Studio Editor: שימוש בפונטים שונים של טקסט
6 דקות
השתמשו בפונטים משלכם באתרי Studio Editor. אם האתר שאתם עובדים עליו הוא בשפה שונה מאנגלית, אתם יכולים להעלות פונטים שעובדים היטב עם השפה הספציפית הזו.
חיפוש וסינון פונטים
רוצים להוסיף פונט ספציפי לטקסט? השתמשו בחלונית Fonts (פונטים) כדי למצוא אותו בקלות. אתם יכולים גם לסנן את האפשרויות כדי למצוא במהירות פונטים שהעליתם.
כדי לחפש ולסנן פונטים:
- בחרו את אלמנט הטקסט הרלוונטי ב-editor.
- הקליקו ב-editor מימין למעלה על אייקון פתיחת כלי ה-Inspector (עריכה)
 .
. 
- גללו למטה אל Design (עיצוב) והקליקו על התפריט הנפתח Font (פונט).
- בחרו איך למצוא את הפונט:
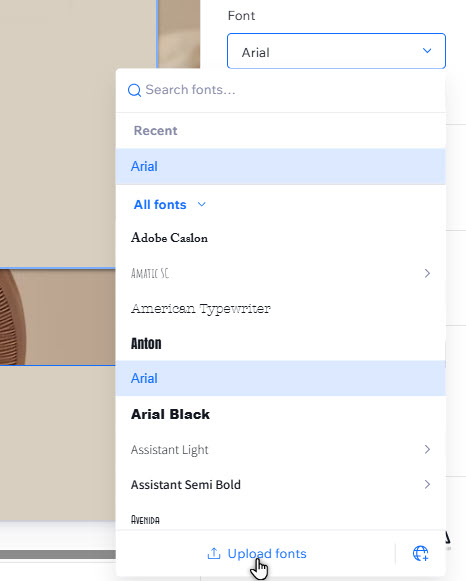
- Search: הקלידו את שם הפונט בסרגל החיפוש כדי למצוא אותו במהירות.
- Filter (סינון): הקליקו על התפריט הנפתח ובחרו באפשרות All fonts (כל הפונטים) או Uploaded fonts (פונטים שהועלו).

שימו לב:
האפשרות הזו עדיין לא זמינה עבור כל האלמנטים שמשתמשים בטקסט ב-Studio Editor.
שימוש בפונטים משלכם
אתם יכולים להעלות פונטים משלכם ל-Studio Editor כדי להשתמש בהם באלמנטים של טקסט ובכל מקום אחר שבו אפשר לבחור פונט (למשל כפתורים, טופס ותפריט).
לפני שאתם מתחילים:
ודאו שיש לכם את הזכויות להשתמש בפונטים שאתם מעלים.
כדי להעלות פונט ל-editor:
- בחרו את אלמנט הטקסט הרלוונטי ב-editor.
- הקליקו ב-editor מימין למעלה על אייקון פתיחת כלי ה-Inspector (עריכה)
 .
. 
- גללו למטה אל Design (עיצוב) והקליקו על התפריט הנפתח Font (פונט).
- הקליקו על Upload Fonts (העלאת פונטים) למטה.
- (בחלון הקופץ) הקליקו על Upload Fonts (העלאת פונטים) ובחרו את קובץ הפונט (TTF, OTF, WOFF2 או WOFF).
- לאחר העלאת הפונט, הקליקו על Close (סגור).
מה השלב הבא?
הפונט שלכם זמין עכשיו לשימוש באתר של הלקוחות. תוכלו למצוא אותו בתפריט הנפתח Font (פונט), תחת Uploaded fonts (פונטים שהועלו).

שינוי עובי הפונט
אתם יכולים לשנות את עובי הקו של כמה פונטים (Regular – רגיל, Bold – מודגש וכו'). השימוש בעובי שונה של אותו פונט יכול לשמור על אחידות העיצוב, ולהבטיח חוויה אחידה לגולשים.
הערות:
- האופציה לבחור עובי לא זמינה עבור כל הפונטים.
- האפשרות הזו עדיין לא זמינה בכל האלמנטים שמשתמשים בטקסט ב-Studio Editor.
כדי לשנות את עובי הפונט:
- בחרו את אלמנט הטקסט הרלוונטי ב-editor.
- הקליקו ב-editor מימין למעלה על אייקון פתיחת כלי ה-Inspector (עריכה)
 .
. 
- גללו למטה אל Design (עיצוב).
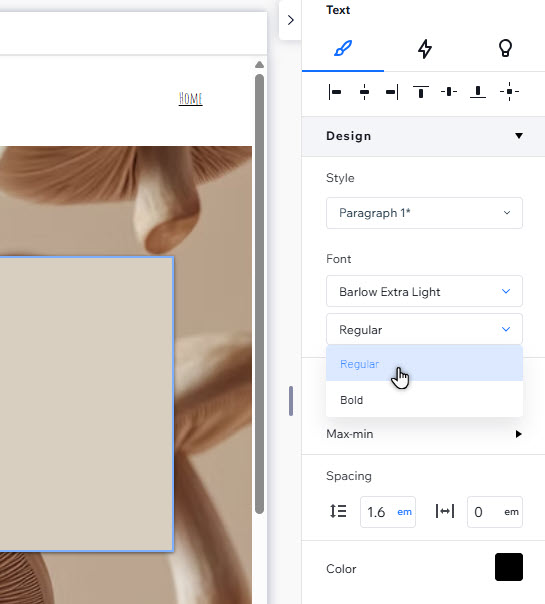
- הקליקו על התפריט הנפתח השני תחת Font (פונט), ובחרו את העובי הרצוי.

הוספת פונטים לאלפבית שאינו אנגלי
אם האתר שלכם בשפה שהאלפבית שלה אינו אנגלי (לדוגמה, עברית, ערבית, קירילית), אתם יכולים להוסיף פונטים מתאימים עם התווים שאתם צריכים.
כדי להוסיף פונטים בשפות:
- בחרו את אלמנט הטקסט הרלוונטי ב-editor.
- הקליקו ב-editor מימין למעלה על אייקון פתיחת כלי ה-Inspector (עריכה)
 .
. 
- גללו למטה אל Design (עיצוב) והקליקו על התפריט הנפתח Font (פונט).
- הקליקו על אייקון הוספת השפות
 .
.
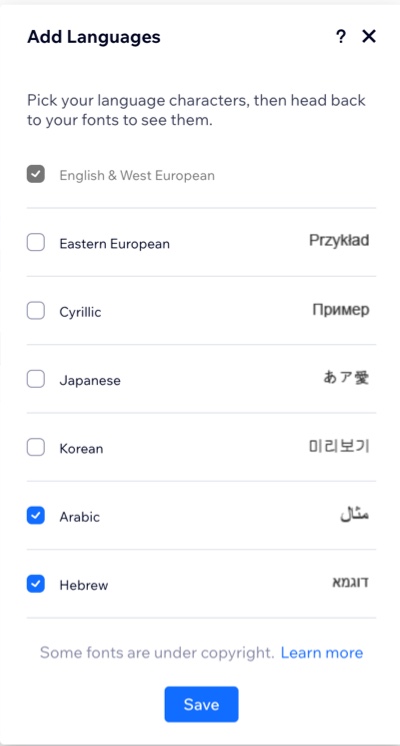
הערה: בהתאם לאלמנט, יכול להיות שתראו את האפשרות Add Language (הוספת שפה) במקום האייקון. - בחרו את תיבת הסימון שליד השפות הרלוונטיות.
- הקליקו על Save (שמירה).
מה השלב הבא?
הפונטים שתבחרו יהיו זמינים בכל תפריט פונט ב-Studio Editor. התפריט הנפתח Font מסודר לפי שפה, כך שאתם יכולים לבחור שפה מתאימה.

יש עוד שפות שהייתם רוצים לראות?
צרו קשר עם שירות הלקוחות ועדכנו אותנו.
שימוש בתווים מיוחדים בטקסט
אתם יכולים להשתמש בתווים מיוחדים בטקסט שב-Studio Editor. הדרך לעשות זאת תלויה במכשיר שלכם:
- באמצעות PC: העתיקו והדביקו את התווים לתיבת הטקסט מהלינק הזה, או השתמשו בצירופי המקלדות שמפורטים כאן.
- באמצעות Mac: תוך כדי שאתם מוסיפים את הטקסט, החזיקו את האות הרלוונטית במקלדת ובחרו את התו. למידע נוסף על הקלדת תווים מיוחדים ב-Mac.
מחיקת פונטים שהעליתם
מחקו פונטים שאתם כבר לא צריכים, כדי לשמור על הסדר והארגון של הפונטים שהעליתם.
כדי למחוק פונט שהעליתם:
- בחרו את אלמנט הטקסט הרלוונטי ב-editor.
- הקליקו ב-editor מימין למעלה על אייקון פתיחת כלי ה-Inspector (עריכה)
 .
. 
- גללו למטה אל Design (עיצוב) והקליקו על התפריט הנפתח Font (פונט).
- הקליקו על Upload fonts (העלאת פונטים).
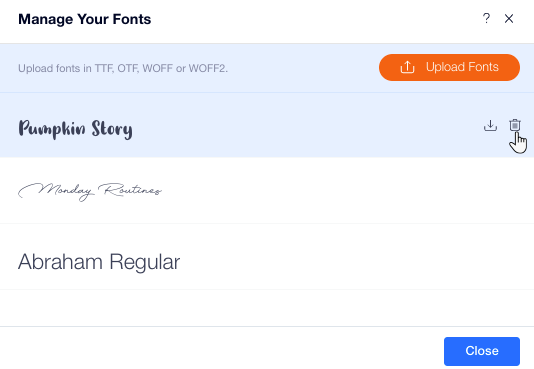
- עמדו עם העכבר מעל הפונט הרלוונטי והקליקו על אייקון המחיקה
 .
. - הקליקו על Delete (מחיקה) לאישור.
שימו לב:
קובץ הפונט נמחק מהחשבון שלכם. אם הוא נמצא בשימוש באלמנטים של טקסט, הוא עדיין יופיע.

שאלות נפוצות
הקליקו למטה לפרטים נוספים על שימוש בפונטים משלכם ב-Studio Editor:
אילו פורמטים של פונטים נתמכים?
נתקלתי בבעיות בהעלאת פונט ל-editor
יש אזורים שלא תומכים בשימוש בפונטים שהעליתי?
חשוב:
ל-Wix יש רישיונות לפונטים ב-editor. הם זמינים לשימוש דיגיטלי בלבד ובמסגרת אתר Wix שלכם. למידע נוסף, עיינו בתנאי השימוש של Wix. אי אפשר להוריד את הפונטים לשימוש, אבל אתם רשאים למצוא את גרסאות הקוד הפתוח ולהתקין אותן במחשב שלכם. היזהרו מפונטים שמגיעים מכתובות URL חיצוניות. הם לא נמצאים בבעלות Wix, ולכן תצטרכו לפנות ליוצרים כדי לקבל אישור להשתמש בהם.

