Studio Editor: הוספה ועריכה של קובצי אנימציה של Lottie
4 דקות
LottieFiles הוא מקור מצוין לאנימציות איכותיות שתוכלו להוסיף לאתרים שאתם בונים עבור לקוחותיכם. אחרי שמייבאים את האנימציה דרך ה-JSON URL שלה, אפשר לשנות את גודלה לפי הצורך ולהחליט אם היא תפעל בלופ.
לפני שתתחילו:
כדי לייבא אנימציה, אתם צריכים חשבון ב-LottieFiles.
ייבוא אנימציות מ-LottieFiles
אתם יכולים להוסיף כמה אנימציות Lottie שצריך כדי להפיח חיים בעיצוב שלכם. אחרי ששומרים אנימציה בסביבת העבודה ב-LottieFiles, אפשר להעתיק את כתובת ה-URL ולהדביק אותה ישירות ב-Studio Editor. האנימציה מתווספת מיידית כאלמנט חדש בעמוד.

לחלופין, אתם יכולים להוסיף אלמנט חדש מסוג אנימציית Lottie ולהדביק את כתובת ה-URL הרלוונטית בחלונית Settings (הגדרות).
חשוב:
Wix תומכת רק בכתובות URL של Lottie בפורמט JSON.
כדי להוסיף אלמנט אנימציית Lottie:
- הקליקו על Add Elements
 (הוספת אלמנטים) בצד שמאל של ה-Editor.
(הוספת אלמנטים) בצד שמאל של ה-Editor. - הקליקו על Media (מדיה).
- הקליקו על Lottie.
- הקליקו על אייקון ההוספה לאתר
ליד Lottie Animation.

- (בלשונית נפרדת בדפדפן) העתיקו את כתובת ה-JSON של האנימציה השמורה מחשבון LottieFiles שלכם.
- הדביקו את כתובת ה-URL של האנימציה ב-Editor:
- הקליקו על האלמנט Lottie ב-Editor.
- הקליקו על אייקון ההגדרות
 .
. - הדביקו את כתובת ה-URL תחת What's the animation's URL?.
- הקישו על Enter במקלדת.
מה השלב הבא?
הקליקו על Preview animation (תצוגה מקדימה של האנימציה) בחלק העליון של חלונית ה-Settings (הגדרות) כדי לראות איך היא נראית לפני העלייה לאוויר.

עבודה עם נקודות ברייקפוינט:
אתם יכולים להתאים את הגודל של אנימציית Lottie לכל ברייקפוינט, כך שהיא תיראה טוב בכל מסך.
שינוי אנימציית Lottie
כדי להחליף לאנימציית Lottie אחרת, פשוט מדביקים את כתובת ה-URL החדשה בחלונית ה-Settings של האלמנט.
כדי לשנות את האנימציה:
- בחרו את האלמנט של אנימציית Lottie.
- הקליקו על אייקון ההגדרות
 .
. - הדביקו את כתובת ה-URL של האנימציה החדשה תחת What's the animation's URL?.

הגדרת אופן הפעולה של האנימציה
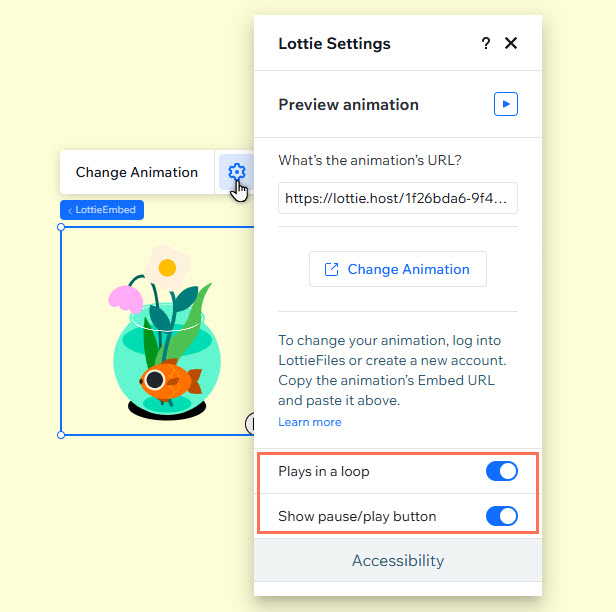
בעזרת המתגים, תוכלו לבחור איך תפעל אנימציית Lottie באתר של הלקוח. בחרו אם היא תופעל בלופ רציף, והוסיפו כפתור הפסקה/הפעלה כדי שהגולשים באתר יוכלו לשלוט בה.
כדי להגדיר את אופן הפעולה של האנימציה:
- בחרו את האלמנט של אנימציית Lottie.
- הקליקו על אייקון ההגדרות
 .
. - השתמשו במתגים כדי להגדיר את התנהגות האנימציה:
- Plays in a loop (הפעלה בלופ):
- במצב מופעל: האנימציה מופעלת ברציפות בלופ כל עוד הגולשים נמצאים בעמוד.
- במצב כבוי: האנימציה מופעלת רק פעם אחת כשהעמוד נטען.
- Show pause/play button (להציג את כפתור העצירה/הפעלה):
- במצב מופעל: הגולשים יכולים לעצור ולהפעיל את האנימציה לפי הצורך.
- במצב כבוי: הגולשים לא יכולים לעצור או להפעיל שוב את האנימציה.
- Plays in a loop (הפעלה בלופ):

הוספת שם נגיש לאנימציית Lottie
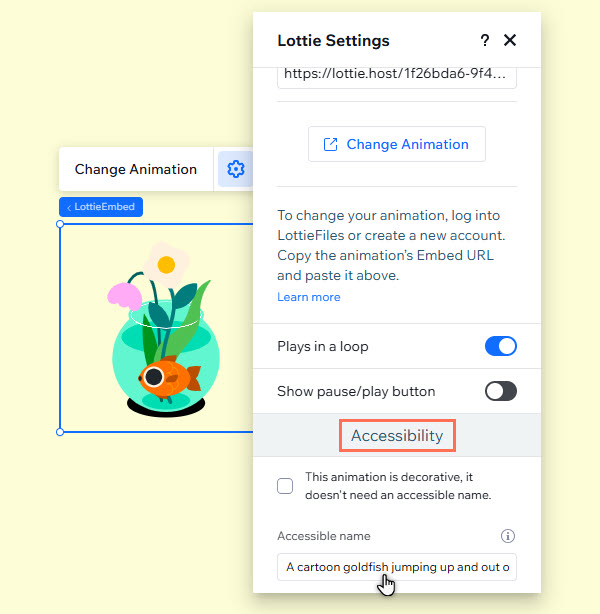
חשוב לתת לאנימציה שם נגיש מהחלונית Settings (הגדרות). שם נגיש מסייע לגולשים שמשתמשים בטכנולוגיות מסייעות להבין מה מטרת האנימציה והתוכן, והוא עשוי לשפר את דירוג ה-SEO של האתר.
אפשר גם לסמן את האנימציה כדקורטיבית אם היא לא חלק הכרחי מהתוכן או מהפונקציה של העמוד.
כדי להוסיף שם נגיש:
- בחרו את האלמנט של אנימציית Lottie.
- הקליקו על אייקון ההגדרות
 .
. - גללו למטה אל Accessibility (נגישות) ובחרו מה אתם רוצים לעשות:
- להכניס את התיאור תחת Accessible name (שם נגיש).
- לסמן את תיבת הסימון This animation is decorative כדי לסמן שהיא רק לצורך דקורטיבי.

כדאי לדעת:
רק קובצי Lottie בפורמט JSON נתמכים באתרי Wix. מסיבות טכניות, אי אפשר להכיל את כל שדות הקבצים בקובצי JSON. לכן האנימציות של Lottie עשויות להיראות קצת אחרת באתר Wix פעיל (למשל, טווח מצומצם יותר / פחות תנועה).

