Studio Editor: נעיצת אלמנטים ומקטעים (Pinning)
3 דקות
רוצים לוודא שהגולשים לא מפספסים מידע חשוב? אתם יכולים "לנעול" אלמנטים ומקטעים במיקום מסוים באמצעות ההגדרה Pinned Position - כך הם תמיד יהיו נגישים לגולשים כשהם גוללים למעלה ולמטה.
הידעתם?
אתם יכולים להוסיף אפקט גלילה של ה-header כדי שהוא ייראה שונה כשהגולשים גוללים למעלה ולמטה. לדוגמה, אפשר להגדיר שצבעי ה-header ישתנו בזמן הגלילה, או להגדיר שה-header יזוז כדי לעזור לגולשים להתמקד בעמוד.
נעיצת אלמנטים ומקטעים
אם יש באתר שלכם אלמנטים שחשוב לכם שהגולשים תמיד יראו, אתם יכולים לנעוץ אותם בקונטיינר, מקטע או עמוד. באופן דומה, אתם יכולים לנעוץ מקטעים כדי להגדיל את החשיפה של אלמנטים חשובים של תוכן וניווט (למשל תפריט האתר).
האם יש אלמנטים או מקטעים שאי אפשר לנעוץ?
הערות:
אפשר לנעוץ רק מקטע אחד בכל עמוד. בנוסף, המקטע צריך לתחום את העמוד בכל נקודות הברייקפוינט.
כדי לנעוץ אלמנט או מקטע:
- בחרו את המקטע או האלמנט הרלוונטיים.
- הקליקו ב-editor מימין למעלה על אייקון פתיחת ה-Inspector
 .
.

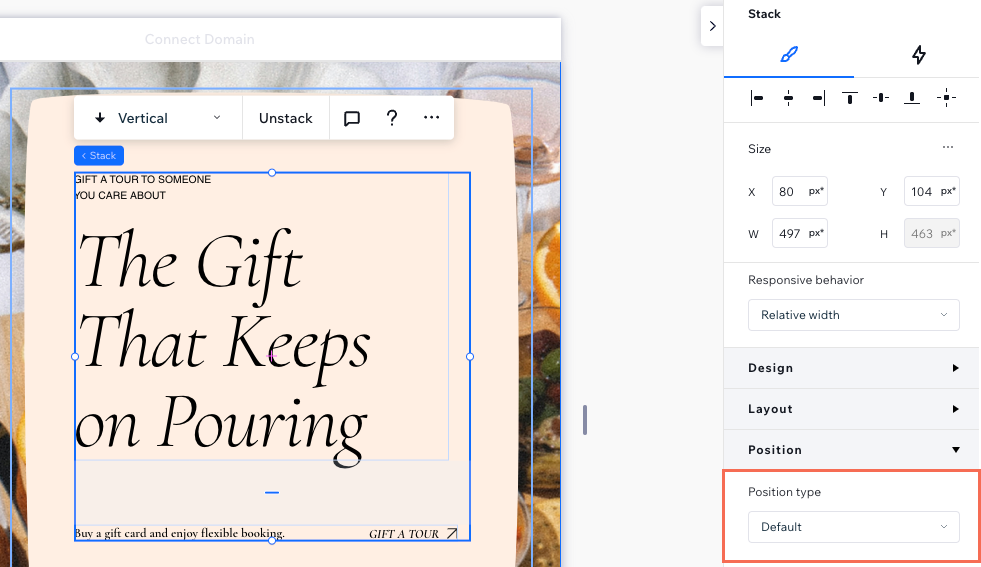
- גללו למטה אל Position (מיקום).
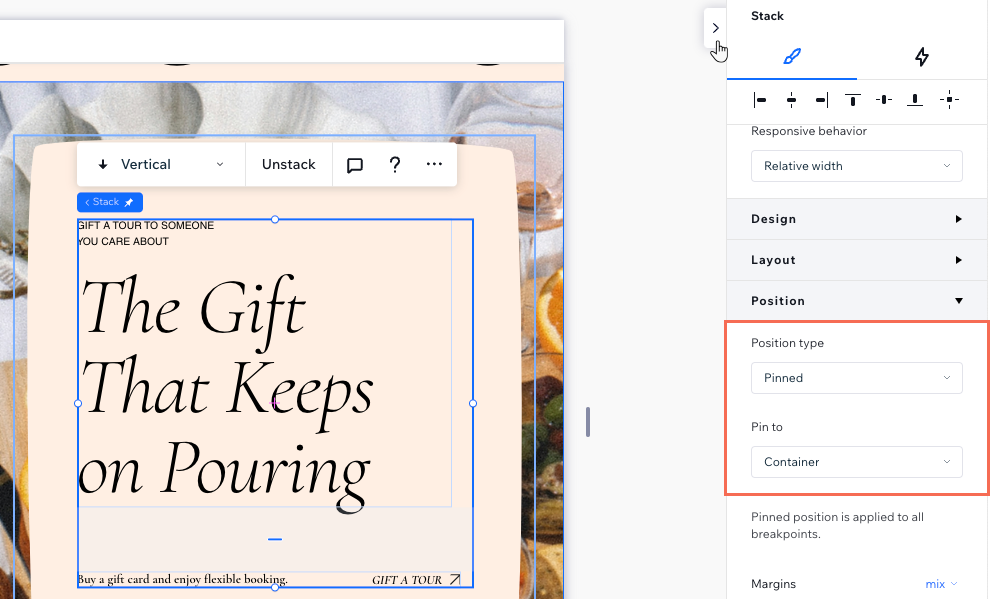
- בחרו באפשרות Pinned (נעוץ) מהתפריט הנפתח Position type (סוג מיקום).
- (אלמנטים בלבד) בחרו איפה לנעוץ את האלמנט תחת Pin to:
- Container / Cell (קונטיינר / תא): האלמנט יישאר במקום קבוע, ביחס לקונטיינר ההורה או לתא ההורה שלו.
- Section (מקטע): האלמנט יישאר במקום קבוע כשהגולשים גוללים למעלה ולמטה במקטע.
- Page (עמוד): האלמנט יישאר גלוי ובמקום קבוע כשהגולשים יגללו למעלה ולמטה בכל העמוד.

הידעתם?
כברירת מחדל, יש חפיפה בין המקטע הנעוץ למקטע שמתחתיו.
ביטול הנעיצה
אתם תמיד יכולים להחזיר אלמנטים ומקטעים למיקום ברירת המחדל שלהם. זה אומר שהם כבר לא יהיו נעוצים במסך, אלא פשוט יישארו במקומם.
כדי להסיר את מיקום הנעיצה:
- בחרו את המקטע או האלמנט הרלוונטיים.
- הקליקו ב-editor מימין למעלה על אייקון פתיחת ה-Inspector
 .
.

- גללו למטה אל Position (מיקום).
- בחרו ב-Default (ברירת מחדל) מהתפריט הנפתח Position type (סוג המיקום).