Studio Editor: הוספת אפקטים לתזוזת העכבר
4 דקות
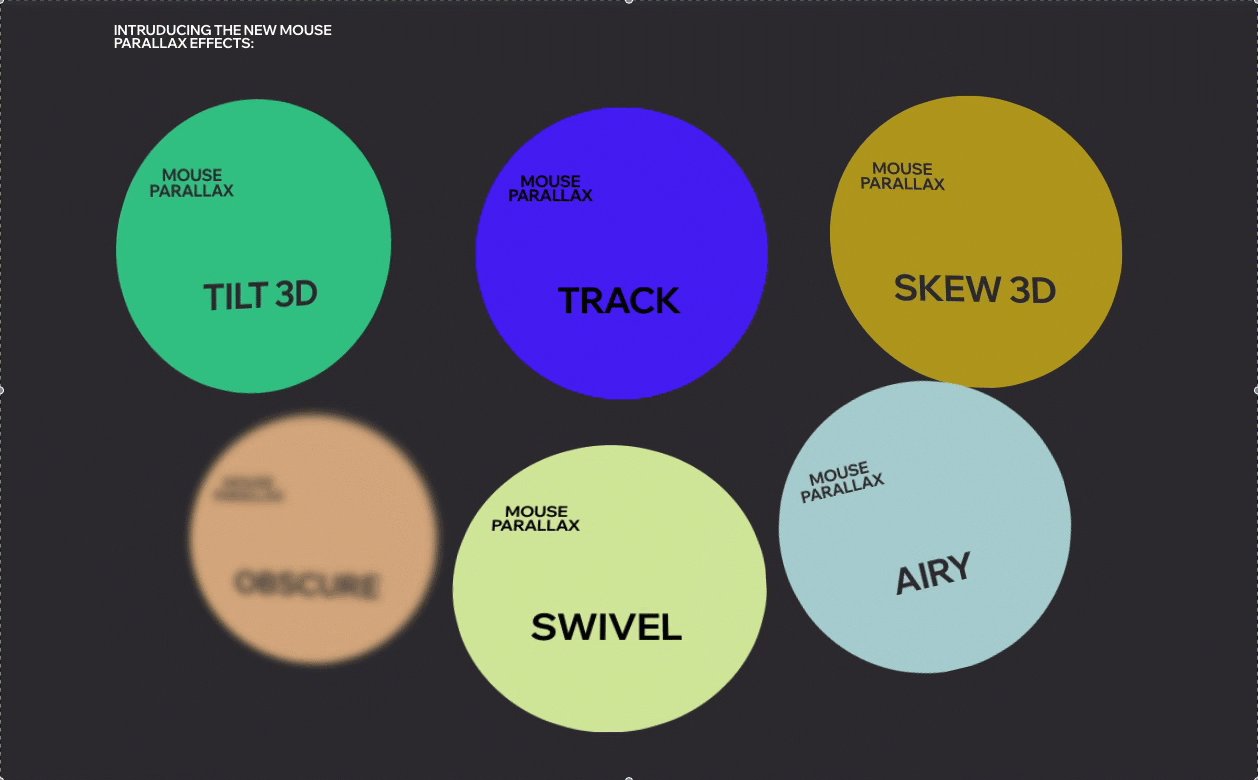
אפקטים של סמן העכבר יכולים לשדרג את האינטראקטיביות של האתר שלכם. אם תוסיפו אפקט עכבר לאלמנט שאתם רוצים להדגיש – תזוזה של סמן העכבר תפעיל את האפקט אוטומטית.
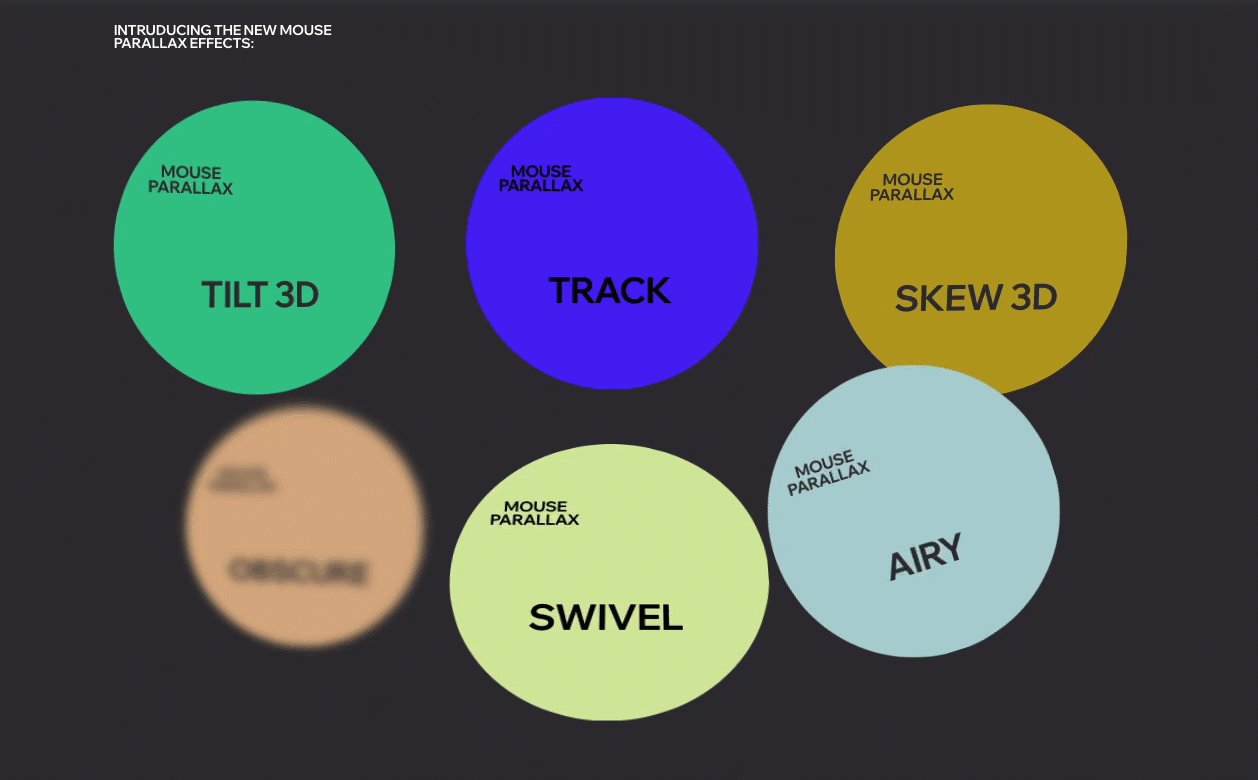
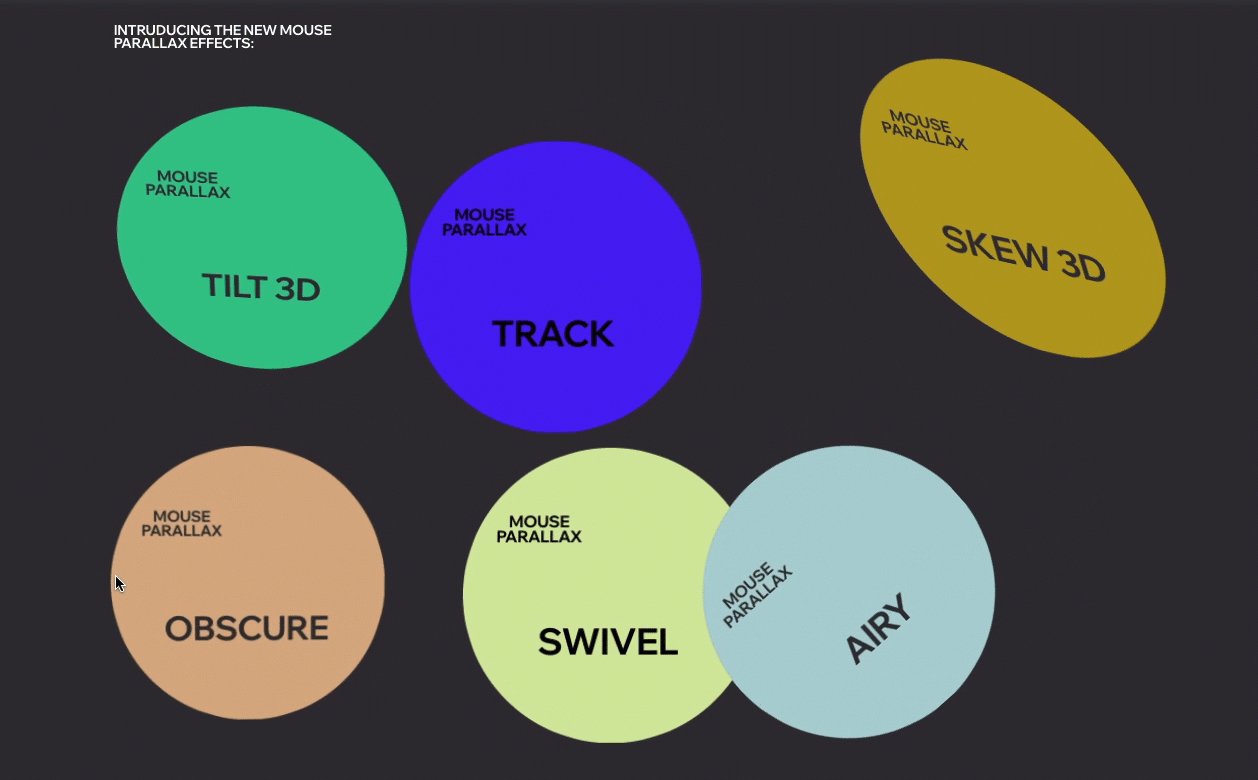
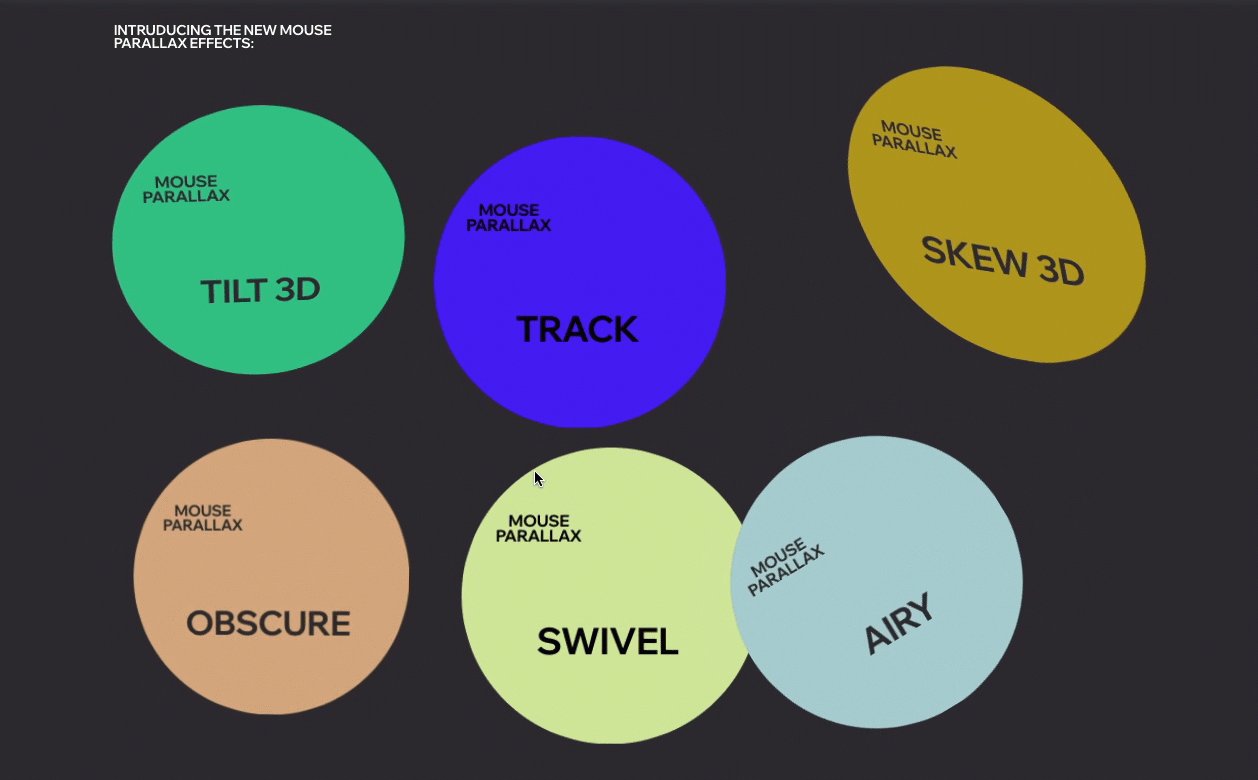
אנחנו מציעים מבחר של אפקטים שונים שאפשר להתאים לאתר של הלקוחות, כמו אלה שאתם רואים למטה.

שימו לב:
בגלל שהאפקטים האלו דורשים שימוש בעכבר, הם לא יופעלו במכשירים עם מסך מגע (למשל, טלפונים ניידים, טאבלטים וכדו')
הוספת אפקט עכבר לאלמנט
בחרו את האלמנט שאתם רוצים להוסיף לו אנימציה ופתחו את חלונית ה-Inspector (עריכה) כדי לבחור אפקט עכבר.
כדי להוסיף אפקט עכבר:
- בחרו את האלמנט הרלוונטי.
- הקליקו על האייקון לפתיחת כלי העריכה
 בפינה הימנית העליונה של ה-Editor.
בפינה הימנית העליונה של ה-Editor.

- הקליקו על הטאב Animations and Effects
 (אנימציות ואפקטים).
(אנימציות ואפקטים). - הקליקו על Mouse Effects (אפקט עכבר) ואז על + Add (הוספה).
- בחרו אפקט מהאוסף.
- (לא חובה) הקליקו על Adjust Animation (התאמת אנימציה) למטה כדי לשנות הגדרות כמו כיוון ומרחק.

עריכת אפקט עכבר
אחרי שבחרתם את אפקט העכבר, הגדירו אותו כך שיפעל בדיוק כמו שאתם רוצים. השתמשו בהגדרות כמו מרחק, כיוון, מהירות ועוד כדי להפוך את האפקט לעדין או בולט יותר.
שימו לב:
אפשרויות העריכה הזמינות תלויות באפקט שתבחרו.
כדי לערוך אפקט של עכבר:
- בחרו את האלמנט הרלוונטי.
- הקליקו על האייקון לפתיחת כלי העריכה
 בפינה הימנית העליונה של ה-Editor.
בפינה הימנית העליונה של ה-Editor.

- הקליקו על הטאב Animations and Effects
 (אנימציות ואפקטים).
(אנימציות ואפקטים). - הקליקו על האפקט תחת Mouse Effects (אפקט עכבר) כדי לערוך אותו.
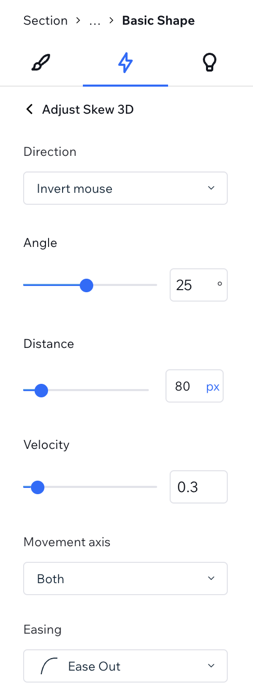
- הקליקו על Adjust Animation (התאמת אנימציה) כדי לשנות את ההגדרות שלה:
- Direction: החליטו על כיוון או מעקב עם העכבר
- Follow Mouse: גורם לאלמנט לעקוב אחר התנועה של סמן העכבר.
- Invert Mouse: האלמנט זז בכיוון הנגדי לעכבר. לדוגמה, אם העכבר נע למעלה, האלמנט ינוע למטה.
- Distance: החליטו כמה רחוק האלמנט יכול לזוז (ב-px, %, vh או vw).
- Velocity: גררו את פס ההזזה כדי לשנות את מהירות האפקט – ככל שהמספר נמוך יותר, האפקט מהיר יותר.
- Movement axis: החליטו אם האלמנט ינוע בצורה אופקית, אנכית או בשני הצירים.
- Easing: בחרו את הדרגתיות הכניסה/יציאה של האפקט.
- Perspective: בחרו את המרחק של האלמנט מהסמן של הגולשים. ערך נמוך יותר יגרום לאפקט תלת מימדי להיות חזק יותר לעומת ערך גבוה.
- Direction: החליטו על כיוון או מעקב עם העכבר
טיפ:
הפעילו את המתג Move Mouse to preview כדי לראות את האפקט ישירות על הקנבס, ללא צורך בתצוגה מקדימה של האתר.

הסרת אפקט עכבר
אתם יכולים להסיר את אפקט העכבר מחלונית העריכה בכל רגע שתרצו.
כדי להסיר אפקט עכבר:
- בחרו את האלמנט הרלוונטי.
- הקליקו על האייקון לפתיחת כלי העריכה
 בפינה הימנית העליונה של ה-Editor.
בפינה הימנית העליונה של ה-Editor.

- הקליקו על הטאב Animations and Effects
 (אנימציות ואפקטים).
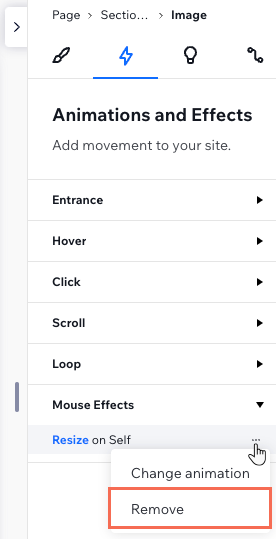
(אנימציות ואפקטים). - עמדו עם העכבר מעל האנימציה והקליקו על אייקון הפעולות הנוספות
 .
. - הקליקו על Remove (הסרה).