Studio Editor: הוספה ועריכה של מסכות טקסט (Text Mask)
5 דקות
מסכות טקסט הן כלי מתאים להצגת קטעי טקסט קצרים שמטרתם למשוך את תשומת הלב של הגולשים. רקע הטקסט (המילוי) יכול להיות תמונה, סרטון או גרדיאנט שעוזרים להבליט את הטקסט בעמוד.
ב-Wix Studio Academy מחכים לכם וובינרים, מדריכים וקורסים נוספים של Wix Studio.
הוספת אלמנט מסכת טקסט
עברו לחלונית Add Elements כדי להוסיף אלמנט מסכת טקסט חדש. בחרו עיצוב מועדף וגררו אותו אל העמוד - תוכלו לערוך אותו מאוחר יותר, מחלונית ה-Inspector.
שיטה מומלצת:
מומלץ להוסיף עד 10 מסכות טקסט לכל עמוד, כדי להבטיח את הביצועים הטובים ביותר של האתר במובייל.
כדי להוסיף מסכת טקסט:
- הקליקו על Add Elements (הוספת אלמנטים)
 ב-editor משמאל.
ב-editor משמאל. - הקליקו על Text (טקסט).
- הקליקו על Text Mask (מסכת טקסט).
- בחרו עיצוב למסכת הטקסט וגררו אותו אל העמוד.
טיפ: חלק מהעיצובים שלנו כוללים סרטון רקע. עמדו עם העכבר מעל כל עיצוב בחלונית כדי לראות אותו בפעולה. - הכניסו את הטקסט שיופיע באלמנט הזה:
- הקליקו על מסכת הטקסט החדשה שהוספתם.
- הקליקו על Change Text (שינוי טקסט).
- הכניסו את הטקסט שאתם רוצים שיופיע.

שינוי הטקסט במסכת טקסט
ערכו את הטקסט שמופיע על מסכת הטקסט בכל שלב. בעזרת מקש ה-Enter במקלדת, אתם יכולים ליצור את כמות השורות שאתם צריכים עבור הטקסט.
כדי לשנות את הטקסט במסכת טקסט:
- בחרו את אלמנט מסכת הטקסט ב-editor.
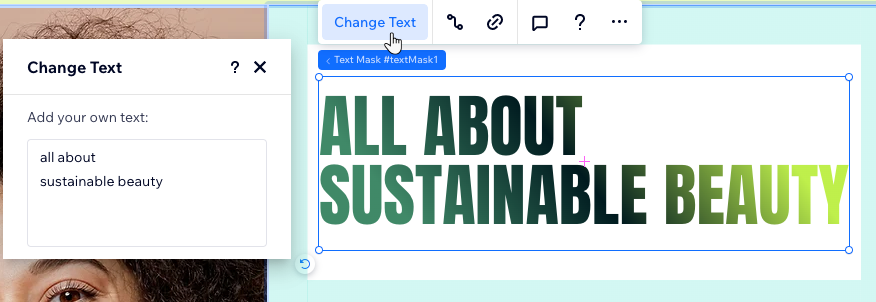
- הקליקו על Change Text (שינוי טקסט).
- הכניסו את הטקסט תחת Add your own text (הוספת הטקסט שלכם).

טיפ:
אם רלוונטי, בחרו אותיות רישיות דרך חלונית ה-Inspector. לדוגמה, אתם יכולים להוסיף אותיות רישיות או קטנות לכל הטקסט (ראו "עיצוב אלמנט מסכת טקסט" בהמשך).
עיצוב אלמנט מסכת טקסט
מחלונית ה-Inspector (עריכה), תוכלו להתאים את העיצוב הקיים של מסיכת הטקסט או ליצור אחד מאפס, בהתאם לצרכים שלכם. אתם יכולים להוסיף מילוי של מדיה/מעבר צבע מעניין, לשנות את המרווח בין אותיות ושורות, ועוד.
כדי לעצב מסכת טקסט:
- בחרו את אלמנט מסכת הטקסט ב-editor.
- הקליקו ב-editor מימין למעלה על אייקון פתיחת כלי ה-Inspector (עריכה)
 .
.

- תחת Design (עיצוב), בחרו איך לעצב את מסכת הטקסט:
הגדירו מילוי תמונה או סרטון
הגדירו רקע מעברי צבע
עצבו ויישרו את הטקסט
שימוש באותיות רישיות




 למעלה.
למעלה. למעלה.
למעלה. ותווים
ותווים  .
. : הטקסט כולו מופיע באותיות רישיות.
: הטקסט כולו מופיע באותיות רישיות. : האות הראשונה של כל מילה היא אות רישית.
: האות הראשונה של כל מילה היא אות רישית. : הטקסט כולו מופיע באותיות קטנות.
: הטקסט כולו מופיע באותיות קטנות. : השימוש באותיות רישיות מותאם לטקסט שתוסיפו בחלונית Change Text (שינוי טקסט).
: השימוש באותיות רישיות מותאם לטקסט שתוסיפו בחלונית Change Text (שינוי טקסט).