפוצות
הקליקו על השאלות למטה לפרטים נוספים.
איזה פורמט קובץ נדרש עבור אנימציות Rive?
האם אפשר להוסיף כמה אנימציות Rive לעמוד?
מה עליי לעשות אם האנימציה לא מוצגת כמו שצריך?
איך הופכים את האנימציה לרספונסיבית?
האם אפשר להשתמש בהתנהגויות הרספונסיביות שהגדרתי ב-Rive?


