Studio Editor: עיצוב תפריטים
7 דקות
ב-Studio Editor אתם יכולים לערוך ולעצב את התפריט עד לפרטים הקטנים ביותר. היכנסו לחלונית ה-Inspector (עריכה) כדי לעצב את התפריט לכל מצב בנפרד (לדוגמה מעבר עם העכבר מעל פריט בתפריט, בחירה בפריטים בתפריט), עריכת הגדרות כמו צבע המילוי, סגנון הטקסט, ההצללה ועוד.
משתמשים באינטראקציות של מעבר עם העכבר?
כשמוסיפים אינטראקציה של מעבר עם עכבר לתפריט, היא לא מופיעה בטאבלטים ובמכשירים ניידים. אם תוסיפו במקומה אינטראקציה של קליק, היא תופיע בכל נקודות הברייקפוינט.
עיצוב תפריטים אופקיים
מחלונית העריכה, אתם יכולים לעצב תפריטים אופקיים לשלושה מצבים שונים – Regular (רגיל), Hover (מעבר עם העכבר) ו-Clicked (לחוץ) – כדי להעניק לגולשים חוויית ניווט יותר אינטראקטיבית.
בהתאם לעיצוב המוכן שבחרתם, השתמשו באפשרויות המוצעות כדי להתאים את התפריט לאתר. לדוגמה, יש תפריטים אופקיים שכוללים כפתורים או קווים מפרידים שאתם יכולים להתאים אישית.
כדי לעצב תפריט אופקי:
- בחרו בתפריט האופקי.
- הקליקו על החץ לפתיחת חלונית ה-Inspector (עריכה)
 בפינה הימנית העליונה של ה-Editor.
בפינה הימנית העליונה של ה-Editor. 
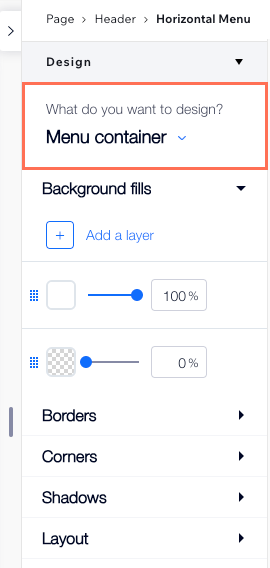
- גללו מטה אל Design (עיצוב).
- בחרו מהתפריט הנפתח את האלמנט שאתם רוצים לעצב:
- Menu container (קונטיינר התפריט)
- Menu items (פריטי התפריט)
- Submenu container (קונטיינר תפריט משנה)
- Submenu items (פריטים בתפריט משנה)
- (לגבי פריטי התפריט / תפריט המשנה) בחרו את המצב הרלוונטי: Regular (רגיל), Hover (מעבר עכבר) או Current page (העמוד הנוכחי).
- עצבו את התפריט באמצעות האפשרויות הזמינות:
- Background fills (מילוי רקעים): שנו את צבע הרקע של התפריט / תפריט המשנה, ובחרו את רמת השקיפות הרצויה. אם העיצוב כולל קווים מפרידים, תוכלו לצבוע אותם מכאן.
- Borders (מסגרת): ערכו את הרוחב והצבע של מסגרת התפריט.
- Corners (פינות): כווננו את רדיוס הפינות של התפריט / תפריט המשנה כדי שיהיו עגולות יותר או מלבניות יותר.
- Shadows (הצללות): הוסיפו צל לתפריט והתאימו אישית את הזווית, הצבע, המרחק ועוד.
- Text (טקסט): התאימו את הסגנון והעיצוב של הפריטים בתפריט ובתפריט המשנה.
- Layout (פריסה): שנו את המרווח מסביב לפריטים בתפריט.

טיפ:
אם תחליפו את התפריט האופקי בתפריט המבורגר, האתר ייראה מסודר יותר במסכים קטנים. דרך החלונית Layers (שכבות), אתם יכולים להסתיר את התפריט האופקי בנקודות הברייקפוינט הקטנות, ואת תפריט ההמבורגר בנקודות הברייקפוינט הגדולות.
עיצוב תפריטים אנכיים
אתם יכולים לעצב תפריטים אנכיים לשלושה מצבים שונים (Regular – רגיל, Hover – מעבר עם העכבר ו-Selected –נבחר) כדי שהגולשים תמיד יידעו איפה הם באתר ומה הפריט שהם עומדים לבחור. כחלק מהעיצוב תוכלו לשנות את צבע המילוי של התפריט, תפריט המשנה/התפריט הנפתח והחץ (אם רלוונטי) ולשנות מאפיינים אחרים כמו טקסט, מסגרת, הצללה וכו'.
הערות:
- ההגדרות הזמינות תלויות בתפריט הספציפי שבחרתם מהחלונית Add Elements (הוספת אלמנטים).
- האפשרות Hover (מעבר עם העכבר) לא מופיעה לכם? יכול להיות שיש לכם באתר גרסה ישנה יותר של התפריט. קראו איך לעדכן את התפריט לגרסה העדכנית ביותר.
כדי לעצב תפריט אנכי:
- בחרו את התפריט האנכי.
- הקליקו על החץ לפתיחת חלונית ה-Inspector (עריכה)
 בפינה הימנית העליונה של ה-Editor.
בפינה הימנית העליונה של ה-Editor. 
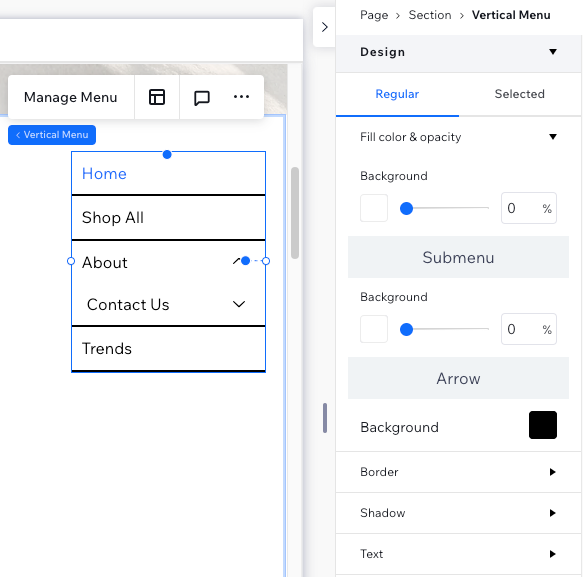
- גללו מטה אל Design (עיצוב).
- עצבו את התפריט באמצעות האפשרויות הזמינות:
- Fill Color & Opacity (צבע ושקיפות המילוי): שנו את צבע הרקע של התפריט / תפריט המשנה, ובחרו את רמת השקיפות הרצויה. אם העיצוב כולל חץ, תוכלו לצבוע אותו מכאן.
- Border (מסגרת): בחרו סגנון למסגרת התפריט ושנו את הרוחב והצבע שלה.
- Shadow (צל): הוסיפו צל לתפריט וערכו את הזווית, הצבע, המרחק ועוד.
- Text (טקסט): התאימו את הסגנון והעיצוב של הפריטים בתפריט ובתפריט המשנה.
- Spacing (ריווח): שנו את הריווח האנכי בין הפריטים בתפריט, וגם את האופסט (offset) של הטקסט ותפריט המשנה (בפיקסלים).

טיפ:
אפשר לנעוץ את התפריט האנכי לעמוד כדי שהוא יישאר צף בזמן שהגולשים גוללים למעלה ולמטה.
עיצוב תפריטי עוגן
בחרו עיצוב מוכן מראש מחלונית ה-Inspector (עריכה) כדי לבחור מה להציג בתפריט העוגן. אתם יכולים להציג טקסט, כפתורים או עיצוב מוכן מראש שמשלב את שניהם. עיצוב אחד מוכן אפילו מאפשר להציג את שם העוגן כשהגולשים גוללים אל האזור הספציפי הזה.
לאחר מכן תוכלו לערוך את העיצוב לשני מצבים נפרדים – Regular (רגיל) ו-Clicked (לחוץ) – כדי שהגולשים יקבלו אינדיקציה ברורה לגבי העוגן שהם צופים בו כרגע.
כדי לעצב תפריט עוגן:
- בחרו את תפריט העוגן.
- הקליקו על החץ לפתיחת חלונית ה-Inspector (עריכה)
 בפינה הימנית העליונה של ה-Editor.
בפינה הימנית העליונה של ה-Editor. 
- גללו מטה אל Design (עיצוב).
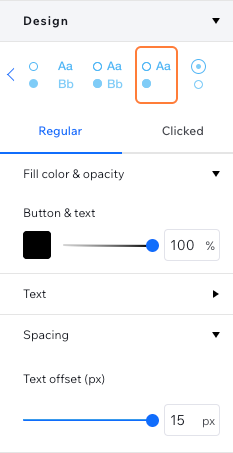
- בחרו עיצוב מוכן מראש בחלק העליון.
- בחרו את המצב הרלוונטי: Regular או Clicked.
- עצבו את התפריט באמצעות האפשרויות הזמינות:
- Fill Color & Opacity (צבע ושקיפות המילוי): שנו את צבע הרקע של התפריט / תפריט המשנה, ובחרו את רמת השקיפות הרצויה. אם העיצוב כולל חץ, תוכלו לצבוע אותו מכאן.
- Text (טקסט): התאימו את הסגנון והעיצוב של הפריטים בתפריט ובתפריט המשנה.
- Spacing (ריווח): שנו את הריווח האנכי בין הפריטים בתפריט, וגם את האופסט (offset) של הטקסט ותפריט המשנה (בפיקסלים).

עיצוב תפריטי המבורגר
תפריטי המבורגר כוללים כמה אלמנטים שאתם יכולים לעצב בהתאם לצרכים שלכם – התפריט עצמו, הקונטיינר שלו והאייקונים שפותחים וסוגרים אותו.
כדי לעצב תפריט המבורגר:
- בחרו את תפריט ההמבורגר.
- בחרו איזה אזור בתפריט אתם רוצים לעצב:
אייקון התפריט
Menu container (קונטיינר התפריט)
התפריט עצמו
הכפתור לסגירת התפריט
הוספת חבילות אנימציה
יש לכם תפריט חדש באתר? הוסיפו חבילת אנימציה לפריטים, והיא תפעל כשהגולשים יעברו עם העכבר מעל פריט באתר.
חשוב לדעת:
אפשר להוסיף חבילות אנימציה רק לתפריטים חדשים. קראו פרטים נוספים על תפריטים חדשים ב-Studio Editor.
כדי להוסיף חבילת אנימציה:
- בחרו את התפריט ב-editor:
- תפריטים אנכיים ואופקיים: הקליקו על התפריט.
- תפריטי המבורגר:
- הקליקו על סמל התפריט.
- בחרו ב-Edit Menu (עריכת התפריט).
- הקליקו על התפריט.
- הקליקו על אייקון ההגדרות
.
- בחרו את האנימציה הרצויה:
- Underline (קו תחתון): הכפתור בתפריט מסומן בקו תחתון.
- Wash (שטיפה): צבע רקע שוטף את הפריט.
- Bullet (תבליט): יופיע אייקון תבליט ליד הכפתור בתפריט.
- Wave: גל של צבע רקע ממלא את הכפתור בתפריט.
- Circle (עיגול): צבע רקע יופיע באמצע ויתפשט כדי למלא את הפריט.

באילו צבעים נעשה שימוש?
הצבעים שמוצגים באנימציה נלקחים מהעיצוב של הכפתורים (במצב מעבר עכבר):
- צבע הטקסט של הכפתור משמש באנימציות הקו התחתון ואייקון התבליט.
- צבע מילוי הרקע משמש באנימציות גל, שטיפה ועיגול.

