Studio Editor: שימוש בתפריטי המבורגר
5 דקות
תפריט ההמבורגר הוא פתרון נקי וחסכוני במקום, שמופיע רק כשהגולשים מקליקים על סמל התפריט.
ב-Studio Editor יש לכם שליטה מלאה באלמנטים העיצוביים של תפריט ההמבורגר, מה שמאפשר לכם להתאים אותו למיתוג ולסגנון הספציפיים של הלקוח. הגמישות הזו עוזרת ליצור חוויית ניווט אינטואיטיבית שתואמת בצורה מושלמת את החזון שלהם.

הוספת תפריט המבורגר
בכל שלב אפשר להוסיף תפריט המבורגר מחלונית Add Elements. בהתאם לצורכי הלקוחות, אתם יכולים להוסיף כמה תפריטים לאתר ולנהל / להתאים אותם בנפרד.
כדי להוסיף תפריט המבורגר:
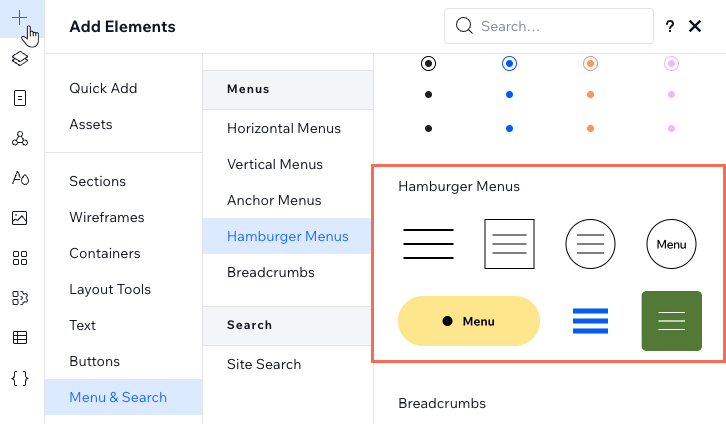
- הקליקו משמאל על Add Elements
 (הוספת אלמנטים).
(הוספת אלמנטים). - הקליקו על Menu & Search (תפריט וחיפוש).
- הקליקו על Hamburger Menus (תפריט המבורגר).
- גררו ושחררו את התפריט הרלוונטי למיקום הרצוי בעמוד.

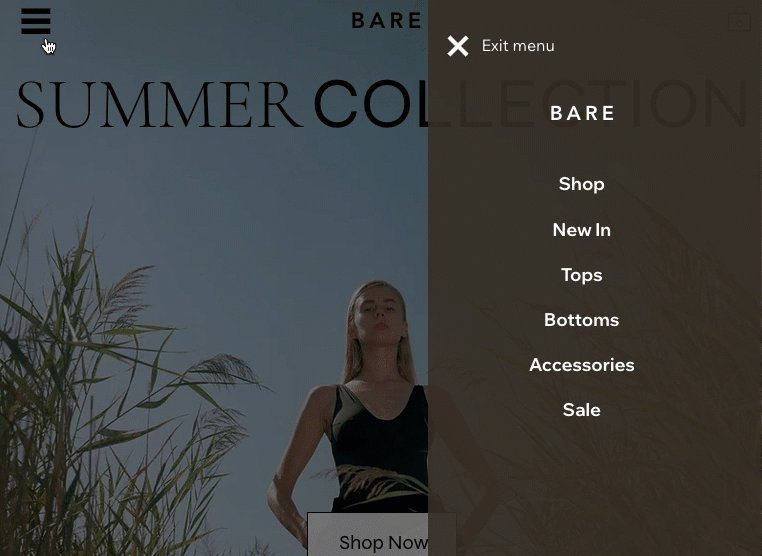
ניהול תפריט המבורגר
אחרי שהוספתם תפריט המבורגר לאתר, בחרו את התפריט שהוא יציג. אתם יכולים להציג תפריטים שונים בכל תפריט המבורגר, תוך מתן הקשר ספציפי לעמוד / למקטע שבו הוא נמצא.
כדי לנהל תפריט ההמבורגר:
- בחרו את סמל תפריט ההמבורגר.
- הקליקו על Edit Menu (עריכת התפריט).
- בחרו את אלמנט התפריט האנכי.
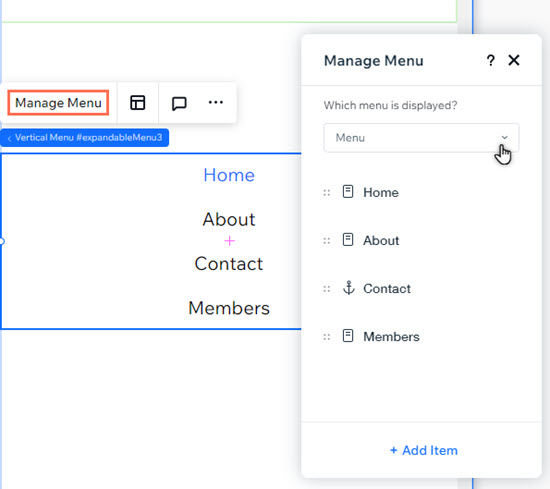
- הקליקו על Manage Menu (ניהול תפריט).
- הקליקו על התפריט הנפתח תחת Which menu is displayed? (איזה תפריט מוצג?)
- תפריט קיים: בחרו את התפריט הרצוי מהרשימה הנפתחת.
- תפריט חדש:
- הקליקו על Manage Site Menus (ניהול התפריטים באתר).
- הקליקו על + Add New Menu (הוספת תפריט חדש) וצרו את התפריט המותאם אישית.

הידעתם?
כדי להוסיף פריטים לתפריט שבחרתם, הקליקו על + Add Item (הוספת פריט) בתחתית החלונית.
עריכת תפריט ההמבורגר
אחרי הוספת תפריט המבורגר, ערכו את החלקים שלו כך שיתאימו למראה ולסגנון של האתר.
עריכת תפריט ההמבורגר:
- בחרו את סמל תפריט ההמבורגר.
- בחרו מה אתם רוצים לערוך:
אייקון תפריט ההמבורגר
קונטיינר התפריט ושכבת הכיסוי
תפריט אנכי
אייקון כפתור הסגירה


 כדי להחליט איזה אייקון ו/או טקסט להציג.
כדי להחליט איזה אייקון ו/או טקסט להציג. כדי לשנות את היישור של האייקון / הטקסט. אם אתם מציגים גם אייקון וגם טקסט, אפשר להגדיר את המרווח ביניהם ואת מיקום האייקון.
כדי לשנות את היישור של האייקון / הטקסט. אם אתם מציגים גם אייקון וגם טקסט, אפשר להגדיר את המרווח ביניהם ואת מיקום האייקון.
 כדי לתפוס את כל המסך, או פשוט לשנות את הגודל על הקנבס.
כדי לתפוס את כל המסך, או פשוט לשנות את הגודל על הקנבס. כדי לבחור אם להציג שכבת כיסוי ברקע ואם לאפשר לגולשים ללחוץ מחוץ לקונטיינר כדי לסגור אותו.
כדי לבחור אם להציג שכבת כיסוי ברקע ואם לאפשר לגולשים ללחוץ מחוץ לקונטיינר כדי לסגור אותו. 

 כדי לשנות את היישור של פריטי התפריט ואת החץ של תפריט המשנה.
כדי לשנות את היישור של פריטי התפריט ואת החץ של תפריט המשנה.
