Studio Editor: הוספת אפקטים של גלילה ל-Header
6 דקות
כדי לשפר את "התנהגות" ה-header בגלילה, אתם יכולים להטמיע אפקטים של מעבר חלק. אפשר להגדיר שה-header ידהה לאט (fade away) או יחליק אל מחוץ לתצוגה (slide out) כשהגולשים גוללים את העמוד למטה. אפשרות נוספת היא לשנות את צבע המילוי ואת רמת השקיפות כדי שה-header יישאר גלוי אבל לא יפריע לצפייה בשאר האלמנטים בעמוד.
גישה זו לא רק משפרת את חוויית הגולשים באתר אלא גם שומרת על המיקוד בתוכן, ומבטיחה שהאתרים של הלקוחות ייראו מקצועיים.

הוספה והגדרה של אפקט גלילה ב-header
בחרו כמה אתם רוצים שה-header יבלוט ובהתאם מה תהיה ה"התנהגות" שלו. אתם יכולים להקפיא אותו, למשל, כדי שהוא תמיד יהיה גלוי, או לגרום לו להיעלם כדי שהגולשים יוכלו להתמקד בתוכן בעמוד.
טיפ:
אפקט הגלילה רלוונטי רק לעמוד שאתם עובדים עליו כרגע.
כדי להוסיף אפקט גלילה ל-header:
- בחרו את ה-header.
- הקליקו ב-editor מימין למעלה על אייקון פתיחת כלי ה-Inspector (עריכה)
 .
.

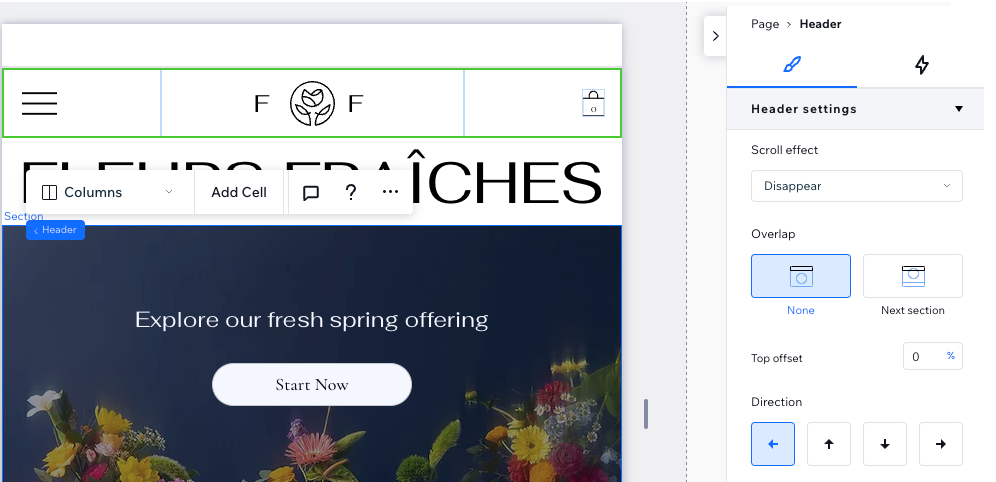
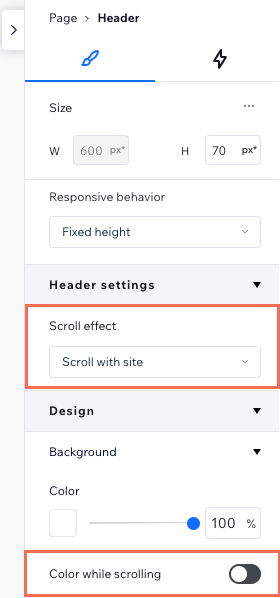
- תחת Header settings, בחרו אפקט גלילה והגדירו אותו:
Scroll with site – גלילה עם האתר
Freeze – הקפאה
Disappear – היעלמות
Fade out – נעלם בהדרגה

שינוי צבע הרקע של ה-header בזמן גלילה
לצד אפקט הגלילה שתבחרו ל-header, אתם יכולים להגדיר שהצבעים שלו ישתנו בזמן הגלילה למטה. זה יעזור למשוך תשומת לב ולהבטיח שאף אחד לא יפספס את ה-header.
טיפ:
ההגדרה הזו רלוונטית לכל עמוד שה-header מופיע בו.
כדי לשנות את צבע הרקע של ה-header בעת גלילה:
- בחרו את ה-header.
- הקליקו ב-editor מימין למעלה על אייקון פתיחת כלי ה-Inspector (עריכה)
 .
.

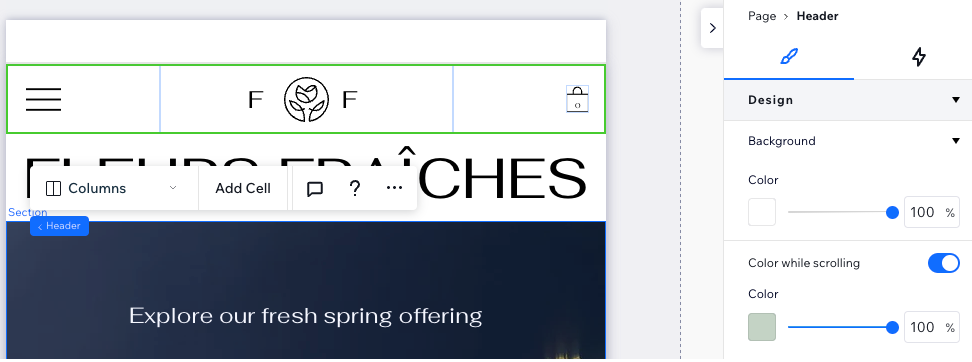
- תחת Design (עיצוב), הפעילו את המתג Color while scrolling (צבע בזמן הגלילה).
- הקליקו על תיבת הצבעים כדי לבחור צבע אחר.
- (לא חובה) גררו את פס ההזזה כדי לשנות את רמת האטימות (opacity).

הסרת אפקט גלילה
אתם תמיד יכולים להסיר אפקט גלילה שהוספתם בעבר לראש העמוד.
כדי להסיר אפקט גלילה:
- בחרו את ה-header.
- הקליקו ב-editor מימין למעלה על אייקון פתיחת כלי ה-Inspector (עריכה)
 .
.

- בחרו מה אתם רוצים להשבית:
- Scroll effect (אפקט גלילה): בחרו באפשרות Scroll with site (גלילה עם האתר) מהתפריט הנפתח.
- Color while scrolling: כבו את המתג כדי להסיר את האפקט.

עבודה עם הגדרות header מתקדמות
אם תפעילו את ההגדרות המתקדמות בחלונית העריכה, תהיה לכם שליטה מדויקת יותר באפקט הגלילה ב-header. התצוגה זו מאפשרת לשנות את סוג המיקום (כלומר pinned – נעוץ, sticky – דביק) ואת המעבר (למשל, move – תזוזה, fade – היעלמות הדרגתית) בנפרד, וליצור אפקט משלכם במקום להשתמש באפקטים המוכנים שלנו.
שימו לב:
כברירת מחדל, יש חפיפה בין header נעוץ (pinned) לבין המקטע הבא. אם אתם לא רוצים שה-header יהיה חופף למקטע הבא אבל כן רוצים שיהיה מקובע, אפשר להפוך אותו לדביק (sticky).
כדי להפעיל הגדרות מתקדמות:
- בחרו את ה-header.
- הקליקו ב-editor מימין למעלה על אייקון פתיחת כלי ה-Inspector (עריכה)
 .
.

- הקליקו על אייקון הפעולות הנוספות
 ליד Size (גודל).
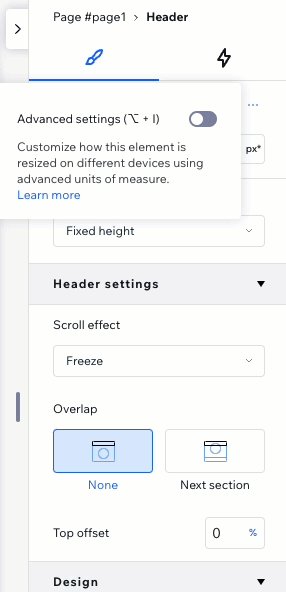
ליד Size (גודל). - הפעילו את המתג Advanced Settings (הגדרות מתקדמות).
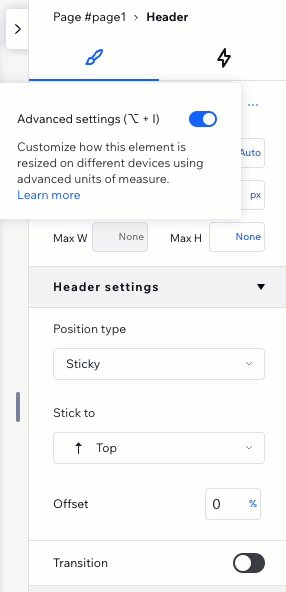
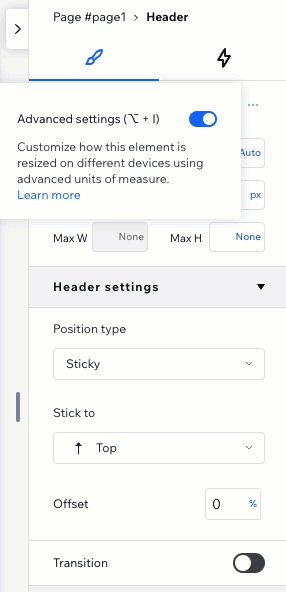
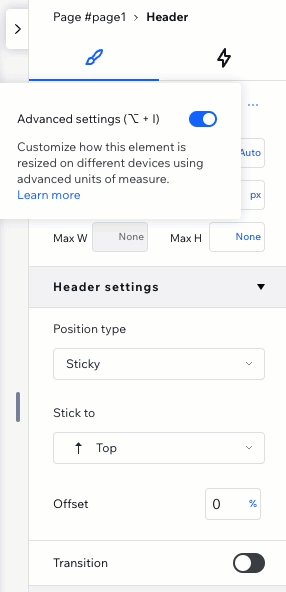
- בחרו את הגדרות אפקט הגלילה של ה-header תחת Header settings:
- בחרו Position type (סוג מיקום, למשל pinned – נעוץ או sticky – דביק).
- הוסיפו Offset כדי ליצור מרחק מסוים בין ה-header לשוליים העליונים של הדף.
- הפעילו את המתג Transition (מעבר) כדי להוסיף את אפקט ה-Move (תזוזה) או Fade (היעלמות הדרגתית).
- הוסיפו Color while scrolling (צבע בזמן גלילה, תחת Design – עיצוב).