Studio Editor: הוספה ועריכה של תיבת טקסט מתכווצת (Collapsible)
4 דקות
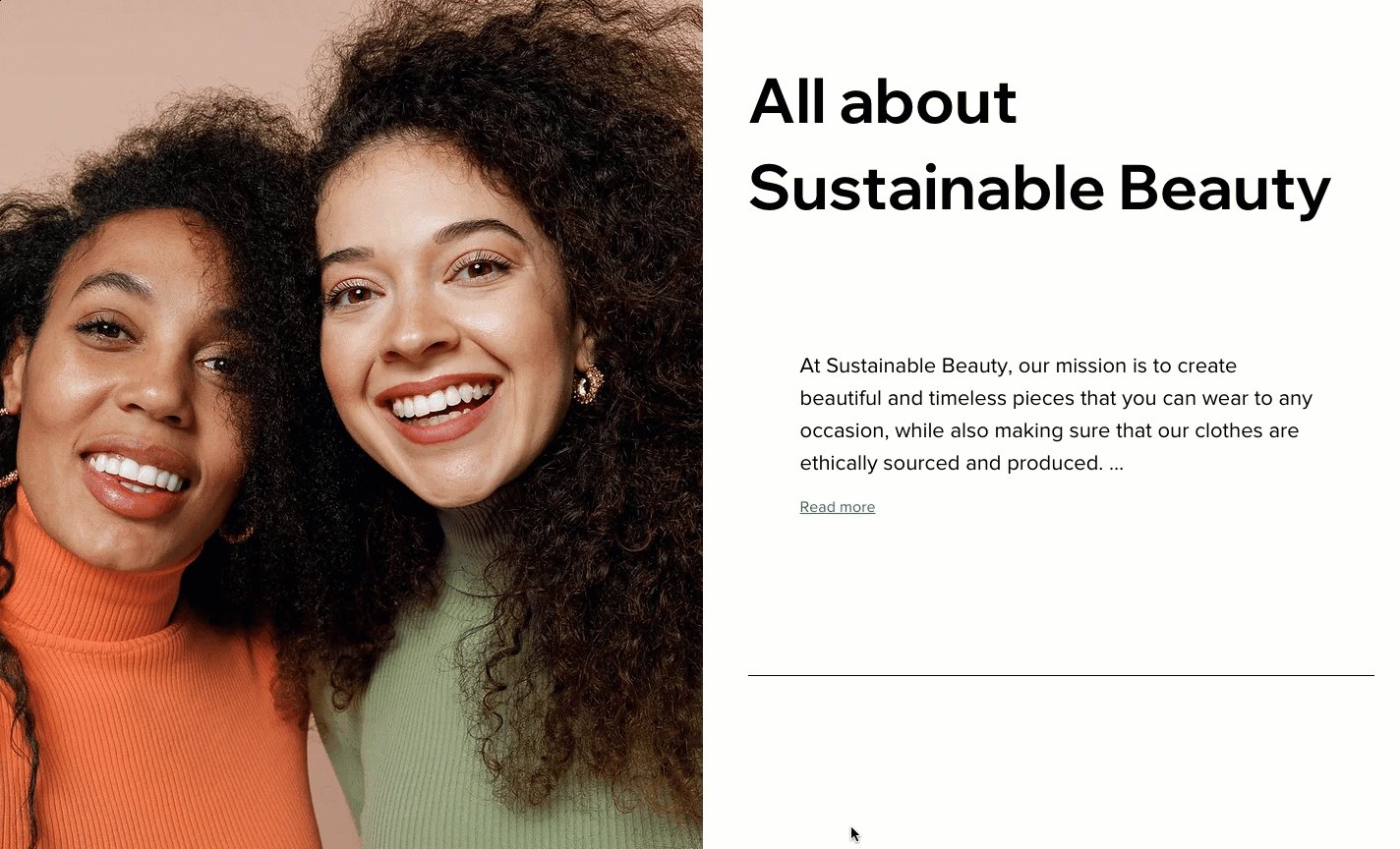
אם יש הרבה מידע שאתם רוצים להציג באתר, תוכלו להשתמש בתיבת טקסט מתכווצת (Collapsible) – חלקים מהטקסט מוסתרים, וכדי לראות את כל הטקסט הגולשים צריכים להקליק על כפתור הרחבה או על לינק לטקסט המלא.

הוספת תיבת טקסט מתכווצת
אתם יכולים להוסיף לעמוד תיבות טקסט מתכווצות בסגנונות שונים, בהתאם לצרכים שלכם. יש עיצובים מוכנים עם כפתור להרחבת הטקסט באותו עמוד, ויש עיצובים עם לינק לעמוד אחר שבו ניתן לקרוא את כל גוף הטקסט.
כדי להוסיף תיבת טקסט מתכווצת:
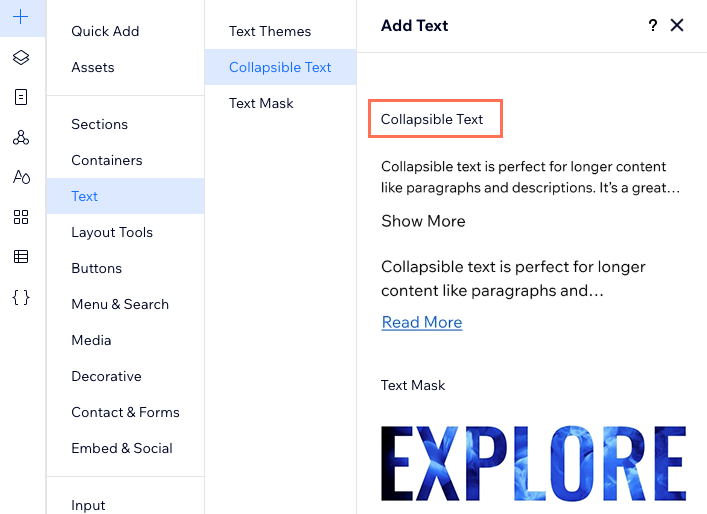
- הקליקו על Add Elements
 (הוספת אלמנטים) משמאל.
(הוספת אלמנטים) משמאל. - הקליקו על Text (טקסט).
- הקליקו על Collapsible Text (תיבת טקסט מתכווצת).
- גררו את תיבת הטקסט שבחרתם אל העמוד.

שינוי הפריסה של תיבת טקסט מתכווצת
בחרו איך הגולשים יוכלו לקרוא את גוף הטקסט המלא: כפתור שפותח את הטקסט המלא באותו עמוד, או לינק שמפנה אותם לקטע המלא.
אתם יכולים גם להגדיר את היישור, הריווח והמספר של שורות הטקסט שיופיעו לפני שהגולשים מקליקים לצפייה בשאר.
כדי לשנות את הפריסה של הטקסט:
- הקליקו על תיבת הטקסט המתכווצת.
- הקליקו על אייקון הפריסה
 .
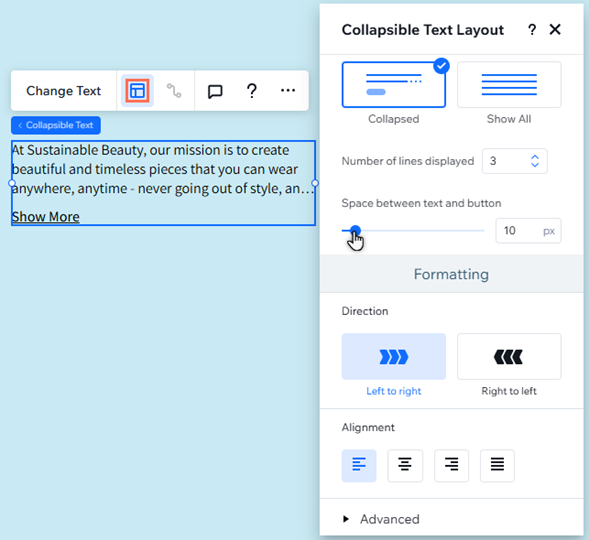
. - התאימו את הפריסה בעזרת האפשרויות:
- Choose how the text appears: בחרו איך הטקסט ייראה באתר:
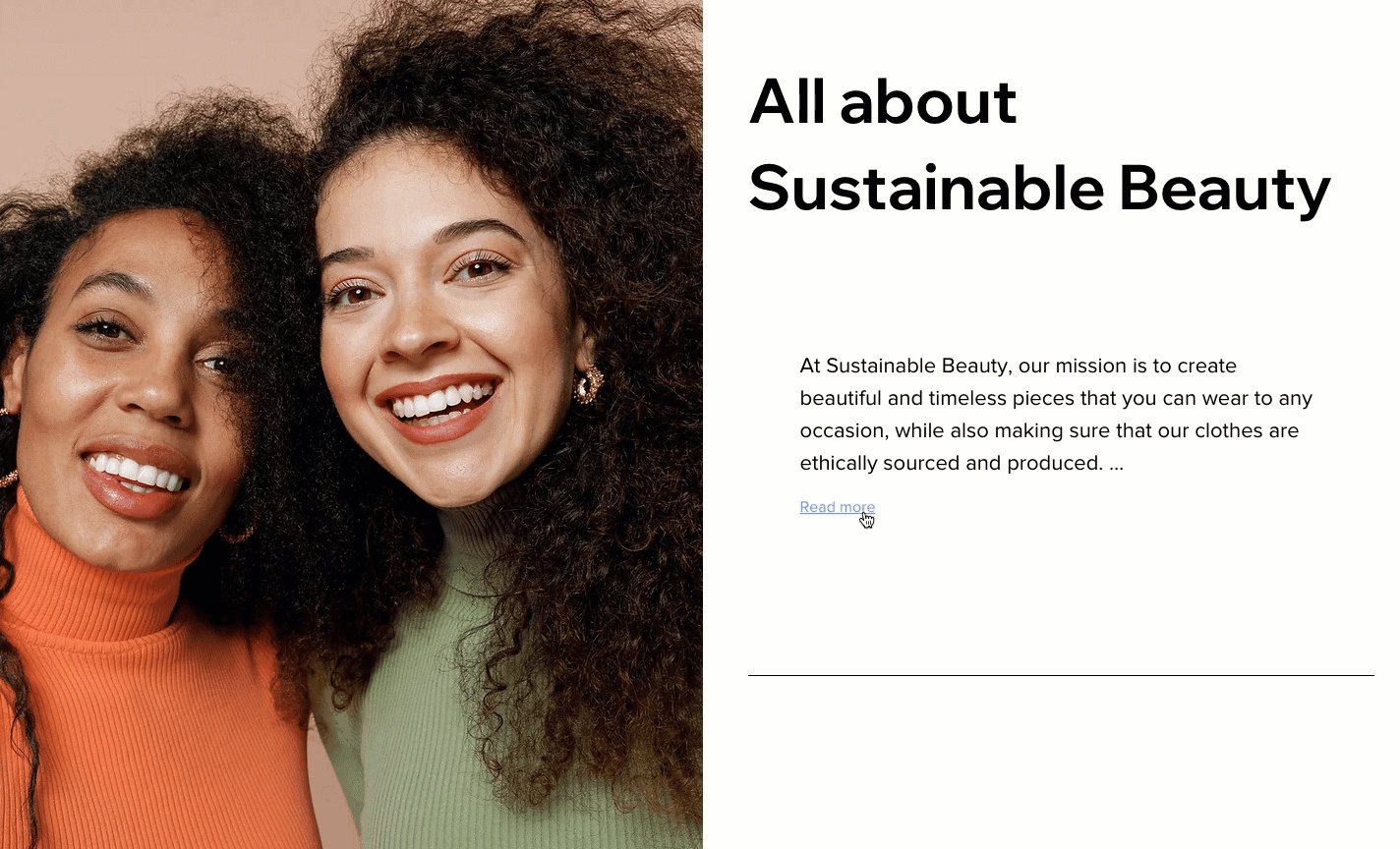
- Collapsed (מכווץ): הגולשים יראו תצוגה מקדימה של הטקסט, ויצטרכו ללחוץ על כפתור או על לינק כדי לקרוא את כל גוף הטקסט. אתם יכולים לערוך ולהתאים אותו:
- Number of lines displayed (מספר השורות המוצגות): הגדירו כמה שורות טקסט יוצגו בתצוגה המקדימה.
- Space between text and button (רווח בין הטקסט לכפתור): הגדילו או הקטינו את הרווח בין אזור התצוגה המקדימה של הטקסט לבין כפתור/לינק ההרחבה.
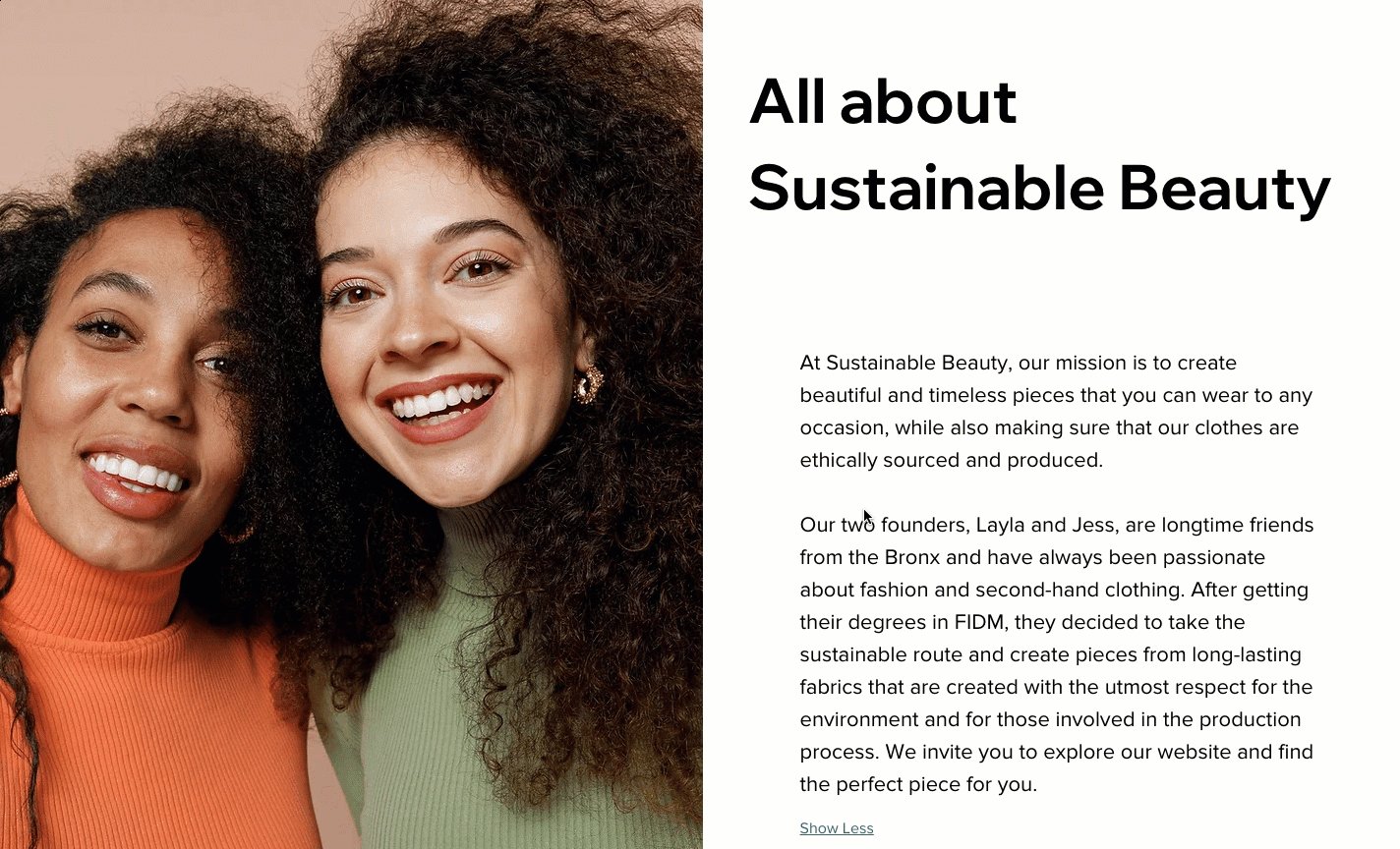
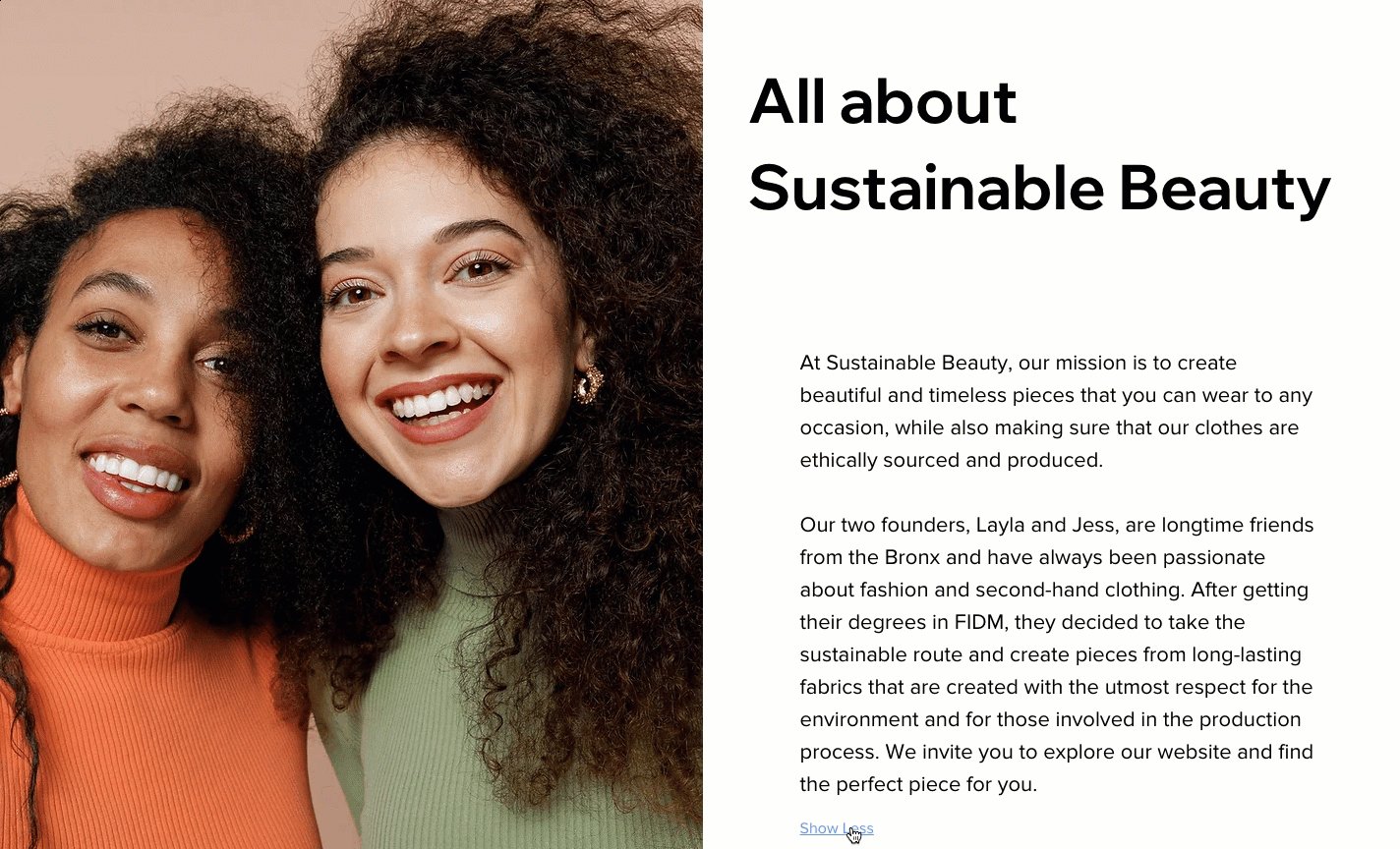
- Show All (הצגת הכל): הטקסט כולו מוצג בעמוד ולא מכווץ.
- Collapsed (מכווץ): הגולשים יראו תצוגה מקדימה של הטקסט, ויצטרכו ללחוץ על כפתור או על לינק כדי לקרוא את כל גוף הטקסט. אתם יכולים לערוך ולהתאים אותו:
- Direction (כיוון): בחרו אם הטקסט נקרא מימין לשמאל או משמאל לימין.
- Alignment (יישור): יישור הטקסט לימין, למרכז או לשמאל בתיבת הטקסט.
- Advanced (מתקדם): עיצוב הכפתורים והטקסט בנפרד על ידי בחירת הכיוון והיישור שלהם.
- Choose how the text appears: בחרו איך הטקסט ייראה באתר:

עריכת תיבת הטקסט המתכווצת
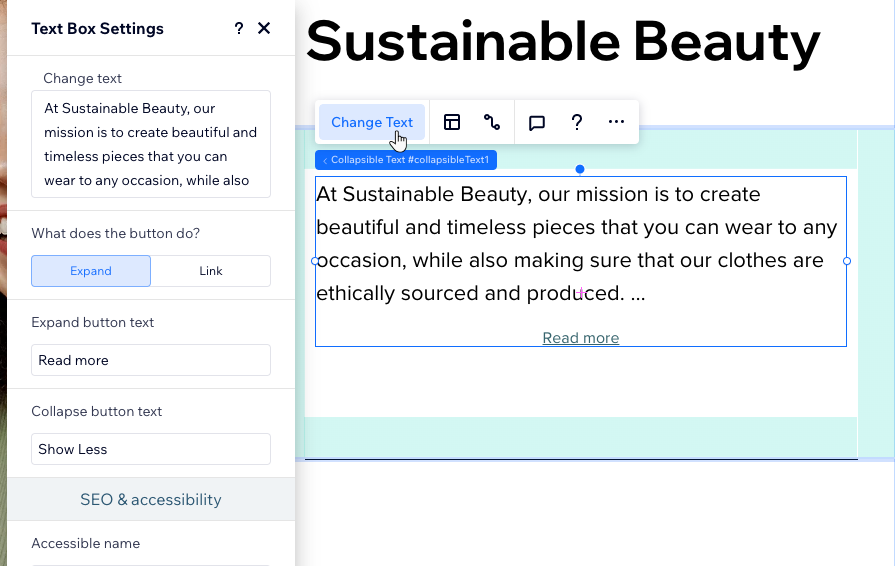
אחרי הוספת תיבת טקסט מתכווצת, הקליקו על Change Text (שינוי טקסט) כדי להכניס את כל גוף הטקסט (עד 120,000 תווים) ולעדכן את ההגדרות שלו. אפשר גם לערוך את הטקסט של כפתור/לינק ההרחבה.
כדי לערוך את הטקסט:
- הקליקו על תיבת הטקסט המתכווצת.
- הקליקו על Change Text (שינוי טקסט).
- הקלידו או הדביקו את הטקסט המלא תחת Change Text.
- החליטו מה הכפתור עושה:
- Expand: הקלקה על הכפתור מרחיבה את תיבת הטקסט באותו עמוד, כך שכל הטקסט מוצג.
- Link: הקלקה על הכפתור מפנה את הגולשים לעמוד אחר שכולל את הטקסט המלא. אל תשכחו לבחור את היעד תחת Links to (מקשר ל-).
- הכניסו את הטקסט שאתם רוצים שיופיע על גבי הכפתור.
- עדכנו את הגדרות הטקסט:
- Accessible name (שם נגיש): הכניסו כותרת קצרה ותיאורית שמתארת את סוג הטקסט והתוכן.
- Choose HTML tag (בחירת תג HTML): בחרו תג heading כדי להגדיר את סוג הטקסט למנועי חיפוש ולטכנולוגיות מסייעות.

עיצוב תיבת הטקסט המתכווצת
את עיצוב תיבת הטקסט המתכווצת (Collapsible) ניתן להתאים לעיצוב העמוד. אתם יכולים לשנות את המראה של התיבה עצמה (לדוגמה את צבע הרקע שלה), לעצב את הטקסט ולערוך את הכפתור או הלינק שמובילים לטקסט המלא.
כדי לעצב את תיבת הטקסט המתכווצת:
- הקליקו על תיבת הטקסט המתכווצת.
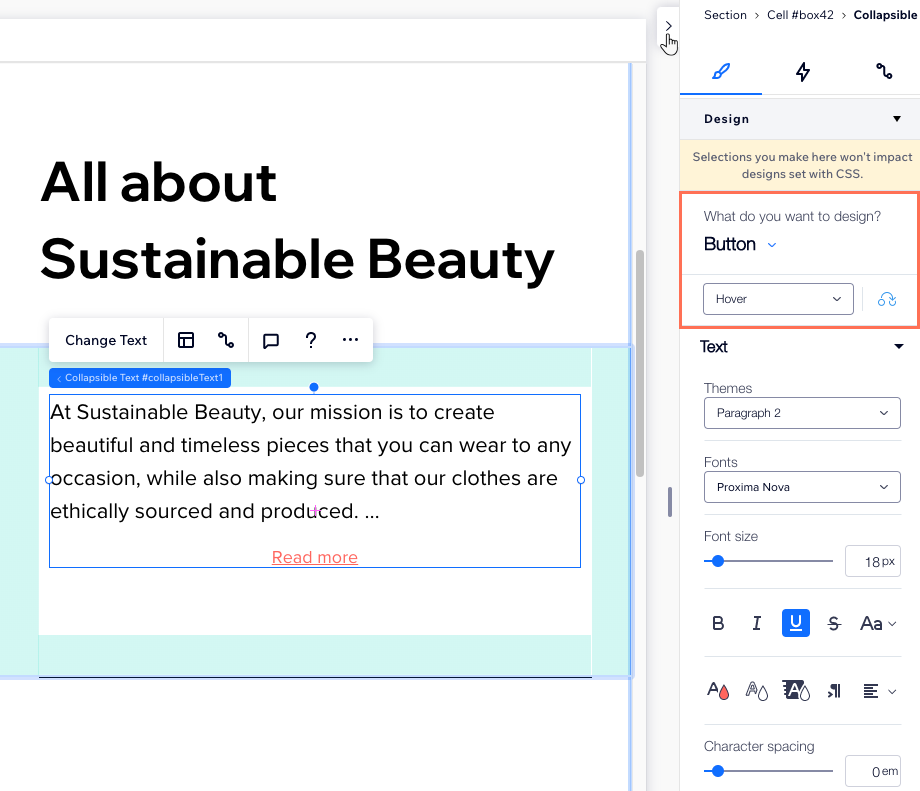
- ב-editor, הקליקו מימין למעלה על חץ ה-Open Inspector (פתיחת כלי העריכה)
 .
. - גללו למטה אל Design (עיצוב).
- בחרו אפשרות תחת What you want to design? (מה אתם רוצים לעצב?):
- Text: ערכו את התיבה שמכילה את הטקסט (לדוגמה צבע הרקע, המסגרות, ההצללות) ואת הטקסט עצמו (פונט, גודל ועוד).
- Button: ערכו את הלינק או הכפתור שהגולשים מקליקים כדי לצפות בטקסט המלא. אתם יכולים להתאים אותו ל-3 מצבים שונים – Regular (רגיל), Hover (מעבר עם העכבר), ו-Disabled (מושבת).
שימו לב:
נכון לעכשיו, אי אפשר לשנות את גודל הטקסט בתיבת טקסט מתכווצת.