Studio Editor: מידע בנושא עריכת CSS
3 דקות
יש לכם אפשרות להוסיף קוד CSS משלכם לאלמנטים של סגנון ועיצוב ולחלקים המרכיבים אותם. ה-CSS מרחיב את ארגז הכלים שלכם כשאתם בונים אתרים ללקוחות – נוספים לכם אפשרויות לעיצוב ושינויי התנהגות שלא זמינים ב-Editor.
טיפ
ב-Wix Studio Academy יש וובינר באנגלית בנושא שיפור העיצוב בעזרת CSS. למידע נוסף על עיצוב עם CSS, עיינו במסמכי ה-CSS של MDN.
יותר שליטה בעיצוב שלכם
הוספת CSS לאלמנטים פותחת מגוון חדש של אפשרויות עיצוב אלמנטים, גם כאלה שלא זמינות עדיין ב-Editor.
ה-CSS גם נותן לכם את החופש להנפיש אלמנטים איך שאתם רוצים, ליצור אנימציות משלכם עם מאפיינים שאתם רוצים, ואפילו להפעיל כמה אנימציות על אלמנט מסוים לפי הצורך.
שימוש חשוב נוסף ב-CSS הוא מיקסום הרספונסיביות. לדוגמה, ניתן להשתמש בשאילתות מדיה (בהתבסס על גודל אזור התצוגה או יכולות המכשיר) כדי להבטיח שהאלמנט ייראה הכי טוב בכל המסכים.
הערה:
חשוב לבדוק את רשימת האלמנטים הנתמכים כדי לוודא שאתם יכולים לערוך אלמנט מסוים עם CSS.
שינוי חלקים מסוימים באלמנטים
ב-Studio Editor האלמנטים מחולקים לקלאסים (class) סמנטיים כדי שתוכלו לערוך חלקים ספציפיים. לדוגמה, לכפתורים יש 3 קלאסים של CSS:
- .button: אלמנט הכפתור כולו
- .button__label: הטקסט שמופיע על הכפתור
- .button__icon: האייקון שעל הכפתור
אחרי שתבחרו קלאס מהרשימה, הוא יתווסף אוטומטית לקוד כדי שתוכלו להתחיל לעבוד.
אילו קלאסים יש?
לרשימה המלאה של אלמנטים והקלאסים שלהם

יצירת קלאסים של CSS בהתאמה אישית
אתם יכולים גם להוסיף קלאסים של CSS משלכם לעמוד global.css. זה מאפשר לכם להחיל עיצובים ספציפית על האלמנטים שאתם מייעדים לקלאס המותאם אישית, ולא על כל המופעים של אלמנט מסוים. לפרטים נוספים על קלאסים מותאמים אישית
עמוד גלובלי אחד לכל שינויי העריכה ב-CSS
חלונית ה-Code ב-editor כוללת עמוד CSS גלובלי עבור כל השינויים שביצעתם. הקוד בעמוד הזה רלוונטי לכל אלמנט עם הקלאס הרלוונטי שלו, בכל עמודי האתר.

קוד ה-CSS שתוסיפו לעמוד הזה יעקוף את הבחירות שבחרתם בחלוניות אחרות ב-Editor. לדוגמה, אם אתם משתמשים ב-CSS כדי לשנות את הרקע של כל הכפתורים, הוא יבטל את הרקע שהגדרתם בחלונית Inspector.
איך להתחיל
- גשו למקטע ה-CSS בחלונית Code:
- הקליקו על אייקון הקוד
 בצד שמאל של ה-editor.
בצד שמאל של ה-editor. - (אם זו הפעם הראשונה שלכם באתר הזה) הקליקו על Start Coding(התחלת קידוד).
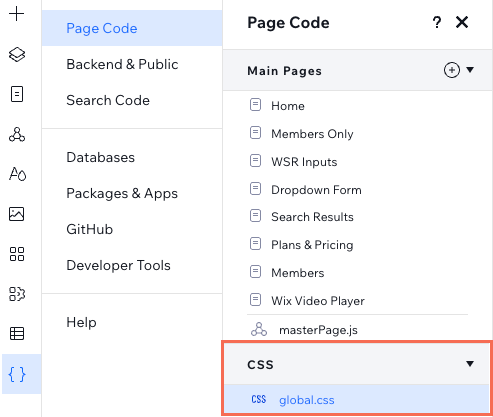
- הקליקו על Page Code (קוד העמוד).
- הקליקו על global.css תחת CSS.
- הקליקו על אייקון הקוד
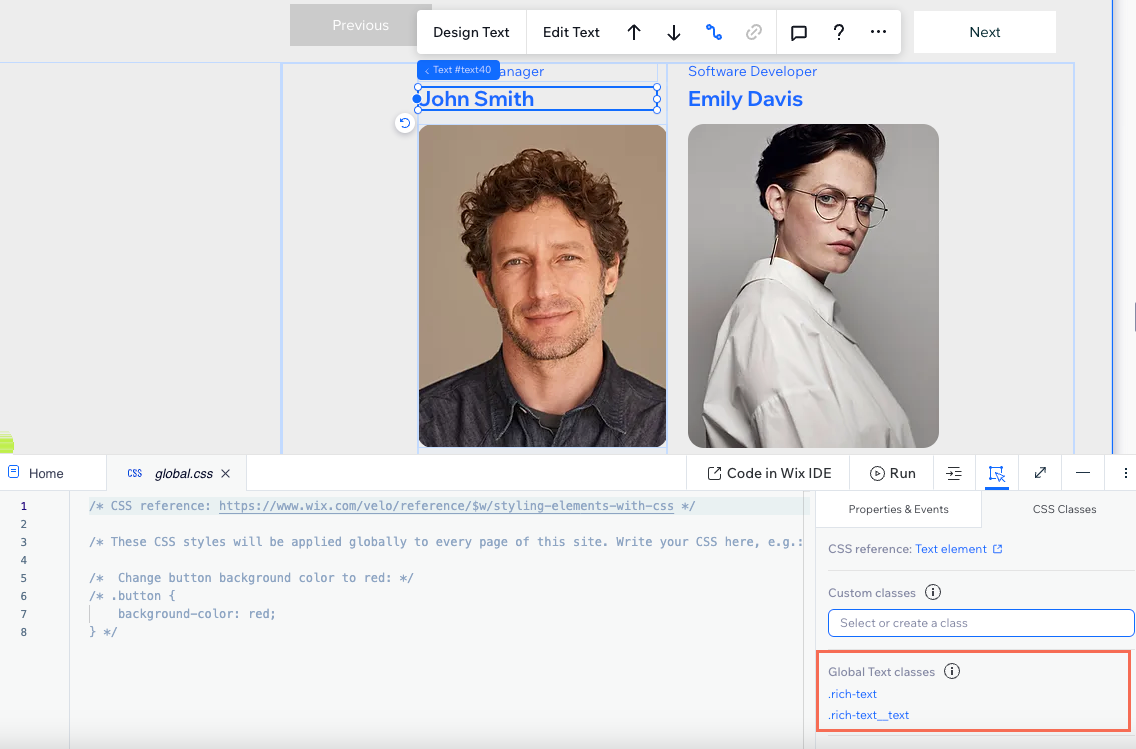
- התחילו לעצב אלמנט:
- בחרו את האלמנט הרלוונטי על הקנבס.
הערה: ודאו שחלונית ה-CSS עדיין פתוחה. - (בחלונית ה-CSS) בחרו את הקלאס הרלוונטי תחת CSS Classes:
- קלאסים שלנו: בחרו קלאס תחת Global classes.
- הקלאס שלכם: הקלידו אותו תחת Custom Classes.
- הוסיפו את קוד ה-CSS שלכם.
- בחרו את האלמנט הרלוונטי על הקנבס.